node新手分享下自己封装的微信JS-API接口(用到async/await)
Wechat JS-API接口
功能:
用于管理和获取微信 JSSDK 生产的access_token、jsapi_ticket和签名(signature)
Installation
npm i wechat_interaction_jsapi
Init
let Jsapi = require("wechat_interaction_jsapi");
Usage
WECHAT_APPID, WECHAT_APPSECRET 分别为开发者 id 和密码,在微信公众平台->开发->基本配置里可找到
const jssdk = new Jsapi(WECHAT_APPID, WECHAT_APPSECRET);
1、获取 access_token, 返回promise对象,resolve回调返回string
jssdk.getAccessToken().then(
re => res.end(re)
).catch(err => console.error(err));
2、获取 jsapi_ticket, 返回promise对象,resolve回调返回string
jssdk.getJsApiTicket().then(
re => res.end(re)
).catch(err => console.error(err));
3、获取 JS-SDK 权限验证的签名, 返回promise对象,resolve回调返回json
jssdk.getSignPackage(url).then(
re => res.end(JSON.stringify(re))
).catch(err => console.error(err));
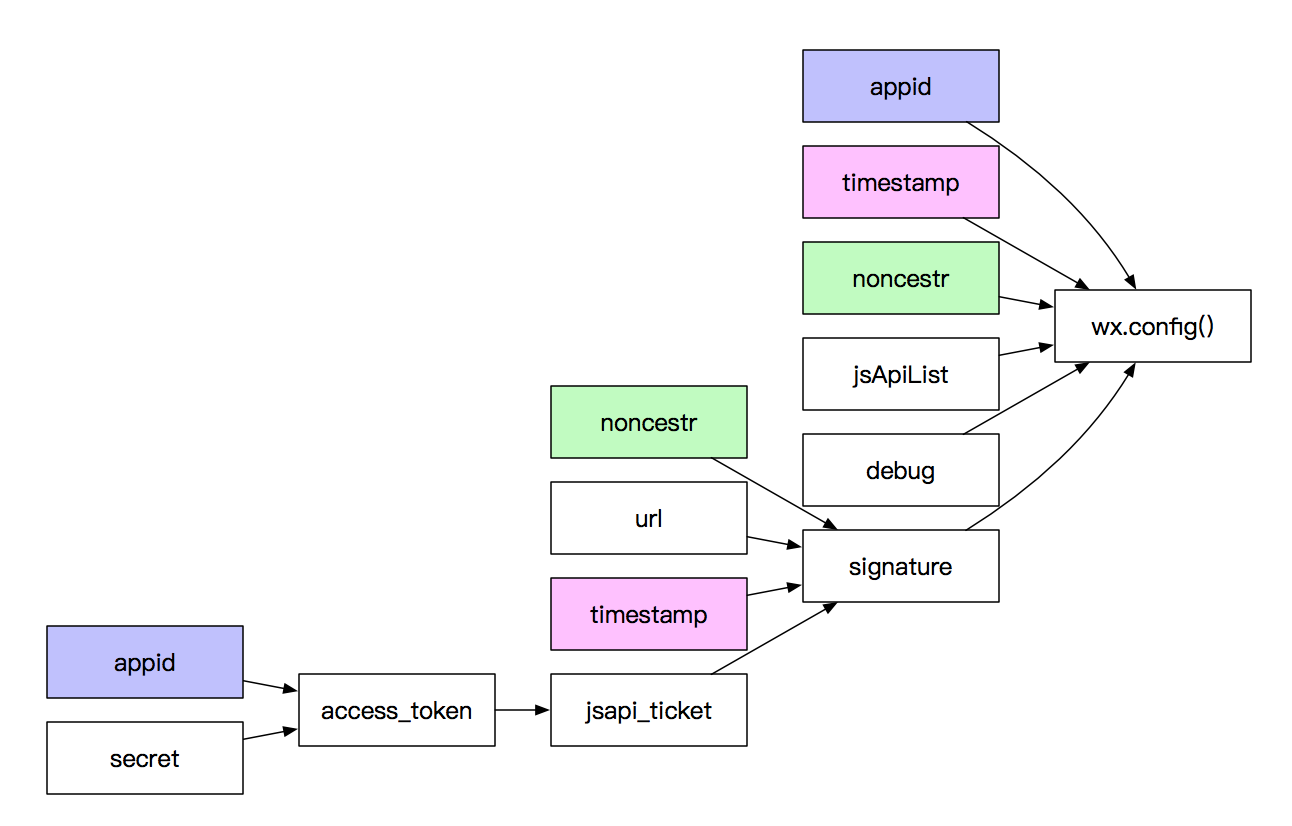
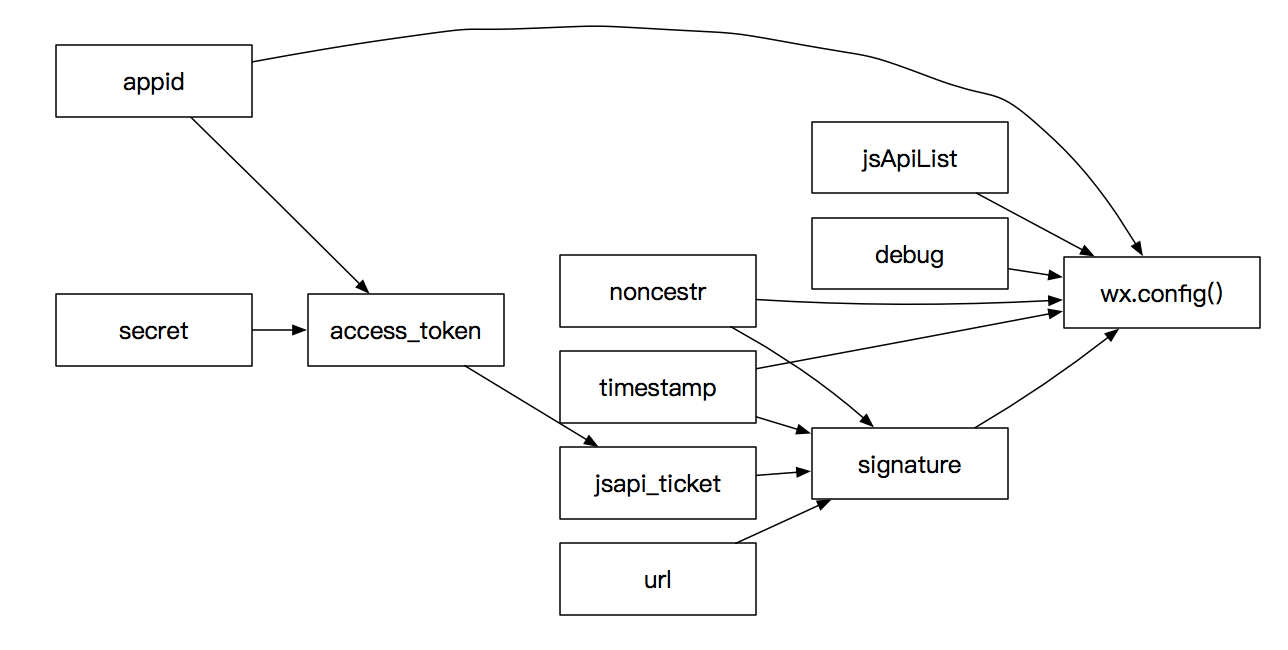
流程图
1、第一种方式(参数重复出现,条理清楚)

2、第二种方式(参数不重复出现,条理不清楚)

前端调用方法
1、参考官方文档
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
2、注意事项:
(1)确认白名单已配置:微信公众平台->开发->基本配置->ip白名单
(2)确认JS接口安全域名已配置:微信公众平台->设置->公众号配置->JS接口安全域名


