之前看过一些es5规范的内容,大致了解规范对于js函数的定义。其实js核心的特性都是围绕函数展开,非常有意思。个人觉得挺有收获,总结了几篇博客。欢迎大家一起探讨,有理解不对的地方欢迎指正。
都是些干货,收藏了
@fangker 感谢感谢 多多交流
JS现在演进的方向就是为了淡化这些概念,往经典的OO语言靠拢,因为经典OO的普及更广,也更好理解,建模编程都更好上手。
如果想理解闭包,记得看这个图
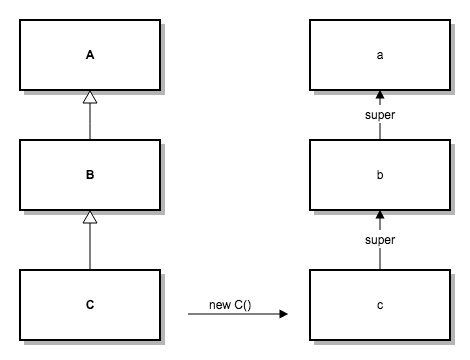
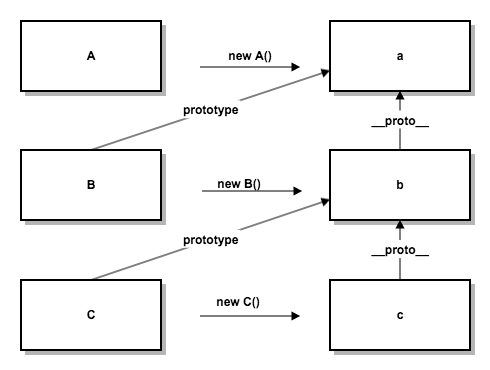
@flamingtop 你说得非常有道理。个人觉得其实js一出生就是面向对象的,而且比经典的oo语言更面向对象。就拿继承来说。继承主要就是为了实现复用嘛,比如a需要复用b的内容。一般有两种实现机制。一是直接copy,就是Object.assign干的事情,这种方法虽然简单暴力,但在一些非常轻量级的地方使用下还是很方便的;第二是利用一个特殊指针。这个特殊指针一般需要语言特性去支持。思路是当我在访问某个属性时,如果当前对象找不到,就沿着这个指针去找。在javascript里面这个指针就是__proto__,在经典的java里面就是super。上图对比一下。
下面的图是java基于class的方式
 下面的图是js基于原型的方式
下面的图是js基于原型的方式
 个人觉得,这两种继承方式在本质上是一样的,本质都是对象的复用。但js直接从对象的角度,直接考虑复用,我觉得是更轻量更方便的。比如Object.create这个方法,直接就可以通过原型的方式复用对象。
经典的基于类的继承,非常强大,也比较好理解。这种方式js里其实也可以实现的,像es6里面的class 和 extend,这是语法糖的支持,es3里面我们就可以实现一样的效果,比如backbone 里面的extend方法,它和es6 里extend作用是几乎一样的。当然es6里面的class和extend和java这种经典的实现机制还是有些不一样的。
个人觉得,这两种继承方式在本质上是一样的,本质都是对象的复用。但js直接从对象的角度,直接考虑复用,我觉得是更轻量更方便的。比如Object.create这个方法,直接就可以通过原型的方式复用对象。
经典的基于类的继承,非常强大,也比较好理解。这种方式js里其实也可以实现的,像es6里面的class 和 extend,这是语法糖的支持,es3里面我们就可以实现一样的效果,比如backbone 里面的extend方法,它和es6 里extend作用是几乎一样的。当然es6里面的class和extend和java这种经典的实现机制还是有些不一样的。
类继承和原型继承各有优劣,但是js在实现原型继承的时候做成了一坨翔,让人难以理解和使用,有哪门语言的继承机制比js更烂的么?另外在es6里面的class让人觉得非常不和谐,不过既然进入了es6,肯定是经过很多讨论的,class好不好用还需要时间验证。
@youth7 你说的难以理解我完全同意,其实js里面还有很多东西不是特别好理解的比如this,有各种情况,严格模式和非严格模式也有区别。至于你说的“烂”,在我看来如果从容易理解程度上说,确实是“烂”,但从实用性和灵活性上来说,我更喜欢js这种方式。


