精华
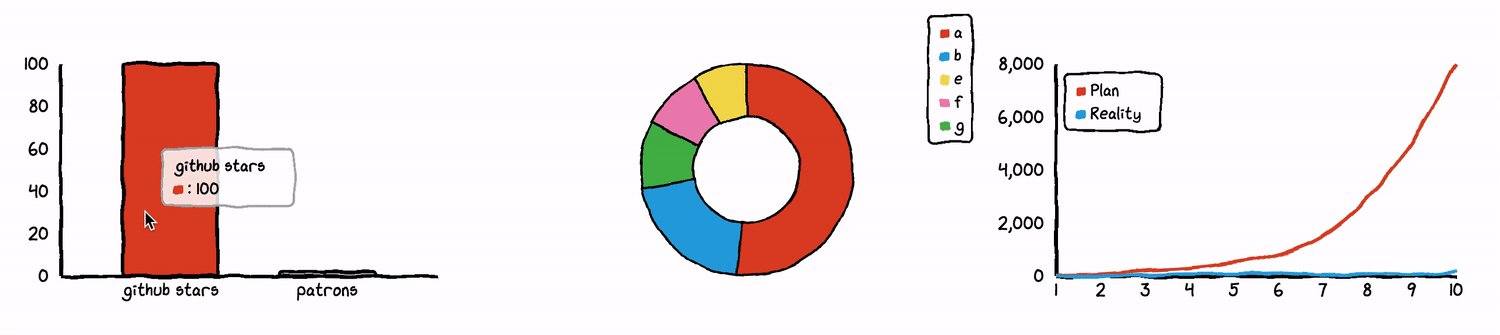
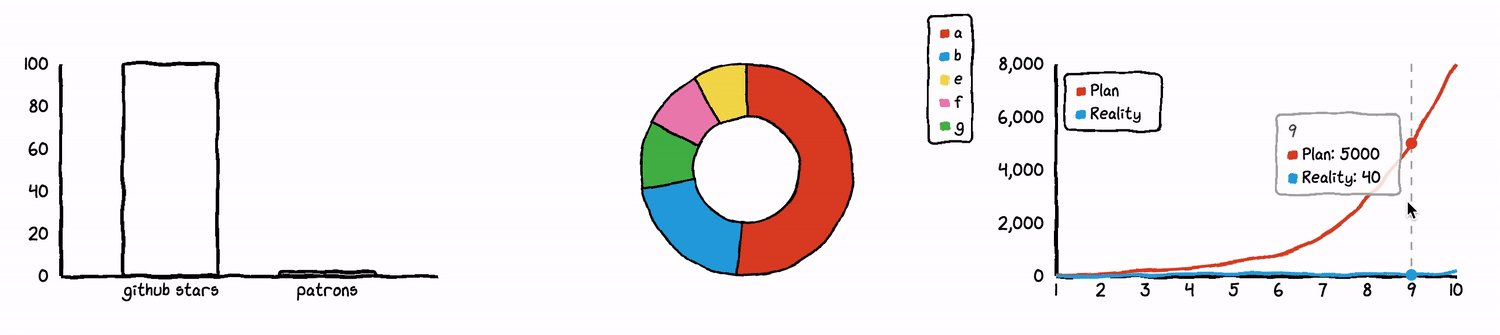
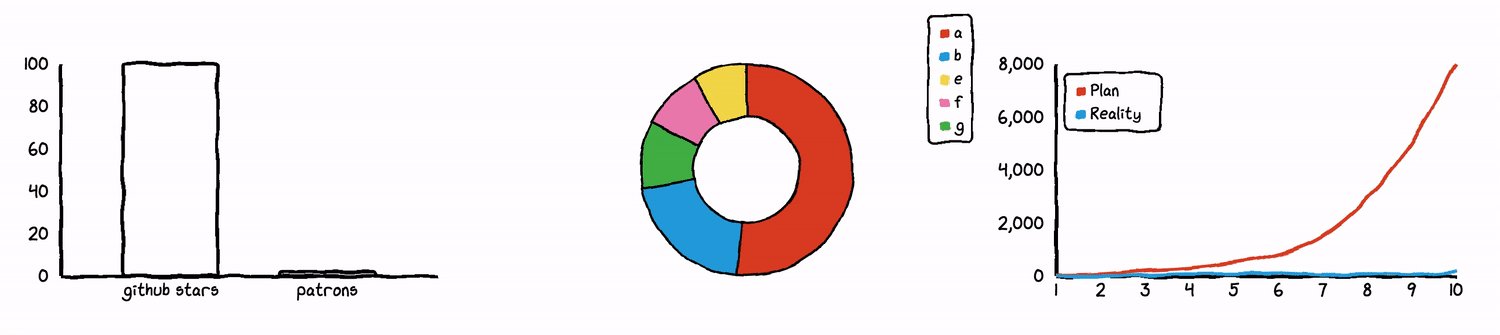
做了一个 xkcd 风格 (手绘风格) 的图表库

如何食用
- github 地址: github.com/timqian/chart.xkcd
- 正在写作中的文档: timqian.com/chart.xkcd
- 在 codepen 上试用
为什么要做手绘风格的图表库
市面上已经有很多成熟的图表库了, chart.js, echart,… 都可以画出精美而准确的图表. 但有些时候, 我们不想图表看起来那么准确.
比如我之前做的查看 github 项目 star 历史的工具 star-history. 某个时间点的 star 数其实没有意义, 我们想要了解的是项目的趋势. 对于这种图表, 手绘风格可能更加适合
虽然已经花了 2 周多时间了, 但因为缺乏制作图表库方面的经验, 磕磕绊绊得做了三个常用图表, 也还存在者挺多已知和未知的 bug, 之后计划加入更多图表, 欢迎大家的试用和建议
15 回复
沙发~
沙发~
赞
赞
感觉线条不平滑,有办法吗?
@pzzcn emm, 看到三个地方有人说这个问题了, 有空研究下
棒棒哒
这是什么原理
感兴趣(^-^)V
哎呦,不错~不错~
为啥我看啥都是 cxk
@yeplive svg filter~ 具体可以看看源码
@doxiaodong 我也…
赞
有内味了
原来是楼主做的 666


