最近发现前端设计挺有意思的,所以看了些文章。这里精简翻译了一篇其中很不错的,我认为对 js 开发者也很有帮助。
英文原文分两篇。
https://medium.com/@erikdkennedy/7-rules-for-creating-gorgeous-ui-part-1-559d4e805cda
https://medium.com/@erikdkennedy/7-rules-for-creating-gorgeous-ui-part-2-430de537ba96
网上有中文翻译,不过翻译得比较随意,这里就不发链接了。
如果你认为原文 TL;DR, 可以看下面的精简版。
文章是面向初学者的,没有理论,都是如何应用,所以极易上手。
原文作者曾经以自己的工程出身为由,对自己设计的丑陋作品不以为耻,反以为荣。不过后来幡然悔悟,理解到美学其实和其他创造性工作一样,可以通过理性准确的分析和无耻的拷贝来熟练掌握。他曾经设计一个 UI 花了 10 个小时,前 9 个小时是到 Google,Pinterest 和 Dribbble 上 ‘借鉴’, 最后 1 个小时才是真正的设计工作。
所以他的结论:
他之所有有今天,是因为他做了很多分析工作,而不是他生来就具有理解美和平衡的直觉。简单说来就是如何做好设计是可以通过分析别人的优秀作品来学到的,不需要太多天赋。
7 条准则:
1. 光线必须来自天空
这估计是最重要的轻易想不到的准则。
光线要从上往下照射。从下往上照的都是鬼片,比如:
{<1>}
人的大脑已经适应了光线都是从高处照下来的,而且如果图片有明暗变化的话,也是底部比顶部暗来得更自然。
2. 黑白优先
先用黑白色设计,这样设计时可以把注意力集中在设计的重点布局,尺寸,空间上,而不是颜色。彩色太容易让人分心。而且最后如果有必要才添加颜色。
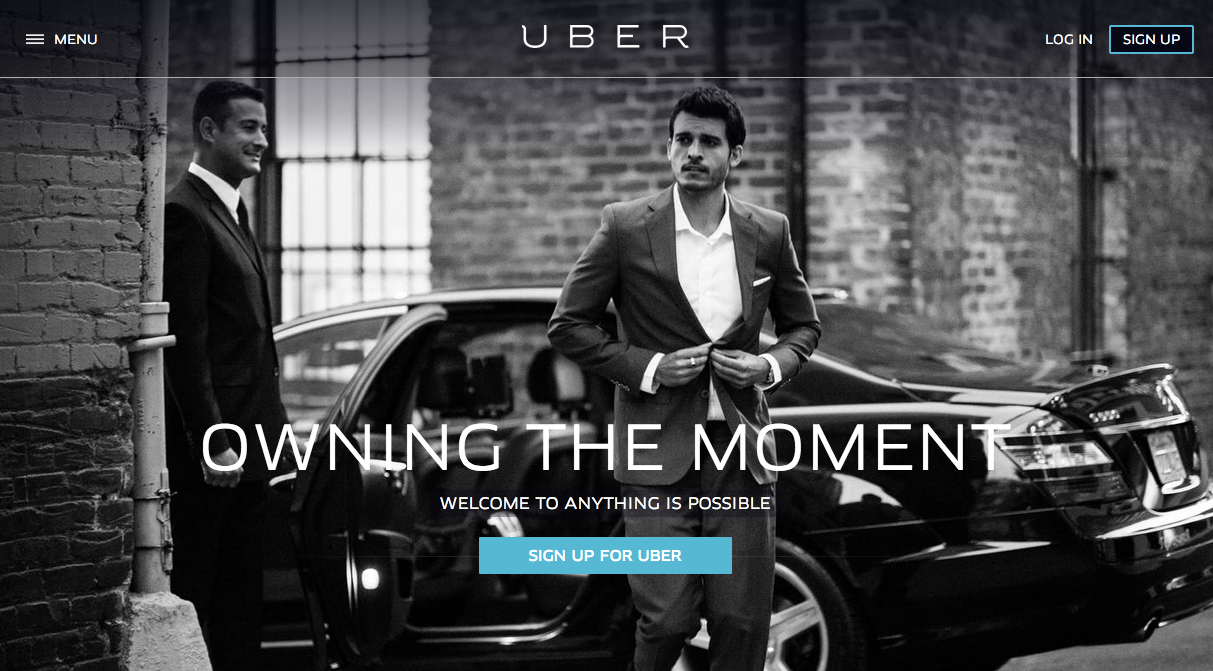
更重要的是,颜色少可以让用户更容易注意到你想他们注意的地方。例如下图,最简单的就是在灰度图上添加一种颜色,吸引眼球简单有效:
{<2>}
还有两种颜色也可以,还有多种同种色调的颜色也还行。
当然绚丽多彩的界面也是需要的,不过色彩很难驾驭,初学者难用好,而且大部分产品需要的是简单干净的界面。
这条规则让你很容易就设计出干净简单的界面。多处有不同的颜色会轻易掉入繁杂的界面设计。
关于颜色:
使用 HSB 而不是 RGB. 这样可以使用同种色调的不同颜色来突出和平衡各个元素,而不至于扰乱设计。关于 HSB 介绍, 很易懂的介绍。
颜色是视觉设计里最复杂的领域。以下是其他作者的观点:
- 永远不要使用纯黑色。Ian Storm Taylor
- Adobe Color CC
- Dribbble search-by-color。可以浏览其他优秀设计师使用的颜色,特别是你想使用某种颜色时,特别值得参考。
3. 双倍留白
想要使你的 UI 看起来是设计出来的 – 保留很多空白,甚至多到荒谬!
设计要从空白页面开始,而不是从内容开始,不要先有 HTML 内容再来设计布局。
我总结的:<br> 因为设计的本质就是在空白页面表达你的想法,本来就是先有电脑或者手机平板的空白屏幕,然后设计者根据不同的空间大小和分辨率来设计,而不是先想好内容再来布局。<br> 所以是空白优先。
4. 学习在图片上添加文字
好的 UI 设计者必须学会如何在图片上添加醒目的文字。这也是区分一名设计师水平高低的一种方法。
5 种方法:
1. 直接添加。
- 图片必须暗,而且没有很多对比度强烈的边缘。<br>
- 文字必须是白色。没有其他任何一种颜色能做到简单干净。一种都没有!
- 在不同尺寸的屏幕窗口上设计,确保清晰性。
这种方式你不能轻易改变图片和文字,不然就会造成清晰性不够。所以专业点都不会这么干。
2. 给整个图片添加一个半透明层
在图片上添加文字的最简单方法就是为其添加一个黑色的半透明层。<br> 大小图片都适用。<br> 不光可以是黑色透明层,其他颜色的暗色透明层也可以。
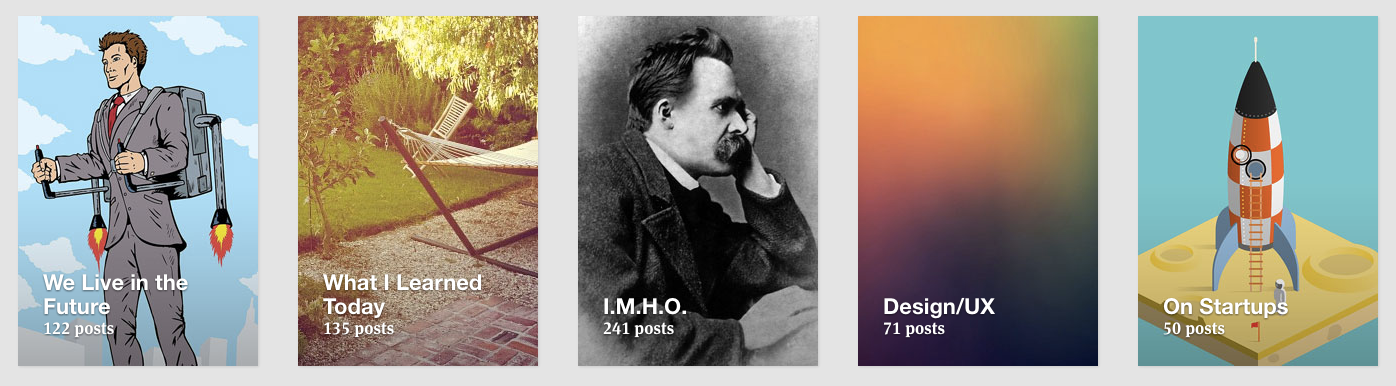
3. 文字在底色块里
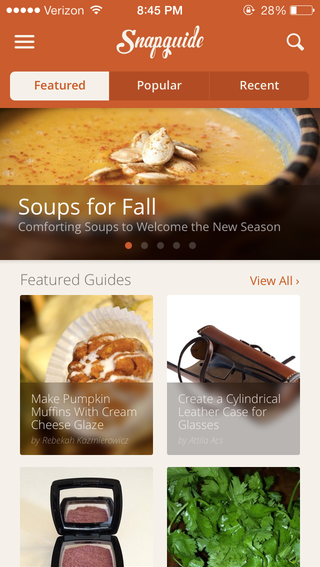
这是一种超级简单可靠的方式。轻度透明的黑色方块上添加白色文字。这种方法几乎可以在任何图片上添加清晰的文字。
{<3>}
4. 模糊化图片
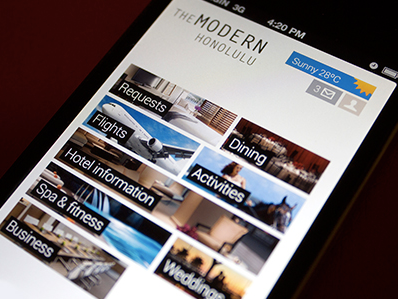
模糊化部分图片,然后在模糊的部分之上添加文字。
{<4>} iOS 和之前 MS 的 Vista 都使用这种方式。
iOS 和之前 MS 的 Vista 都使用这种方式。
5. 底部渐变到黑色
就是整个图片从上往下褪向黑色,然后在底部添加白色的文字。这个方法很巧妙。
{<5>}
上面的例子可能不容易看出来,是从图片的中部开始到底部的 20% black opacity.
对应第一条准则:光线来自天空,所以这里都是先下褪色,更自然。
渐变加模糊化可以配合使用效果更好。
额外的方法:背景布
如果想要在不是特别暗,而且对比也强烈的图片上添加文字,可以使用 scrim 背景布,一种视觉设计方法使图片柔化,是文字更清晰易读。
其实就是一块渐变的半透明背景。见下:
{<6>}
这几乎是最精巧的方法了。
5. 使文本突显和陪衬
文本风格是 UI 设计当中的最难部分之一。
- 字号大小
- 颜色
- 字体粗细
- 大小写(全小写,大写还是仅首字母大写)
- 斜体
- 字间距
- 留边
上面的各类风格可以归为下面两类:
-
突显文本的可视度:up-pop 大、粗、大写等等
-
降低文本的可视度:down-pop 小、少对比、小间距等等
文章的标题需要突出醒目 up-pop,其他部分需要混合 up-pop 和 down-pop 两种风格。
但是不要有太多 up-pop,不然会有压迫感。所以如果有较多内容需要强调,可以使用小写,大字号但是细字体,若对比颜色等。例如:
{<7>}
所有的一切都是保持平衡。
设计文本风格很难,你需要不断的尝试才能提高水平。
6. 只用好字体
网络上,特别是 Google 有很多免费的漂亮字体,但是中文字体不多。
7. 像艺术家一样剽窃
网站:
每一个人都应该从模仿最好的作品开始,然后才是发现你自己的风格,发明新的趋势。
小结
这篇文章的目的之一就是希望不太了解 UI 设计的开发人员,通过简单学习能把自己的下一个小项目做的好看一点。
不要把 UI 设计看成需要艺术魔力的技能,你只要去观察、模仿就足够了。


