Update: 03/07/2018
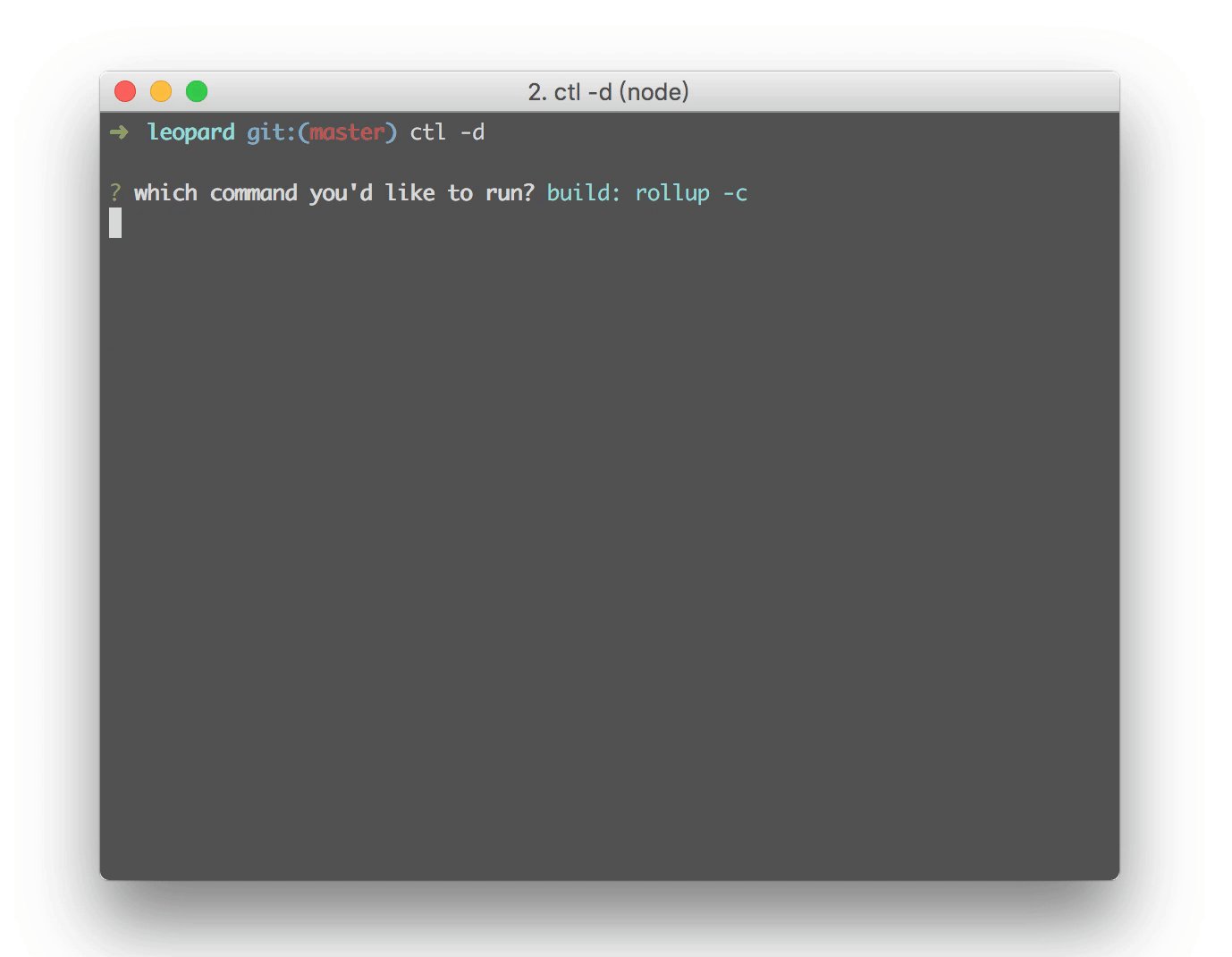
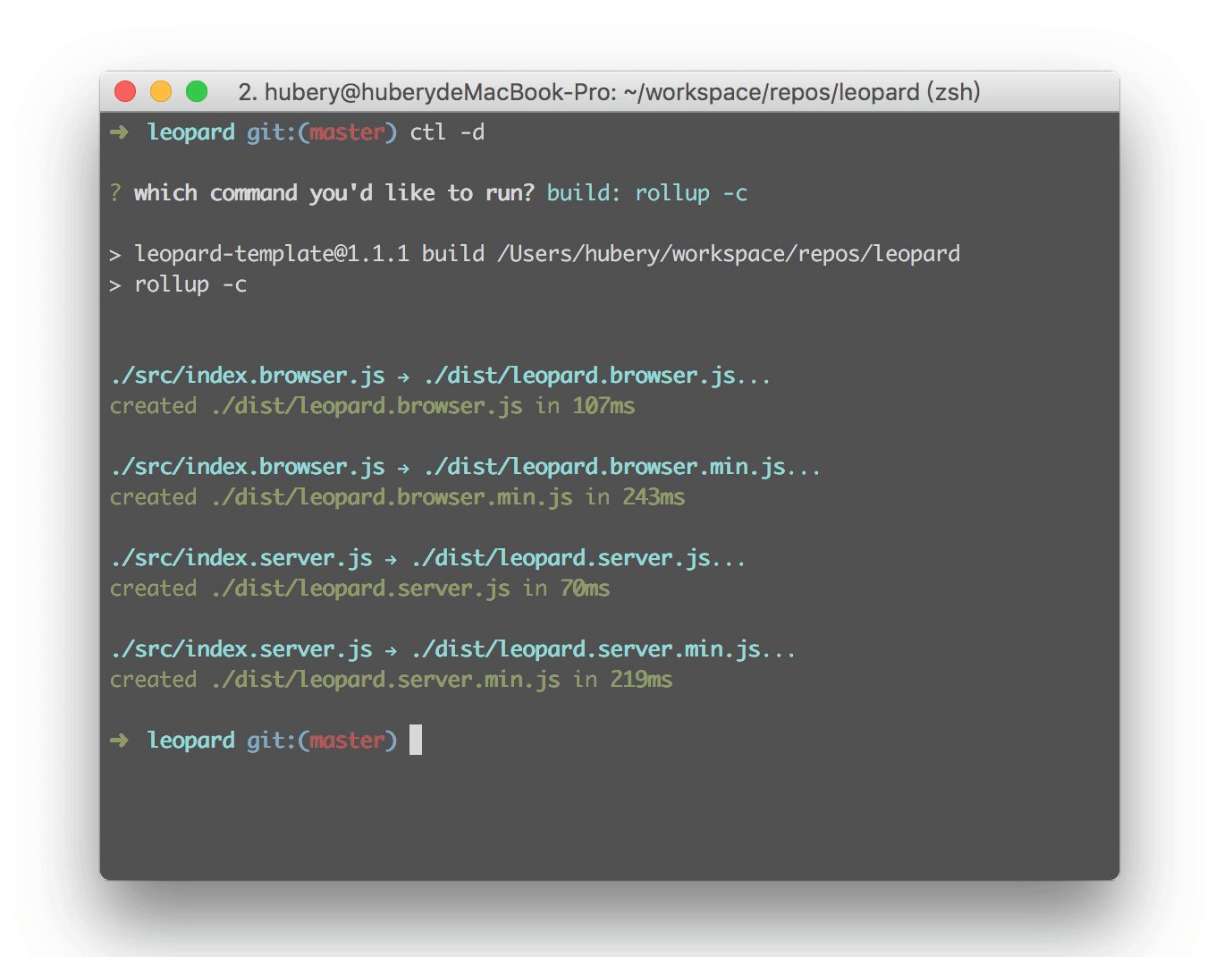
今天又更新了,之前有人跟我反馈一个问题,就是当scripts里的命令太多了之后,需要在命令列表里翻很久才能找到自己想要的命令。现在这个问题解决了,执行完catalog之后,可以直接输入一些关键词,catalog会自动帮你补全命令并过滤掉不相关的命令。这样一来,效率高了很多。可以看看下面的图片。

欢迎大家下载使用,个人感觉目前效率可以强过yarn run,let alone npm run。希望大家在gayhub上给我一颗小✨✨,哈哈。这里是GitHub地址
# 现在的版本是2.1.1
# 可能需要sudo
$ npm install npm-scripts-catlaog -g
Update
更新了2.0
如图
前些时间觉得每次打开一个新项目都要去翻看package.json来查找npm命令太麻烦了,就写了一个工具,npm-scripts-catalog。分享出来,如果大家也有相同的需求的话,可以一起使用~~~
这里是GitHub地址
这里是npm地址
安装
$ npm install -g npm-scripts-catalog
使用
$ cd someRepo
$ catalog
很惭愧,只是做了一点微小的工作,谢谢大家。
哈哈,你可以直接require的,而不用readfile即可,另外路径问题应该是cwd而你用的是.
可以看看这个
sre = scripts run easy in npm https://github.com/i5ting/sre
点击package.json好像也不花什么力气- -
@i5ting 感谢桑大点拨,我开始只是写一个自己用的工具,所以也就没考虑太多。分享出来了才发现可以优化的点不少。
@DevinXian 哈哈,懒不是第一生产力么?
将懒进行到底。。。
npm-scripts-catalog升级到2.0了。
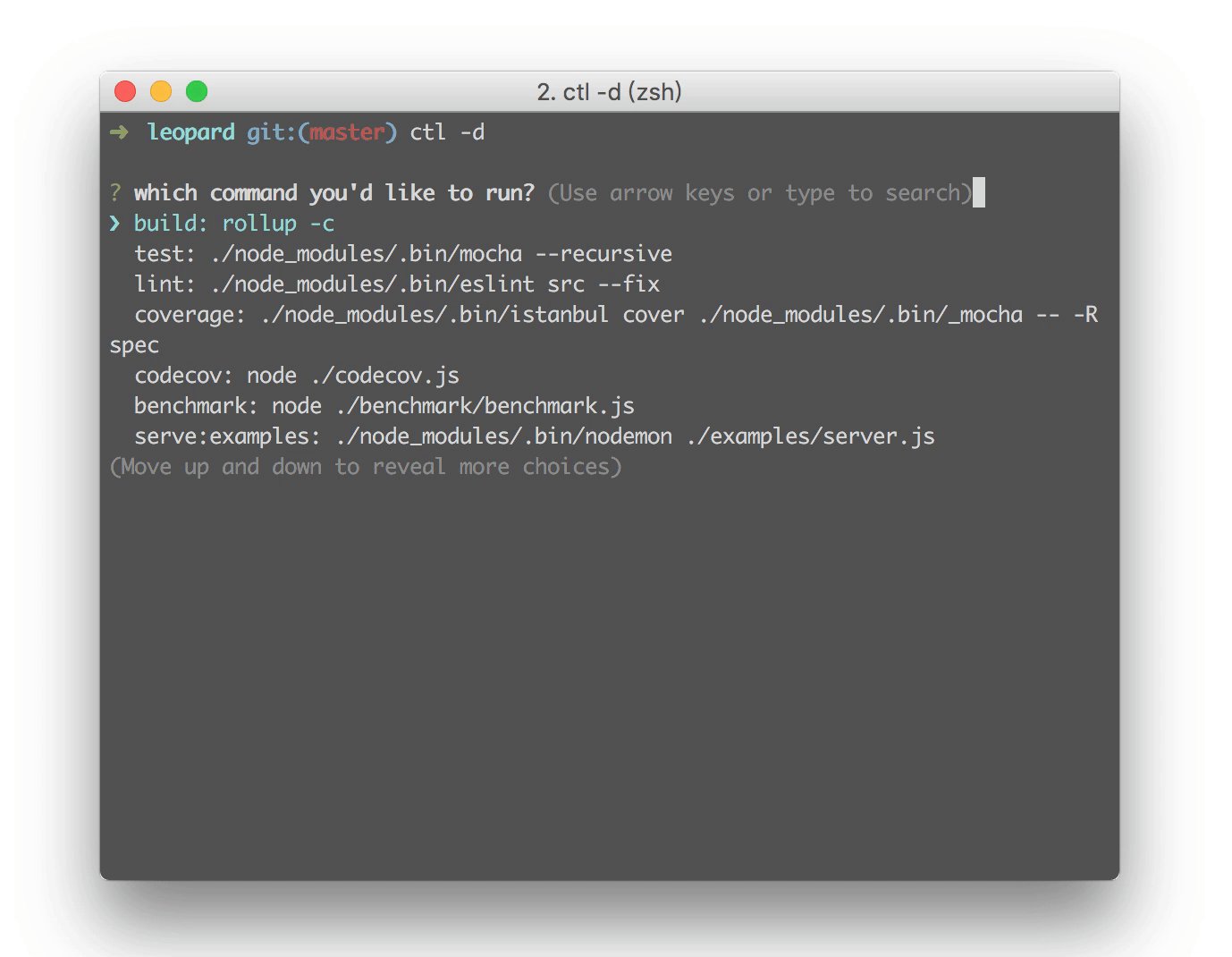
现在甚至不用重新输入命令了,直接列出来选一个就行了。
@stop2stare 这个应该是inquirer实现的,挺好,如果特别多呢?比如有20个scripts
@i5ting 确实是通过看别人的(vue-cli)代码找到使用inquirer的,哈哈,以前不知道这个东西,确实很强大。如果scripts多了,inquirer会自动折叠,并且提示用户按着上下键滚动,选项是循环出现的。
@einsqing 哈,既然是在命令行里打开的,那就还是在命令行里操作吧,只是一句catalog的事儿嘛。
@stop2stare 对命令行兴趣不大,更喜欢gui啊,希望楼主出个类似于webstorm的npm scripts
From KoaHub.js
居然有人喜欢鬼(GUI) 😂
@magicdawn 程序员也有对艺术的追求,只会写代码的程序员,不是好的艺术家
From KoaHub.js
楼主更新2.0之后,发现挺棒的
From KoaHub.js
@i5ting 这个全家桶。我待会儿去把我的介绍改成yet another CLI tool to run npm scripts。😀
@magicdawn 壳斗麻袋,我在外面打球,待会儿回去看~。多谢资磁。
再想想会不会有更好玩的,没准有更好的创意
@einsqing 现在更新了版本,可以输入一些关键词之后自动过滤掉不相关的命令,效率提升了很多。
@i5ting 狼叔,这个小工具我更新了,为了不重新开一个帖子,我就直接更新了原帖,不过好像没有被更新到流里去?


