我本是一名文科专业半路出家的前端开发人员,从最初只会切图和写CSS、Html到现在会写点JS,一路坑坑洼洼,也是经历了很多,从2010年开始就用WordPress开设了自己的博客,虽然内容零零散散的并不多,但是多多少少也留下了时光的缩影,一直希望自己有一个自留地。用Node.js做服务端替换WordPress是去年的一个想法,由于一直腾不出时间,所以拖到了现在。当然了WordPress作为全球用户量最广的开源博客程序,易用性等诸多好处无可厚非,光自己的博客在过去几年就用了很多套模板,也用它做过很多不同风格不同功能的网站, 也许Node.js不是个人博客的最好的开发语言选择,不管是情怀还是其他,我相信一定有前端开发人员跟我一样有想过这样的尝试。市面上开源的博客程序很多,UI模板也相当漂亮,但是自己开发一个属于自己的博客程序,没事的时候折腾折腾,可能会是一件比较美好的事情,最主要的目的是在其折腾的过程中,可以多尝试服务端的功能开发,这对从一个纯前端转向全栈开发工程师是非常好的实践。 git上面有很多开源的Node.js源码,教程也比较详细,有的功能全面,有的相对简约,当然每个人只要选择适合自己的就好,下面简单介绍下我的项目。
架构
项目沿用传统的MVC,比较古老的架构,model(对象模型),view(视图),controller(控制器),model通俗的说就是数据库表字段的映射,view就是界面,UI,controller就是操作数据库,一般是接收到路由信息,然后对数据库进行操作,再把数据返回给view层。如果是熟悉后端的开发人员可能一眼就看的懂,不过对于没有做过后端开发的纯前端人员来说,可能需要一些时间去消化。想起我第一次做全栈开发,一个存储CCTV配置数据的项目,基于c#和sqlserver,也是标准的MVC架构,很简单的增删改查,是废了不少功夫。
数据库
数据库这块用的MongoDB,为什么用它,因为简单好用,再就是它是在非关系数据中功能最丰富,最像关系数据库的。操作数据库的工具用了mongoose,api易读,很容易上手。之前是wordpress用的mysql,导出数据到MongdoDB确实没什么特别的好的方法和工具,尝试用了一些工具和脚本,效率不高,最后还是手工完成的,好在本人比较懒,那么多年没几篇内容。
WEB框架和模板
后端用了Express的web框架,页面渲染部分是handlebars模板,个人感觉{{}}大括号的写法比较适合前端开发人员,但是handlebars模板是个弱逻辑语言,有一些不方便,需要helper,特别是分页和评论,逻辑特别复杂,不过如果你喜欢hb模板,可以去git上下helper的库。jade模板(现在改成pug了)会比较方便一些,对一些复杂逻辑的处理比较高效,主要是可以直接在模板中写js语法,但是缩进的写法不是每个前端开发都能习惯的。
前端
如今的前后端分离,MV*框架,工程化,模块化,这些概念大行其道,如果一个做前端的不知道这几个概念,恐怕工作都难找到。但是这个项目没有前后端分离,直接在后端渲染页面,也没有用MVVM框架,工程化和模块化就更不用说了,后台页面用了一个jQuery和BootStrap和一些插件,前台页面好像就一个jQuery,CSS基本手写,我相信前端开发人员看到会比较亲切。我的初衷是希望通过这个项目了解更多后端开发思路和模式,其次个人博客是个传播源,在后端渲染也是为了利于SEO。
原理
我这里简单从一个页面打开到完全加载,程序做了哪些事去论述一下整个项目工作原理,当你打开博客的一个页面,node.js在后端通过路由机制(express提供的路由模块)去匹配到这个页面的url,然后查找对应的controller(就是处理这个URL的函数),在这个controller函数中,对数据库进行一些过滤筛选(用mongoose对数据库进行操作)最终拿到页面需要的数据,然后再把数据传递给对应的模板(handlebars),最终渲染成HTML。
由于时间仓促,博客的功能可能比较简陋,但是基本的功能已经满足了,另外项目也有很多没用到的函数和接口,来不及整理,留待以后扩展吧。 博客 demo 这是我的博客git地址https://github.com/frogo/blog,欢迎大家star和fork,
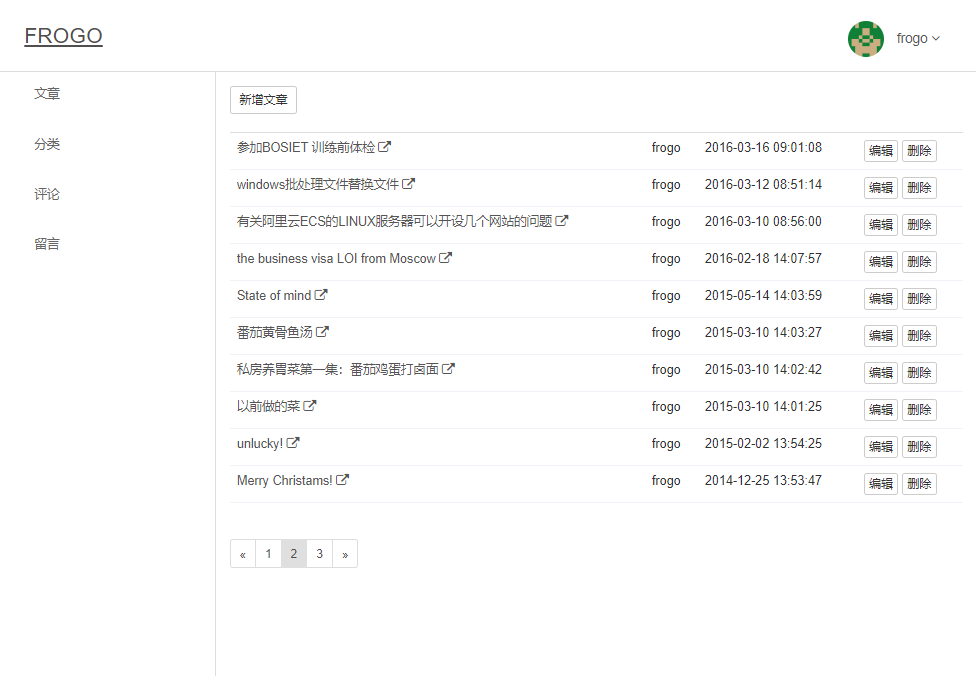
ScreenShot



文科生转程序已经很不容易了,赞一个~~ 不过最好别说自己全栈,容易招黑哦。
来自✨ Node.js开源项目精选✨
@vendar 哈哈,多谢提醒了
全栈。。。。。后端的水很深的,node写大型应用只是玩具
个人觉得,写博客并不能开阔视野,达不到 “全栈“ 的效果,因为是在是太简单了,只能算是入门,基本上就是 CURD,对于一个前端,想要深入一点的了解后端,不会有太大的帮助。
大多数人写的博客都跟 wordpress 比不了,单单插件机制就够你玩了。
如果要做,推荐写平台类的,比如接口管理平台,项目管理平台,多国语言翻译平台,或者社区等。
目前我就在做多国语言翻译的平台,前身是我在上一家公司写的内部使用,最近花点时间重写,整合成平台, 精力有限,也不知道什么时候才发布正式版。
这一类项目所设计的点才是想要发展为全栈所需要的:
身份验证
session,JWT,oAuth 了解一下?
权限管理
RBAC 了解一下?如何确定角色,如何划分权限?
数据库设计
表锁,行锁,高并发下的事务级别了解一下?连表查询了解一下?字段索引,触发器,视图?
还有数据库表如何设计,ID 用自增 ID 还是 UUID?自增 ID 等你做读写分离,多个数据库写的时候你就直到爽了. 其次暴露出了你有多少条数据
字段是驼峰式createdAt还是下划线created_at? 各数据库支持得怎么样? 在 pg 上我踩了坑,不方便调试,我的解决方案: createdat, 统一小写
哪个地段应该唯一?还是联合唯一?
数据库选型你选 MySQL 还是 Postgres 还是其他?
为什么这模块我用了 MySQL,另一个模块我用MongoDB? 因为 MongoDB 的那部分数据不值钱啊,不是什么重要数据,也不会有高并发下资源竞态,所以追求轻量,速度要快。例如用户登陆记录
RESFUL 接口设计
GET/PUT/POST/DELETE 了解一下?我见过不少的后端程序员,只会用 GET 和 POST,URL 路径更是设计的一团糟,也号称是 RESFUL 接口
什么样的场景应该用什么方法,而不是一股脑的 POST(GraphQL 同学你先坐下,还轮不到你突出)
应该遵循哪些基本原则?比如 url 上不存放敏感数据, 对,我说的就是 token
比如 GET/DELETE 不应该带 BODY,虽然它是可以带的。
返回的状态码是什么?一股脑返回 200 吗?还真他妈对了。
API 接口真的应该返回 200,所有接口,所有类型的错误,否则你之后留坑。
接口返回的数据格式确定一下?
使用的日期格式是怎么样的?如果是你,你选择哪一个?
2018-01-05T06:22:22Z
2018-01-05T14:22:22 +0800
Fri, 05 Jan 18 14:22:22 UTC
Friday, 05-Jan-18 14:22:22 UTC
5 Jan 18 14:22 +0800
Fri Jan 5 14:22:22 +0800 2018 UTC
2018-01-05T14:22:39+08:00
2018-01-05T14:22:39.392000+08:00
有没有考虑过,你选择的日期格式,会给以后的人留下坑?
比如做交易类的,时间要求精确到毫秒,然后你选择了标准ISO8601Z的日期格式2018-01-05T06:22:22Z,对不起,它不精确到毫秒。
日期格式有考虑到时区了吗?
可能你为了方便,日期类的字段直接返回 2018-01-05 22:39:39 这样的格式,这样前端就直接拿来显示了, 但是会留坑
消息队列
消息队列了解一下?延迟任务?用户下单之后,2小时没支付则取消订单
怎么确保单线程下,如果有大量的任务,是逐一消费掉,还是一次性消费 N 条,知道完为止?
定时任务
redis? 怎么优雅的做定时任务?
有没想像 egg 这样的进程模型,独立一个 agent 出来干活,否则开启 cluster 就会有多个定时任务在运行,电脑风扇狂转不至。
整台服务器性能全让你一个应用吃了
守护进程
pm2 就可以了吗?那有进行到一半的任务怎么办?要不要等它进行完了之后,再退出进程?
接收到退出的 signal 之后,能不能不再接收新的请求,直到把剩余的任务消化完才退出?
测试用例
因为后台应用不涉及 UI,所有应该更容易测试。
有没有单元测试?怎么写更容易测试的Controller
数据精度
项目要求的数据精度是多少?
例如做虚拟币交易的,需要精准计算 1234567890987654321.1234567890987654321 - 0.0000000000001的计算结果
哎呀,抱歉,Javascript 不支持这么精确的计算,怎么办?
数据保留 4 为小数,0.12345 这样的数据怎么取舍?四舍五入吗? 这样你就亏了,银行家舍入法了解一下?
部署
pm2 了解一下?Docker、Docker compose 了解一下。
为什么需要用 Docker 部署? Docker 好处都有啥,说对了我就给它,金坷垃..啊呸
怎么做横向扩展而不是死命加配置?
怎么平滑更新线上应用,而不是停止所有服务然后更新?
最后
想到什么写什么
不要轻易说自己是全栈,大多数人都只是搬砖而已,了解得越多,越发现不懂的越多
@axetroy 学习了,的确还有好多东西不知道
光前端就学的都不够吧,用 canvas 截个图能完成么,js 动画呢,通过代码复制一段文字。更别说 h5 了,路长长,漫漫漫,漫水流长。
@vellengs 够不够称得上全栈,自己对比一下看看啊 https://www.facebook.com/note.php?note_id=461505383919 。这么简单的问题没必要废话争论,至于引出非ATB开发就不叫程序员这种笑话简直让人无言以对,是不是google/facebook/apple的开发只能称为码农了。。。好好写代码就是,争论这些无意义。
来自✨ Node.js开源项目精选✨
@axetroy 非常感谢你的意见,让我学习到很多东西,你列举的点都是值得深入的地方。
@MiYogurt 说的有道理,路漫漫其修远兮,任重而道远
@vellengs 真心感谢兄弟鼓励!!
https://medium.com/coderbyte/a-guide-to-becoming-a-full-stack-developer-in-2017-5c3c08a1600c The Definitive Guide A Full-Stack Web Developer is someone who is able to work on both the front-end and back-end portions of an application. Front-end generally refers to the portion of an application the user will see or interact with, and the back-end is the part of the application that handles the logic, database interactions, user authentication, server configuration, etc. Being a Full-Stack Developer doesn’t mean that you have necessarily mastered everything required to work with the front-end or back-end, but it means that you are able to work on both sides and understand what is going on when building an application. 如果英文不够好,请用谷歌翻译下。
@frogo 有营养的建议听一下,也不用太拘谨。 wordpress 我也有研究过一段时间,目前的开源项目也有部分cms 的功能,可以多交流下。 半路出家不要紧,拥有一颗学习上进的心就好。
@vellengs 挺好,本以为写个东西不会有人回复,没想到大家都挺积极热心,氛围很好。共勉了兄弟。
挺好的,共勉!楼主既然提到了handlebars可以尝试下Meteor,前期会踩不少坑国内资料也少,挺过去就好些了。我也用零散的时间独立设计/开发了一个电子商务网站用于技术验证,就是用Meteor+Mongo开发的,个人感觉无论是前台还是后台——要完成复杂的功能逻辑少不了要亲自动手编写模块包/插件。目前完成了第一阶段:sr-r.com


