理解javascript原型链
##javascript 原型链
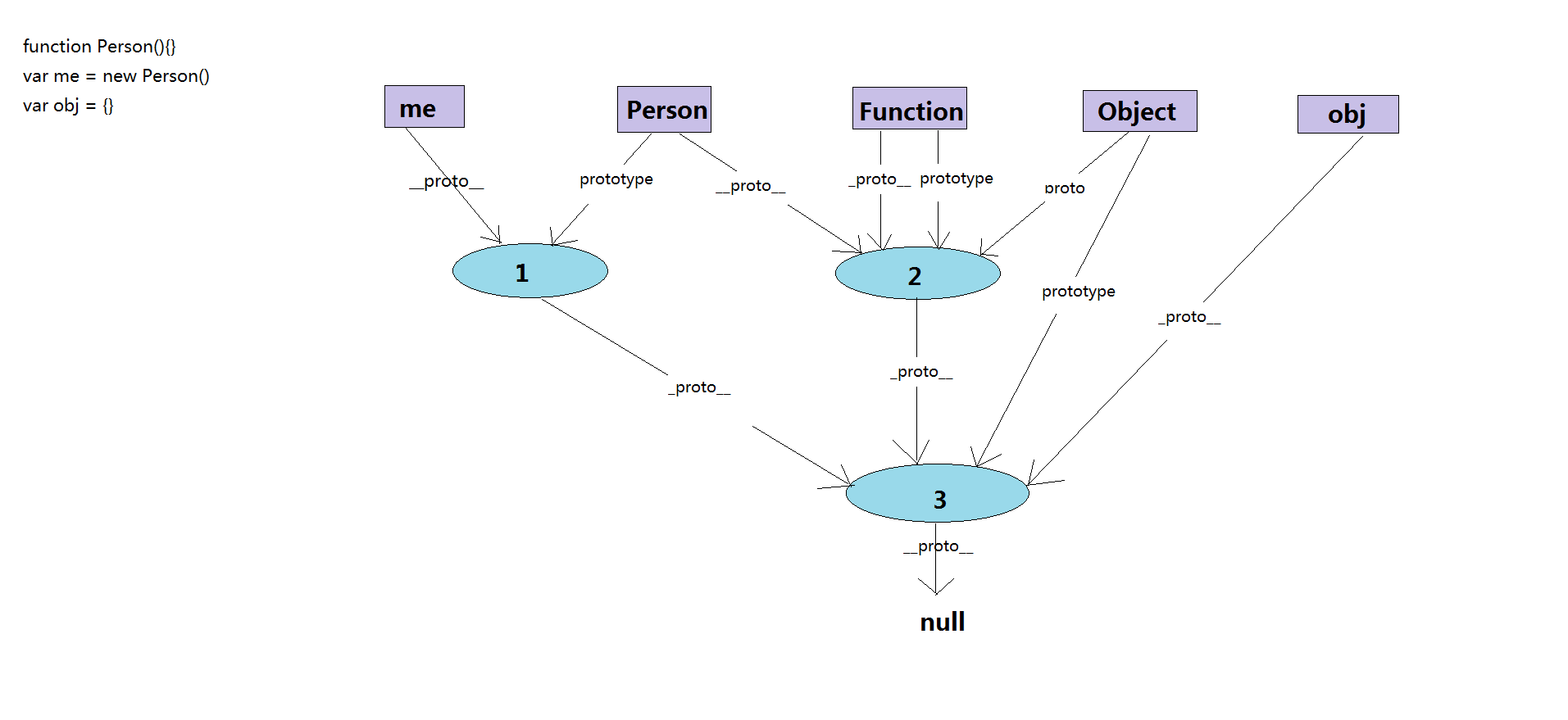
示意图:

function Person(name){
this.name = name
}
var me = new Person('FantasyGao')
var obj = {}
总结
- Object,Function,自定义函数类(Person)有prototype属性,其余没有
- Function的peototype属性与__proto__属性指向同一内容(Function.proto===Function.prototype)
- 由构造函数生成的对象与直接定义的对象原型链有差异(me.proto.proto===obj.proto)
- 对象的constructor属性即它__proto__属性被prototype指向的值(me.constructor===Person,me.proto.constructor===Person)
- 任何对象由原型链查找到顶端为null(Object.prototype.proto===null)
有错的地方大佬们指正啊 代码地址
1 回复
@pengliheng 浏览器属性么


