Cloud Studio 插件市场 今天正式上线了。Cloud Studio 是基于网页浏览器的集成开发环境(Integrated development environment,IDE),内建主流编程语言的运行环境,包括 JavaScript、PHP、Python、Java 等。它还具有生成访问链接、域名绑定、一键环境切换、多人协同编辑等独特功能,无需安装即可完成各种应用的开发编译与部署,充分满足您的开发需求,让开发者可以随时随地打开浏览器编写并运行代码。
为庆祝 Cloud Studio 上线,CODING 联合腾讯云举办了 “我最喜爱的 Cloud Stuido 插件评选大赛”,提交插件、评价插件或是分享页面均有机会赢取丰厚礼品。

Cloud Studio 插件市场支持提交 14 种插件类型,在每类插件中总分排名前 5 的选手中,由特约评审评选出 1 名最佳优胜者,奖品为 iPhone XS、MacBook pro 及 戴尔显示器 。其他 4 人获得最高人气奖, 奖品为 500 元京东卡。提交插件即可获得 50 元话费奖励。点击了解详情
现在,Cloud Studio 正式开放了丰富的插件扩展系统,新开放的插件系统能够增强编程体验,帮助开发者进行更方便快捷的开发,这得益于 Monaco Editor 强大的扩展性。用户可以自行在 Cloud Studio 中开发自己需要的插件,或选择其他用户已发布的插件来提升使用体验。
插件支持对 actions,command …… 等多种能力进行扩展,对应如下:
actions:显示通知或状态
command:注册命令或快捷键
editor:编辑器功能增强
file:文件相关操作
git:版本控制相关功能
menu:自定义菜单
modal:模态框注入
terminal:提供终端相关能力
创建一个插件
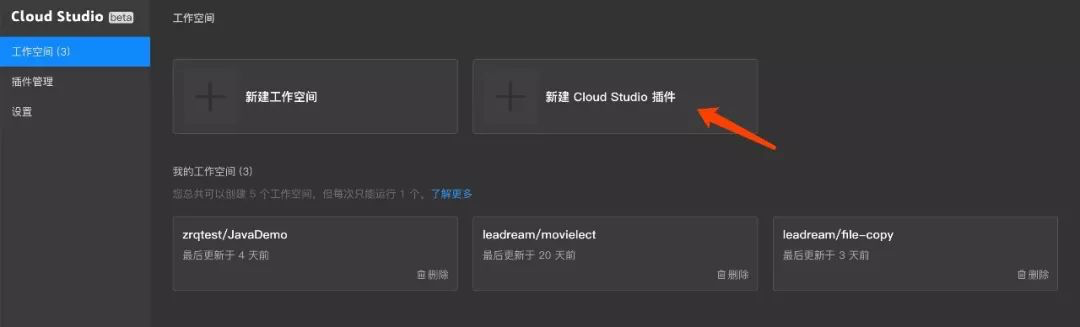
在 Cloud Studio 中,我们将一个项目称之为一个「工作空间」,插件也是一个工作空间。要创建插件,我们需要进入 Cloud Studio 控制台,点击「新建 Cloud Studio 插件」,进入插件创建页面。

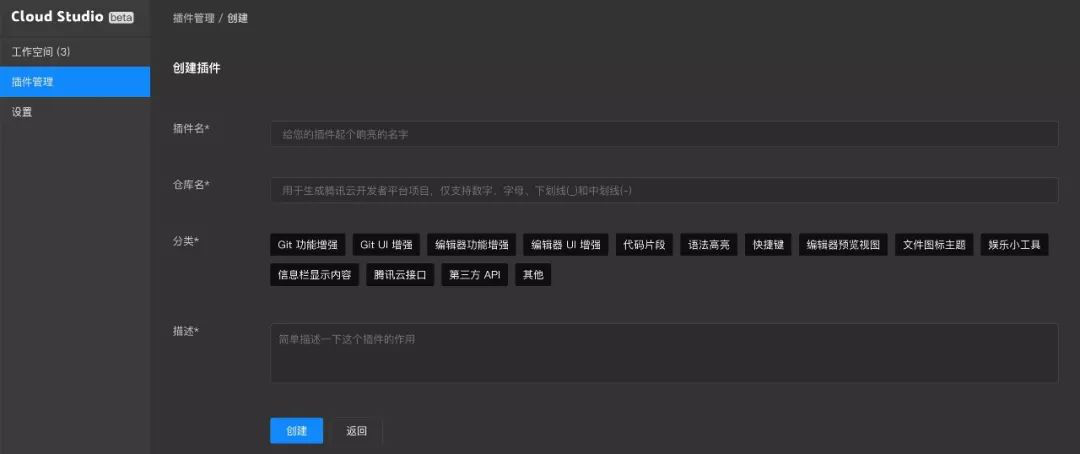
在插件创建页面,你需要填写一些插件的基本信息:插件名、仓库名、分类和描述。

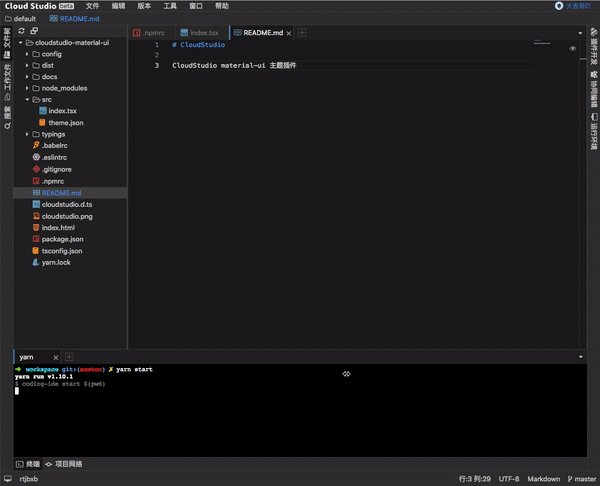
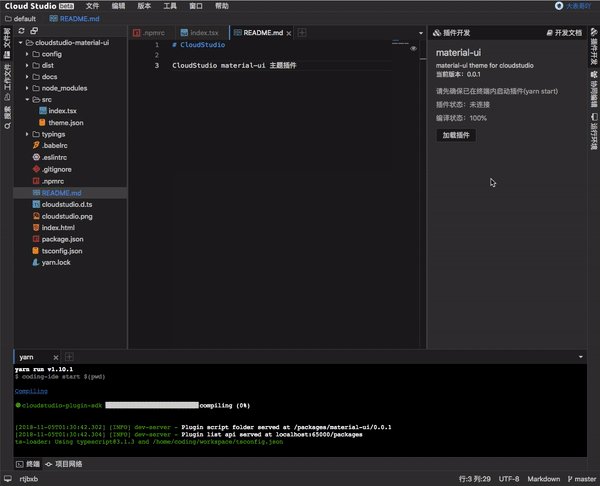
创建完成之后,就会进入该插件的工作空间。插件工作空间默认是 Nodejs (8.12.0版本)的环境,同时预装了 yarn (1.12.1版本)。可以看到,在右侧功能区有一个「插件开发」面板,你就可以在这里进行插件的开发和实时调试了。
实时调试
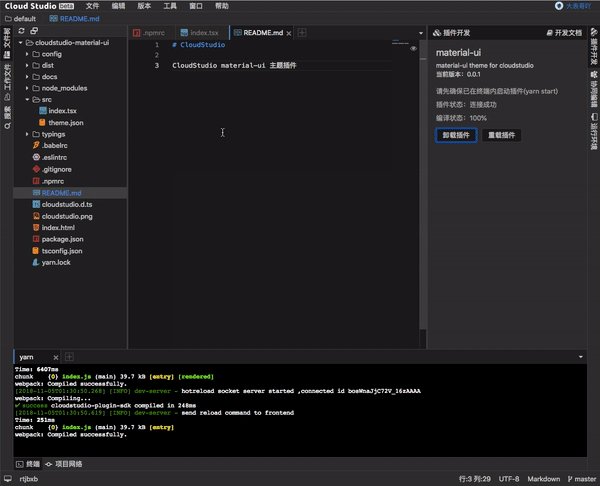
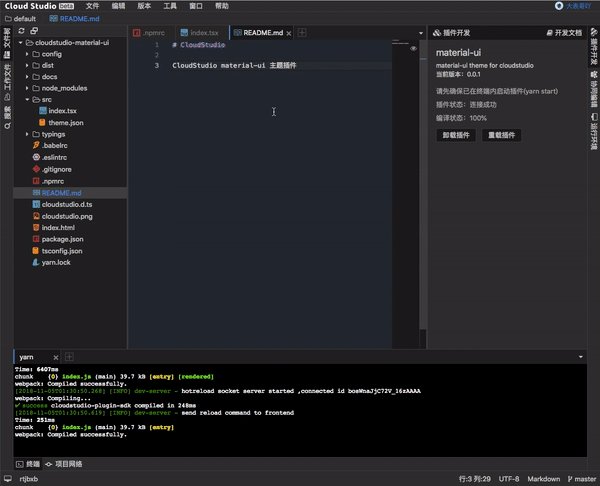
Cloud Studio 为插件开发提供了实时调试的功能,你可以在「插件开发」面板中查看当前状态。当你在开发插件时,需要先在终端安装依赖,安装并等待启动成功后,点击插件开发面板中的「加载插件」按钮,此时 Cloud Studio 将会连接之前启动的 dev-server,并开始提供远程 HMR 功能。此时无需刷新浏览器即可查看插件的效果。

发布你的插件
我们提供了两种插件发布方式——「预发布」和「正式发布」。「预发布」是指在你自己的所有工作空间开启该插件,无需审核,其他用户也不会再插件中心看到。你可以前往控制台【我开发的插件】页面中,点击设置进入插件设置页面,再选择「预发布」来预发布当前版本。
如果你的插件在所有工作空间中都能正常运行,可以将其正式发布到插件市场,供所有用户安装使用。前往控制台我开发的插件页面中,点击设置进入插件设置页面,再选择「正式发布」,填写插件的版本号就可以正式发布了。
发布之后,我们会在后台审核你的插件,审核通过之后就可以在插件市场看到啦。
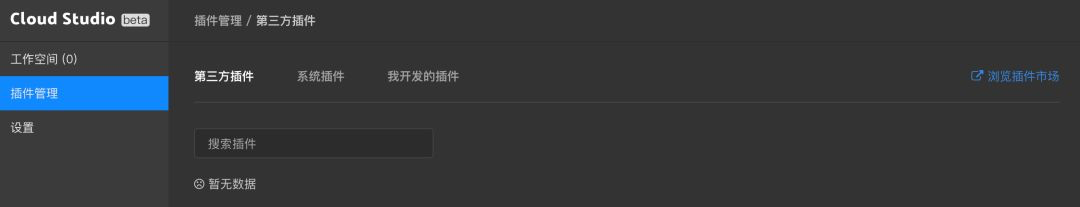
插件管理
通过进入【插件管理】中心,开发者可以进行对插件的搜索,删除,及添加。也可清晰的看到已添加的插件,或进入插件开发市场,对更多的插件进行浏览。

有序的插件管理,相信更会助力您更好的开发。
还等什么,快来 参加活动 吧!
大哥,上线不用测试吗


