Hast.me, Live Markdown Presentation
因为经常做presentation,所以索性自己写了个可以实时播放的web应用。
Website: www.hast.me
Host 在 Amazon AWS不知道国内访问如何。
Github: https://github.com/zhouzhuojie/hast.
有几点自己也觉得挺有意思的
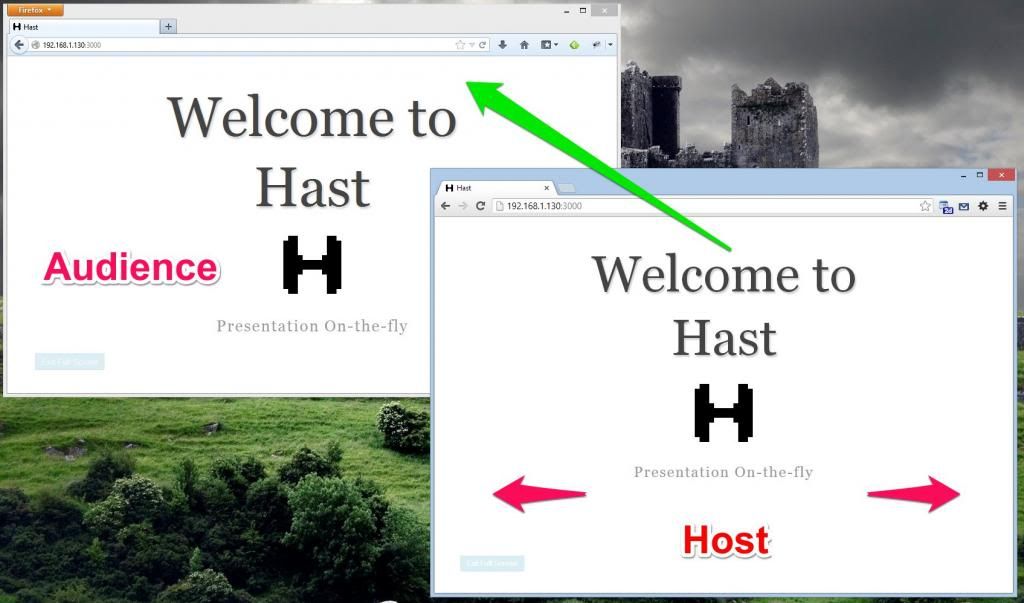
- 可以实时转换成Online播放,观众如果打开同样的地址会收听到播放页面的切换,以及任何的文字改动。
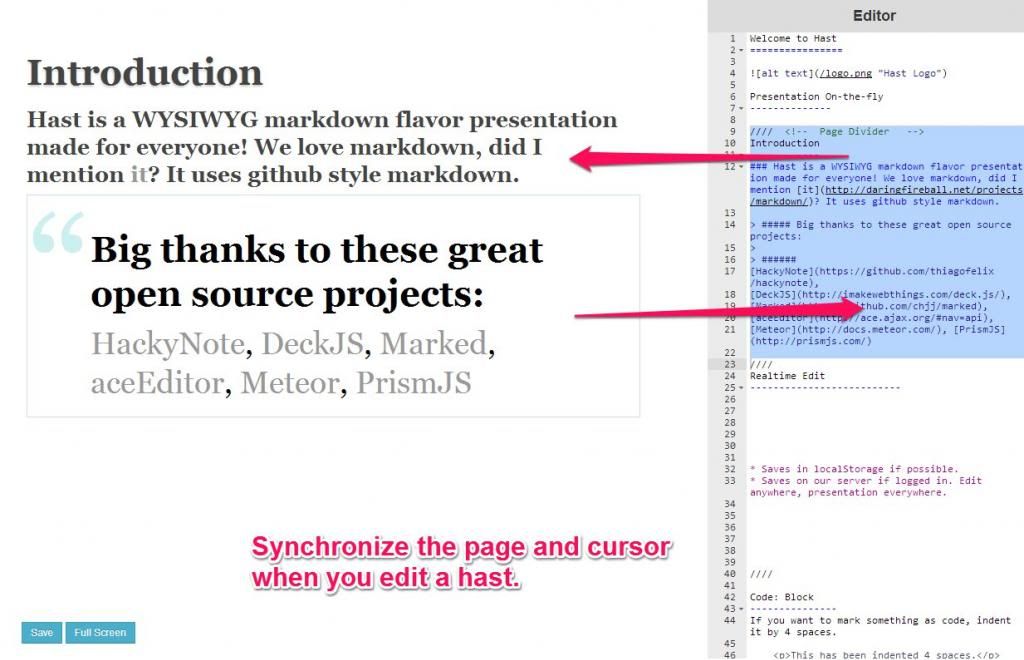
- Markdown随手写起,分页符号是“////”,打开网站后就是一个很完整的demo
- MathJax完美嵌入Markdown, 没有语法冲突。我用的是ipython-notebook的解决方案
- 代码高亮,Github模式
以下就直接copy了repo内的README, 如果大家上手过MeteorJS,应该很快能喜欢这个app。如果大家愿意star我的repo,或者提交issue和PR更好:),愿意和大家一起开发更多有意思的开源应用。
Hast
Hast is a WYSIWYG markdown flavor presentation tool made for everyone! We love markdown, did I mention it? It uses github style markdown. It quickly does the real time broadcasting and hot pushing changes. Hast uses Meteor, DeckJS, aceEditor, etc.
Website: Hast.me
How it works
Make sure you have NodeJS, Meteor, Meteorite installed.
$ curl https://install.meteor.com | /bin/sh
$ npm install -g meteorite
Clone the repo and run.
$ git clone --recursive https://github.com/zhouzhuojie/hast.git
$ cd hast
$ mrt
Sync between the editor and presentation

Broadcast to your audience

Control the slides and hot push your changes
Features
- Save as you type. Saved in LocalStorage if you are guest and in Server if you are logged in.
- Sharing public presentations is easy. Make it public through your archives.
- Sync everything, broadcast playing and changes made by the host.
- Easy user privacy control. Only the owner can change the presentation.
- Use iframe to include anything that is interesting. PDF, Video, Documents, even some data visualization like D3.
- MathJax is supported. E.g. $x^2+y^2=1$
很棒的分享,数学老师有福了
这个想法不错
赞
首次运行报错,,关于npm啥的。。第二次也报错,第三次 ,成功了。


