是使用 ES2015+ 特性写的,使用了 ThinkJS 框架,后台使用了 React。
完全使用 Markdown 来写文章,还可以把文章推送到团队博客系统中(团队博客也需要使用该系统)。
项目地址: https://github.com/75team/firekylin
列表页面

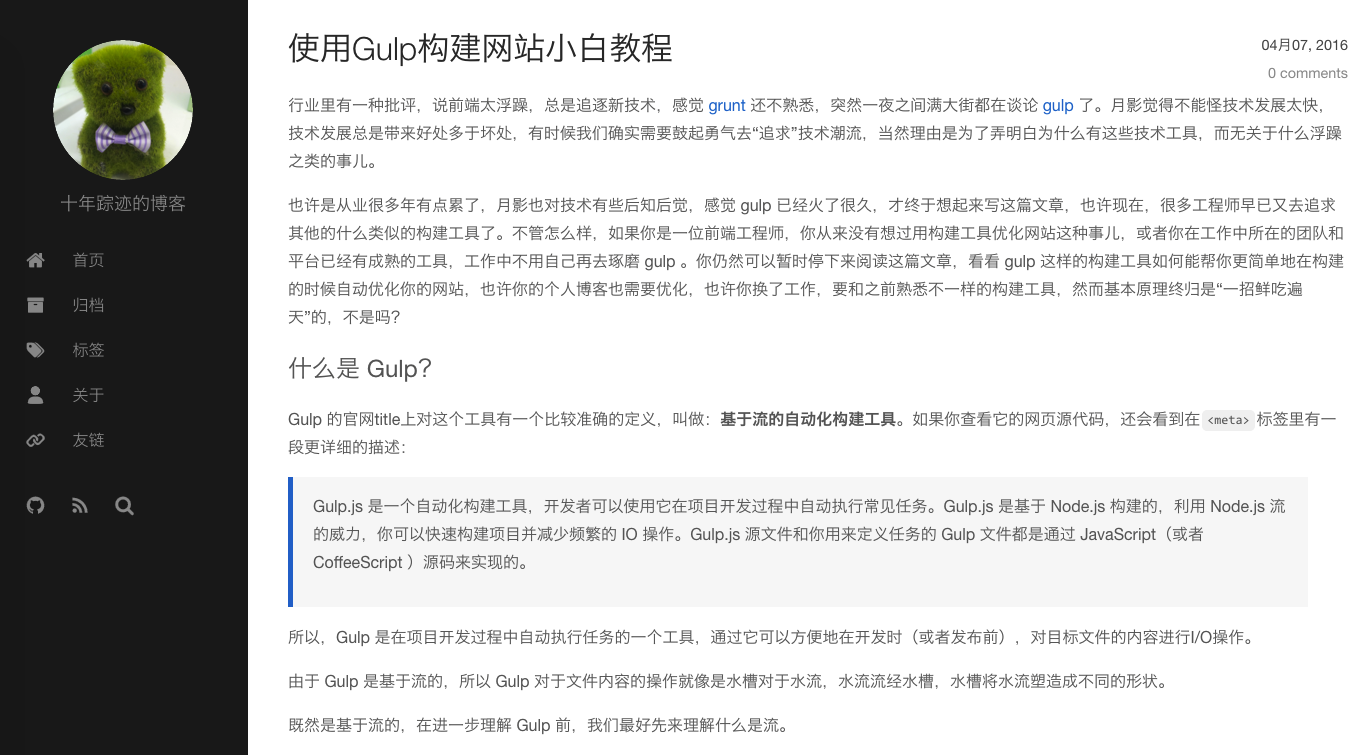
文章详情页面

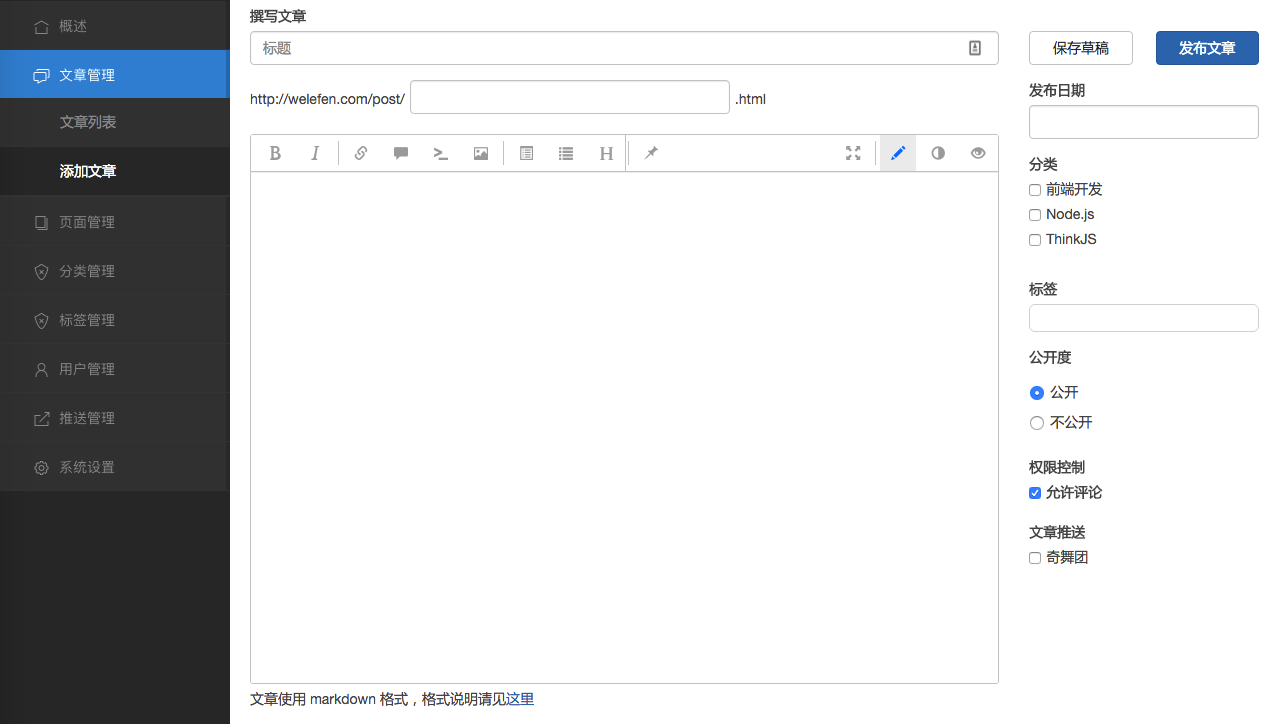
后台文章编辑页面

赞
赞
好帅
赞
赞
赞
赞 自豪地采用 CNodeJS ionic
感觉不错,收藏了~~
支持下
太棒了
支持下
赞
zici
赞一个
赞
赞
http://chensuilong.duapp.com/ 部署在BAE上 图片啊 文件信息啊 都有大大的问题…
希望可以加入OSS 或者 七牛来储存图片什么的… 这样子靠谱多啦~~ 不然bae一重启啥临时文件都没了
赞
支持
来自酷炫的 CNodeMD
zhici
不错唷 自豪地采用 CNodeJS ionic
大家用什么编辑器写React?
赞啊
赞
刚学nodejs 支持
赞 自豪地采用 CNodeJS ionic
mark From Noder
赞
不错。虽然我已经使用静态博客工具了。
@calidion 你用的是什么静态博客工具呢?可以转成火麒麟的嘛,哈哈
我也不知道是不是我傻 我用chrome看那些博客网址的时候 没发现有react的痕迹呀。。。
凡是使用过静态博客的人应该不会再考虑使用动态博客的。 如果你们的博客可以静态化的话,也许是可以考虑的。 折腾一次博客迁移也是很伤脑的事情。 静态博客最大的好处是不需要自己的服务器,并且安全稳定。 最早是Jekyll,github的官方静态页工具,所谓的SSG(Static Site Generators). 现在切换到了hexo + hexo-admin. 然后以静态文件的形式发布。 hexo 总体来说比Jekyll快,方便。 比较巧合的是我复制了一个主题并做了修改,然后命名为了fire。 看来火是很受欢迎的。 通过hexo deploy可以很方便的发布到github.
源码在这里: https://github.com/3gcnbeta/blog 发布的代码在这里: https://github.com/calidion/calidion.github.io 博客CNAME到托管在github上。 http://blog.3gcnbeta.com
fork 自豪地采用 CNodeJS ionic
好赞啊 学习 必须fork
@wwhgtt 是管理端用了 React


