http://www.csdn.net/article/1970-01-01/2816880
看了这篇比较文章,还是不知道该选哪个,大家给点自己的意见吧,最好是自己用过框架的感想:)
现在流行reactjs…
@xieren58 reactjs比ionic强大么?
@xieren58 有人说react是一个过渡方案,你在phonegap里用它么?
angular 大法好!
如果项目,不大,感觉还是用angular吧,资料齐全,流行度比较高。如果对性能方面要求大得话,用reactjs是不错的选择。
@soliury 写错了? ReactJS和EmberJS是完全不同的东西吧?
@chapgaga 我是接着跟帖说的,ember不太了解,所以没提
react 是砖,angular是墙。 可以在angular里用react搭组件。
@leapon 准备等ng 2出来后再学,ng 1.x接口以后好像都不能用的
别搞Angular、Ember了。Facebook,百度、阿里、腾讯、豆瓣…的前端、全栈工程们都在玩React。高度抽象化的组件开发方式,会带给你更多的思考。等React Native支持Android之后,三端统一,React系将会有新一轮爆发。到时候一大波招聘就会要求前端工程师精通React,React-Native,要学就趁早了。也不用担心React不成熟,再 Sites Using React 中可以看到Facebook、雅虎、支付宝、淘宝、豆瓣的项目都在用。而且过段时间还会推出 Nuclide ,一款IDE很hack,同时支持react-native、web、native mobile开发。
@okoala 对的,组件式开发是趋势,别浪费尽量在技术细节了,一切都是要效率!!!
angular在国内很火,ember的话完全没那么火,而且ember的学习曲线有点陡,入门比ng难。不过入门后会觉得用ember写代码很灵活很灵活,各种组件随意写随意复用。ng没有在实际项目中用过就不发言了
@hwoarangzk 你主要用ember?
react 的JSX太蹩腳了,期待改進或出新品,
@captainblue2013 好像无法通过requirejs导入react啊
@leapon
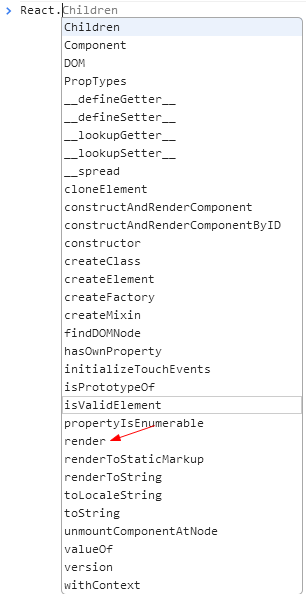
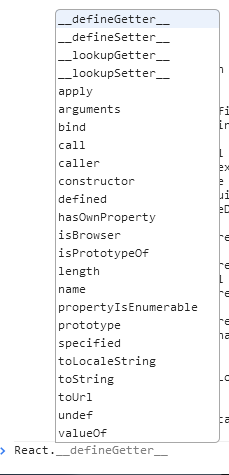
直接script导入的React里面有render函数
通过rquire导入的React里面居然没有render函数:(
我的程序里可以调用啊。你的React版本?
$ npm list | grep react
├── react@0.12.2
代码
var React = require('react');
var bootstrap = require('bootstrap');
...
app.cfTable = React.render(
<Table data={ app.tableData } />,
document.getElementById('cfTable')
);
@leapon 我通过bower安装的
我使用的是较新的版本: “react”: "0.13.2" 在浏览器端使用的,你在服务器端使用react?
奇怪了,运行个命令都要怎么久 bower list bower check-new Checking for new versions of the project dependencies…
终于出来了
bower check-new Checking for new versions of the project dependencies… ├── bootstrap#3.0.3 ├── react#0.13.2 └── requirejs
@chapgaga 我在服务器端使用react,还没上到 .13 版本。
@leapon 你在前端通过requirejs用reactjs试下?
@chapgaga 前端是直接include js
<script src="/library/react/react.js"></script>
<script src="/library/react/JSXTransformer.js"></script>
也好用。用的也是 .12 的版本。
https://github.com/onlyurei/knockout-spa 现在摘草莓一样自己挑选需要的库,组成自己的框架也是一种越来越流行的观点。我刚开源自己这样搭出来的框架。
knockout-spa
Take a SPA with Knockout.
What is this?
- A mini (but full-fledged) SPA framework built on top of Knockout, Require, Director, jQuery, Sugar.
- 1.0.0
How do I use it?
- All required files are in the repo already
- Take a look at the file structure and comments/TODOs in the bootstrapped setup - you’ll figure out everything in 30 minutes
- Only needed external thing is the RequireJS optimizer r.js, just run
npm installin the repo
Features
- Routing (based on Flatiron’s Director): HTML5 history (pushState) or hash.
- Highly composable and reusable: pick modules/components for a page in the page-specific JS and they will be auto-wired for the page’s HTML template
- SEO ready (prerender.io)
- Fast and lightweight (85 KB of JS minified and gizpped)
- Two-tier bundle build for JS for production: common module that will be used by most pages, and page-specific modules that will be lazy-loaded
- CSS will be inlined and minified into lib.css and app.css for production, so don’t be wary about the
@importlines in those 2 CSS files - only importing during development - No any grunt/gulp/watcher tasks required during development - you debug directly the exact same JS/CSS/HTML file you edit in the IDE. Only build task required for production is the RequireJS r.js optimizer task that’s already predefined in build.js. Just figure out a config-based way to serve the assets from /build for production
- Organized folder structure to help you stay sane for organizing and reusing JS, CSS, HTML
- Using Knockout 3.3.0+ so ready for Knockout’s flavor of web component and custom tags (http://knockoutjs.com/documentation/component-overview.html)
- All documentation are in the major dependencies’ own homepages, so that you don’t need to completely learn a new framework
- Knockout http://knockoutjs.com
- Require http://requirejs.org
- Director https://github.com/flatiron/director
- jQuery http://jquery.com
- Sugar http://sugarjs.com
Demo
Seeing/hacking is believing, here you go.
RentEver - Social Rental Marketplace http://rentever.com
@leapon 直接通过script标签引入react是可以使用React变量的,但是如果用requirejs加载react无法使用React变量,不知道为何
@chapgaga 以前的一个项目用过ember的,现在backbone
@chapgaga 前端没用过 requirejs, 抱歉
@leapon 你用requirejs试下?
ember已经被干趴下了。真的。
@yaonie084 被ng干趴下的?
@chapgaga 用browserify 直接 require呗,感觉 commonJS 规范比 AMD 好用多了
@louis-sherren 记得有个站点可以查找某个包browserify是否支持的,现在忘记了…
@chapgaga 目前看情况是这样的。到处都是用angular的,ember少得可怜