
缘起
去年 12 月玩守望等匹配的时候就无聊萌生出做一套守望 UI 的想法,因为觉得守望的 UI 比较简洁,而且对于那些小组件的实现都有个大概的思路。当时 Hey UI 的作者也在知乎上宣传自己的 UI 库,所以更加坚定了做这个 UI 库的想法。
调研了之后还真发现已经有人用 React 写了 4 个守望的组件了。

他是用 React.js 写的,不过他写不是很全,没有形成一个库。既然没有同类型的产品,那就我来用 Vue.js 搞一个吧。所以今年写完代码高亮插件后,在一些契机下开始动工。
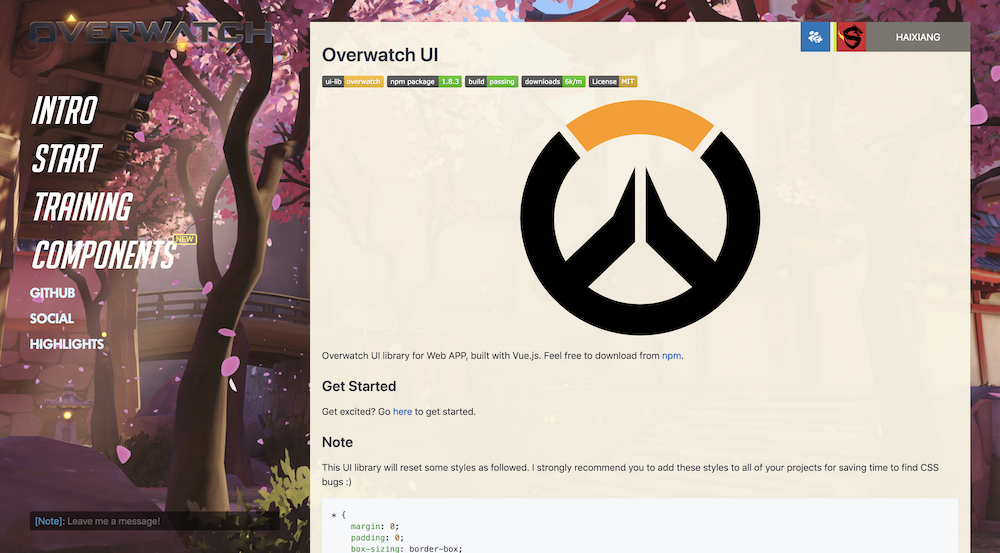
文档
整个库所使用到的有 Vue.js + Karam, Mocha, Chai,可以从 npm 下载试试~

后记
其实整个 UI 库真的有用么?做完之后其实不见得有用 :(,单从设计上来说这个库和网页开发的配合不是那么的好。
因为游戏一般是有鲜明的背影图的,所以它的很多组件都是有透明度的,而网页一般以白色为底,所以组件在网页上有点“看不清”。而且守望的组件 UI 逻辑和网页也不太一样,为了凸显游戏本身它的组件做得很“浅”,再用到网页上就不好看了,但是如果加背景图应该会好点。
虽然没啥用吧,但是收获还是很大的,不仅熟悉了市面上 UI 库的很多 API,也对自己的 Vue.js 有个提升,还有接触到了以前从没有用过的单元测试,当然也被 Vue-cli-3, Karam 等配置坑过几遍。
总之,3 个月的制作过程也是很有趣的,这个库的开发算是告一段落了,该期末考了。
赞,超喜欢这个cursor
测试


