Ponitor是学习vue+webpack构建应用练手项目。
[ P ] rice + M [ onitor ] = Ponitor 价格监测
可添加天猫、淘宝、京东、Apple App的商品,监控商品价格发生变动时(每天定时器),推送消息(目前是发送邮件)!
技术栈:vue.js + ES6 + node.js + mongodb(持久化)
Screenshot
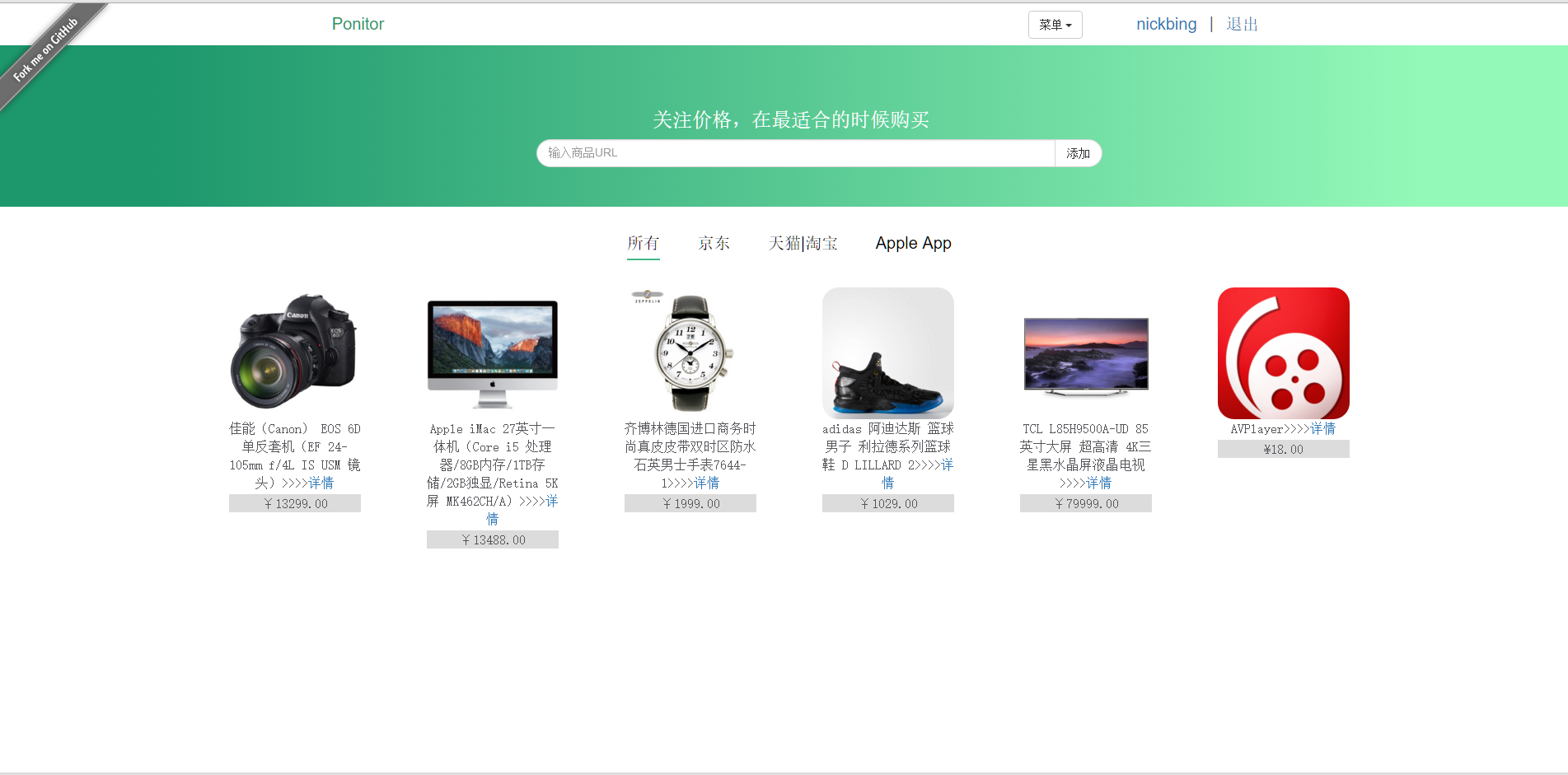
用户登录后,添加商品页面,可分类

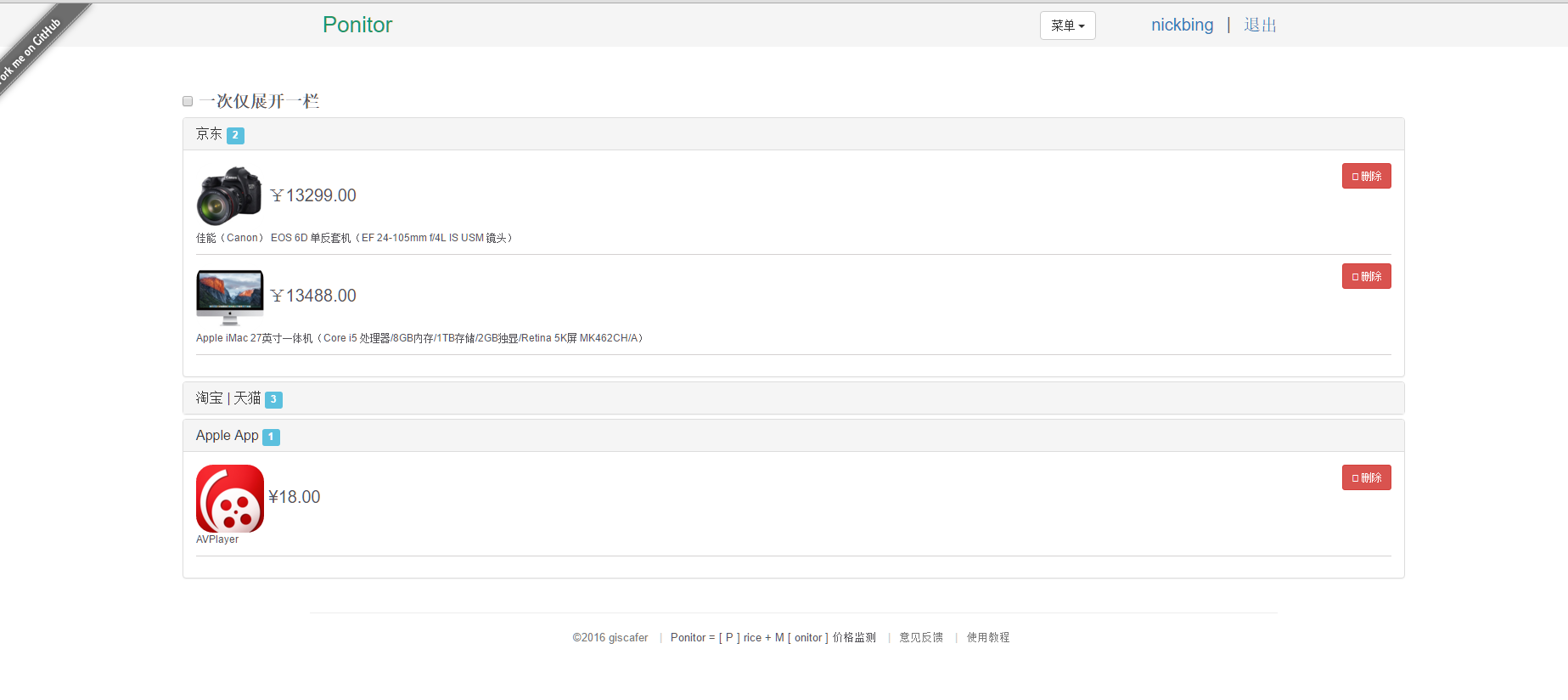
用户登录后,进入商品管理页面,可删除

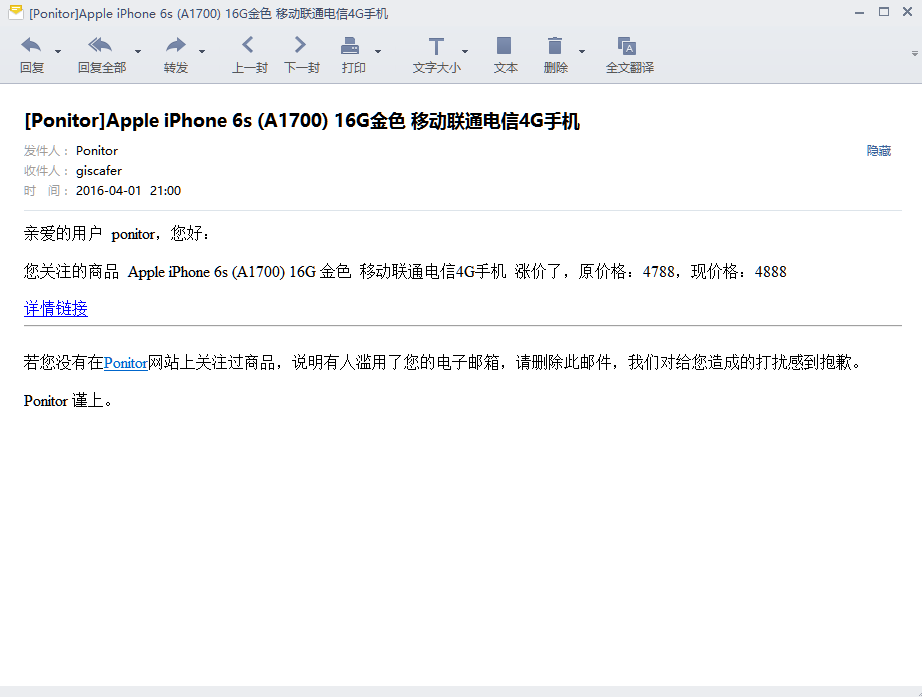
关注的商品价格发生变化(涨价or降价)的时候发送邮件通知,如测试截图:

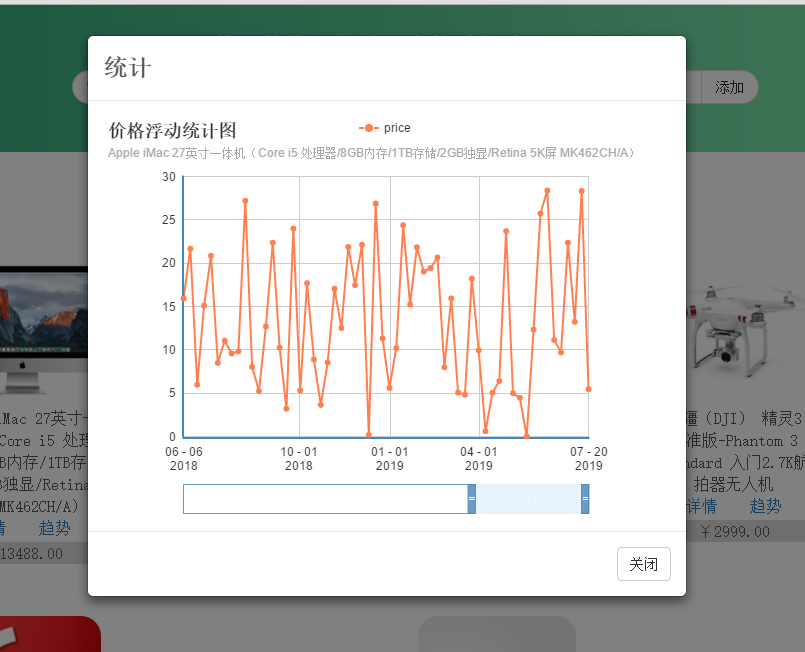
商品价格趋势统计图

存在问题
由于天猫和淘宝是重度反爬虫,频繁请求后,会强制跳转登录来反爬虫;这里还是个问题,有时间再看看吧。 当换个角度看,这个应用如果个人使用的话完全是没问题的,频繁请求次数不会超限制……
github地址:https://github.com/giscafer/Ponitor
看看好不好玩,mark
先mark
好东西!
@alsotang 谢谢支持
- 哇哇哇
- 哇哇哇
mark 学习
mark
添加 商品价格趋势统计图
mark 自豪地采用 CNodeJS ionic
hah~~
我以前做过一个windows版的客户端,哈哈,同道中人
@Jarvin-Guan O(∩_∩)O~ C#还是java
好棒!
来自酷炫的 CNodeMD
@giscafer WPF, 正则用得多
mark
@Jarvin-Guan 没玩过
npm install gulp [10:10:37] Starting ‘style’… [10:10:37] Finished ‘style’ after 23 ms [10:10:37] Starting ‘scripts’… [10:10:37] Finished ‘scripts’ after 997 μs [10:10:37] Starting ‘images’… [10:10:37] Finished ‘images’ after 5.08 ms [10:10:37] Starting ‘webpack’… [10:10:37] Starting ‘watch’… [10:10:37] Finished ‘watch’ after 270 ms
events.js:154 throw er; // Unhandled ‘error’ event ^ Error: spawn Ponitor-master\node_modules\optipng-bin\vendor\optipng.exe ENOENT at exports._errnoException (util.js:893:11) at Process.ChildProcess._handle.onexit (internal/child_process.js:182:32) at onErrorNT (internal/child_process.js:348:16) at _combinedTickCallback (internal/process/next_tick.js:74:11) at process._tickCallback (internal/process/next_tick.js:98:9)
这个optipng需要安装什么? package.json里好象也找不到这个optipng@yakczh 我clone一下项目,从新npm install 并没有出现你说的问题。


