说明
经常玩Github的人肯定都知道大名鼎鼎的octotree吧,这款chrome插件可以说是浏览代码的神器,利用左侧的树形菜单可以很方便的打开目录、浏览文件等,加上Github全站本身使用了pjax技术,基本全程无刷新,用户体验非常好。
本着不要重新发明轮子的原则,搜遍了整个互联网发现确实还没有一个可以在gitlab
上浏览代码的插件。
现阶段几乎每家用git管理源代码的公司都用上了配套的gitlab服务,一般都会部署在企业内网。而且,在octotree的issue里有好多老外也在跪求作者做一个gitlab版本的,但是作者貌似也没有这个打算。

人们常说不要重新发明轮子, 可是别忘了这句舶来语后面还有一句:Unless You Plan on Learning More About Wheels
开发过程
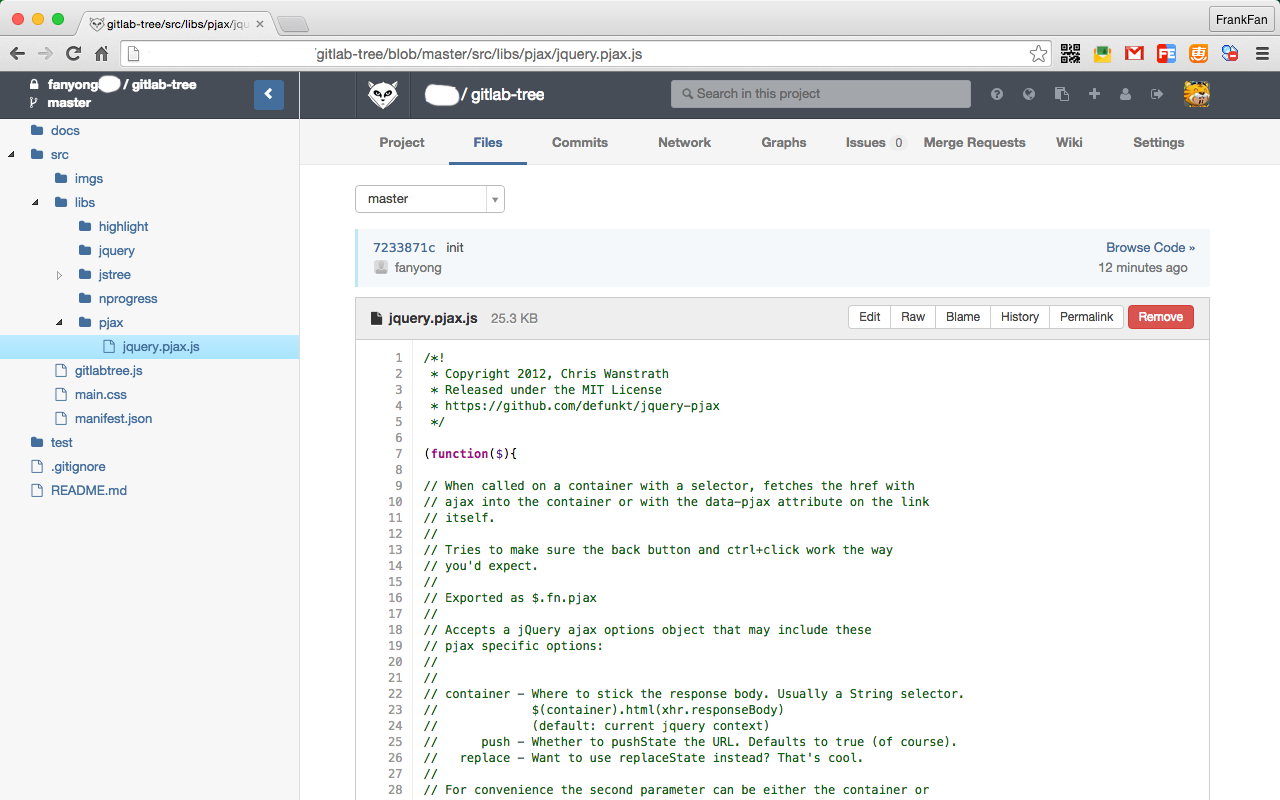
根据自己定的需求,最终目的是制作一款chrome插件,可以在gitlab上浏览代码。为了做到对用户影响最小,用户体验最好,这个插件不会占用chrome右上角、地址栏右侧的地方,只是会在页面中加载一段js探测是否属于gitlab服务,如果是的话,经过一系列初始化、调用Gitlab API以及DOM 操作之后,就会生成一棵代码树,可以清晰的查看目录结构。

技术方面没什么可说的,感兴趣的同学自己翻代码吧,repo在这里:https://github.com/FrankFan/gitlab-tree
欢迎下载使用,如果有问题可以在这里告诉我,欢迎fork,一起改进完善, make it better.
发布
目前gitlab-tree已经更新到v1.3版本了,基本趋于稳定,后续还会继续完善。已经放在chrom web store上面了。对了,安装chrome插件需要拥有[翻~墙]技能。
https://chrome.google.com/webstore/detail/gitlab-tree/dllpphhnoanpcnlnipopibigdoeignbb?hl=zh-CN
赞! github上有没类似,方便的扩展
赞一个
cool, 不过用起来有点卡,一直loading…
哈哈, 是啊
谢谢
@wfsovereign 还需要优化…… 不过内网访问gitlab应该还好吧
@buctyoyo ths
赞一个 自豪地采用 CNodeJS ionic
作者还在么,插件失效了,有更新的打算么


