由蚂蚁金服体验科技主办的第三届 SEE Conf 已于 2020 年 1 月 4 日在杭州西湖问题中心圆满举办,所有话题 Slide 已上传,欢迎查看: https://www.yuque.com/seeconf/2020/slide 现场图片地址:https://v.alltuu.com/album/1010414342/
这是对第三届 SEE Conf 做的(略长的)现场报道,希望能为大家带来收获,也感谢组委会、感谢所有讲师、感谢所有参会者,这场体验科技的盛筵,我真的大开眼界、收获良多!!
早上 7 点半,工作人员就已在现场等候参会者到来~
虚位以待


 设计师们利用油漆桶做的签到指引
设计师们利用油漆桶做的签到指引
参会者们陆续到来


前端大咖们都来签到啦
 天猪
天猪
 完颜
完颜

 徐飞
徐飞
独具创意的展台

 Ant Design 自由贴纸
Ant Design 自由贴纸
 Oasis 3D 真人传感游戏(Yeah, that is me)
Oasis 3D 真人传感游戏(Yeah, that is me)
 他们在围观什么呢?
他们在围观什么呢?
帅气的保安大队
 猜猜哪位是我老板!
猜猜哪位是我老板!
 中间乱入了??
中间乱入了??
参会者们陆续入场,高朋满座

 高朋满座
高朋满座
玉伯作开幕致辞「体验科技和好的产品」
在第一届 SEE Conf 上,玉伯 @玉伯 讲了「体验云」的故事,介绍了什么是「体验科技」——技术与设计的融合,服务与用户的链接,以及重点介绍体验云可以带给用户什么服务。
在第二届 SEE Conf 上,玉伯发表了「体验科技与好的社会」主题致辞,表达了希望通过体验从业者的发展、体验的普惠与创新,让社会变得更好的愿景。
本届 SEE Conf, 玉伯又从体验谈起,和我们分享什么是好的产品。

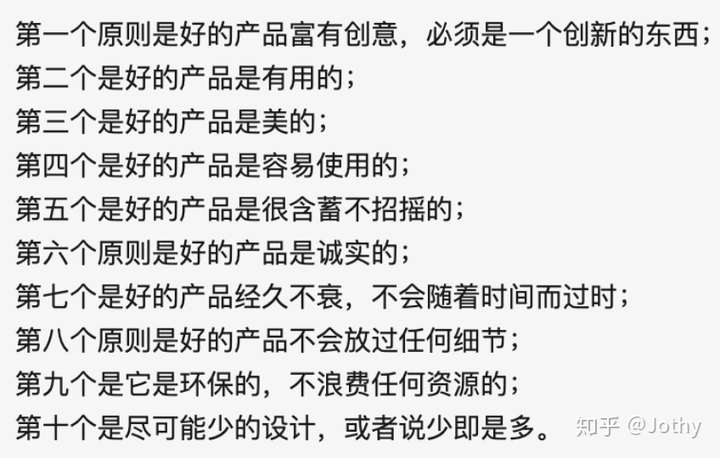
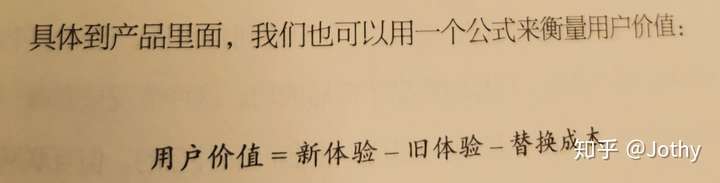
他引用了张小龙的十条「好的产品」原则,以及俞军对用户价值的衡量,从科技视角下提出好产品的公式「好用 = 效用 + 爱用 」。



最后,回归体验科技的初心——体验科技,致力于让产品更美好。

湖南大学艺术学院院长 何人可「基于地域文化的设计创新」
何院长院长是中国设计日的三大倡导者之一,著有《工业设计史》一书,桃李满天下。本次 SEE Conf 上,他向我们展示了世界各地的特色文化,湖南地区的少数民族设计,以及许多人都感兴趣的色彩模型。他展示的短片令无数参会者感叹——这不正是我们 #向往的生活# 吗?

蚂蚁金服设计师们分享「Ant Design 4.0: 创造快乐工作」
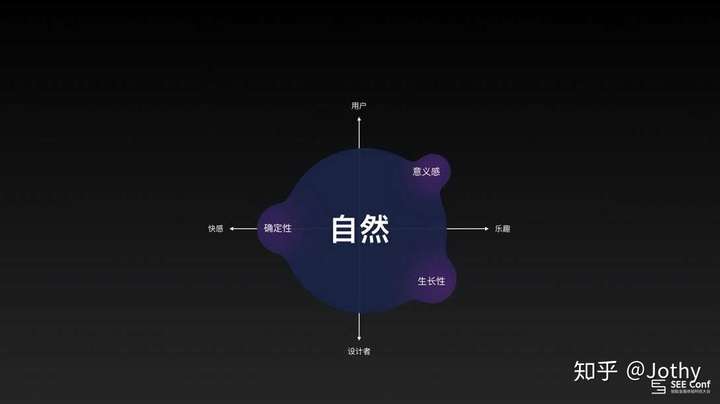
蚂蚁金服 高级体验设计专家 林外 @林外 引入了 Ant Design 4.0 全新的基本假定:每个人都追求快乐工作,并由此衍生出了四个价值观。着重介绍了「自然」这个价值观,其理念就是「法自然」,让功能去找用户,节省用户脑力体力。Ant Design 4.0 在设计上也遵循这个原则。


然后,他为我们引入了体验技术部的三种设计资产。
UI 可视化资产
UI 资产是三大资产中最基础也最重要的部分!我们日常在 Ant Design 以及 Ant Design Pro 中,都能见到 UI 资产的身影。有人可能会认为,既然是资产库,那肯定要大而全,越多越好。可事实真的如此吗?

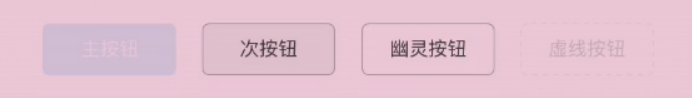
林外举了个「幽灵按钮」的例子,设计师都知道幽灵按钮是没有底色的按钮,许多网站也都会提供,但大家却说不出来,它到底该怎么用、用在哪里?

那么对于幽灵按钮这种「资产」,Ant Design 的态度是「克制」—— 我们能做,但我们(已经)想清楚了,不做。正是这种克制,让 Ant Design 的组件数量,从 2015 年以来的 20 个,增长到 2019 年的 61 个,仅仅翻了三倍。也正是这种克制,将 Ant Design 服务的用户数得到了指数级增长,由 5W 增长到了 526W,翻了一百多倍!这也呼应了玉伯前面提到的「少就是多」。

Kitchen 可视化资产
这里幕阑 @Moonland 与我们分享了她的朋友 Kevin 的故事~
Kevin 被产品经理委托了一个设计任务。原本需要 38 分钟的可视化设计工作,在 Kitchen 的辅助下,Kevin 仅花了三分钟即可完成。并且,他告诉他的工程师朋友 Tony-你可以不用来上班了,代码我都可以给你。又转过头告诉产品经理-你可以不用来上班了,我这个是可配置的。就这样,他们实现了「快乐工作」,2333~
Kitchen 的 sketch 插件我自己也在用喔!打 Call Call!

HiTu 图形资产
HiTu 提供了丰富多彩的图形组件,通过拖拽式的交互,即可快速生成一个页面。蚂蚁金服高级体验设计师 线丝 仅用两分钟,就完成了他老板的「一张纸需求」的设计和修改。

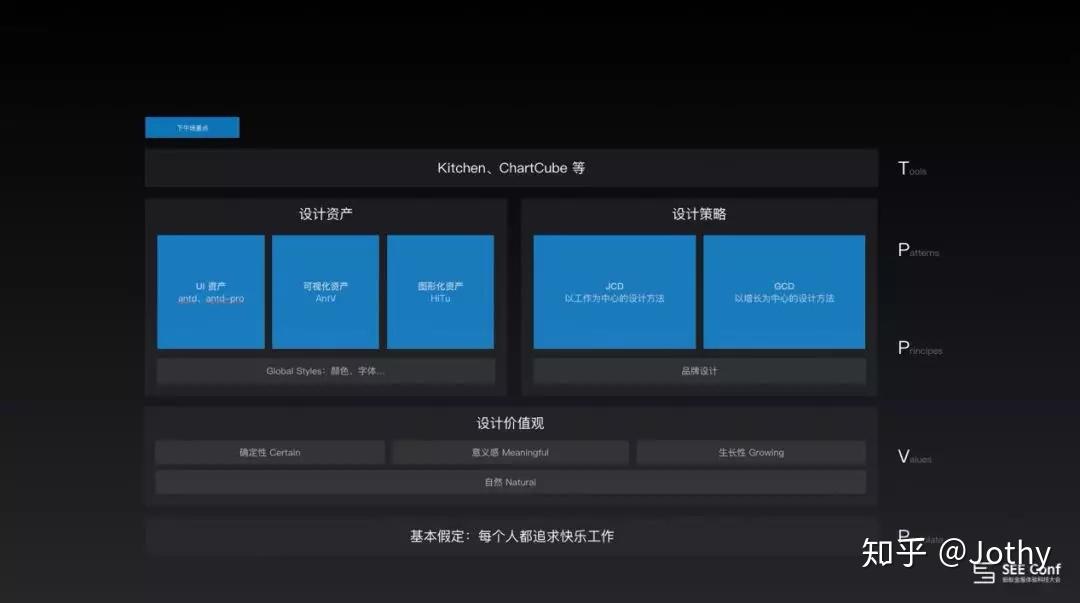
在基本假定以及四大设计价值观之上,加上三类设计资产和两种设计策略,以及为开发者提供的配套工具,构成了 Ant Design 4.0 的全景图。

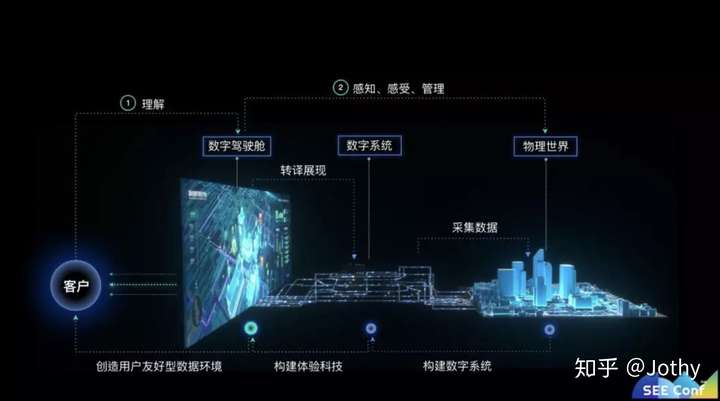
幻鹦数字驾驶舱
来自图形与艺术实验室的产品经理 可言、设计师 十喜 和工程师 逸达 分别从社会数字化需要(幻鹦缘起)、标准结构和设计体系以及可视化设计中台的落地三方面,为我们全方位介绍了幻鹦数字驾驶舱——决策机构体验科技。这个项目还落地了政府的一个大(bao)型(mi)项目,斯国一!




对幻鹦中台印象比较深刻的是它的美术资源自动生成管线和渲染引擎。
他们原本采用 2080Ti 显卡渲染 8K 场景,出现了肉眼可见的卡顿(13FPS),所以他们另辟蹊径,使用了分布式渲染技术,6 台渲染集实时同步渲染,十分流畅(60FPS)。
再补充一句!幻鹦的宣传视频超级炫酷啊,感觉在看科幻电影一样!制作费一定很贵吧! 0 0
在支付宝做前端是什么样的体验?
这里播放了支付宝自制的一组短片,几位工程师讲述了自己在支付宝做前端开发的体验,我在打字没有仔细听。。我自己的答案是——累,真累,但也快乐着吧,哈哈。
然后加里介绍了几款自己的产品,并打了个招聘硬广。小程序 IDE 的开发体验,em… 继续加油哈!公益应用比如蚂蚁森林、蚂蚁庄园等还是很棒哒!一起养鸡一起种树,让世界更加美好鸭!

智能可视化体系 AVA
早上的最后一场分享,数据可视化专家 步茗 为我们带来了额支持可视化图表、智能化分析的 AVA, 据说可以解决后端、前端、设计一条龙的痛点。

前端开发专家 缪明 上场进行了多次 Live Coding, 只需选择图表类型,即可一键拷贝模拟数据以及图表配置到代码中,无缝切换。

如果遇到「一句话需求」怎么办呢?他们也提供基于数据的图表智能推荐能力——录入数据,系统就会智能生成几种推荐图表,任君选择。
提到这个我想起了最近看的「Google 必修的图表简报术」(推荐),也是提出了人们对图表的各种误用,并提出一套具体的方法论及可执行的操作方法。希望后面可以与大家分享~
回到 AVA, 除了以上提供的能力,步茗还与我们畅想了研发态、阅读态、分析态等方案,希望能提供更多智能的能力,例如智能计算拟合曲线等,期待!
吃过午饭,逛了一圈之后,下午场分享开始啦~
Remax - React + 小程序的新探索
许多团队都在尝试使用 React 开发小程序,但目前社区里大都是使用静态编译的方式把类似 React 语法的代码转换到小程序代码,之前在 Vue Conf 也听过类似的话题。
而蚂蚁金服高级前端工程师 边柳 则另辟蹊径,打破小程序静态模板的限制,将 React 运行到小程序环境里,把完整的 React 开发体验带到小程序的开发中,打通小程序跟 React 的生态。


接着便是知乎、Node 网红,Egg.js 核心开发者,蚂蚁金服高级前端技术专家,我本次的战友 @天猪 带来的 SFF 分享啦~
Evolution: Serverless For Frontend - 探索下一代 Node 研发模式
前后端分层 BFF 的概念深入人心,但社区实践上却两级分化,很多公司落地艰难。最近热火朝天的 Serverless,它又能给前端,给 BFF 带来什么新的思路呢?

天猪认为是「为高效地开发、人机交互界面提供无感的服务能力」。


天猪 Cue 了经典的「锁不锁版本」的问题,并提到阿里内部对于 Node.js 是不锁版本的,会锁的只是 Runtime 及内部库的版本。

值得一提的是,我们 2019 年的花呗双十一落地了 SFF 的首个应用,并成功扛住了猫晚的巨大流量,感谢天猪!
云凤蝶可视化搭建的推导与实现
这个分享来自蚂蚁金服高级前端工程师 江木 @paranoidjk,他表示在 SEE Conf 大群潜水的时候,听到有人讨论「早上的分享都在说解放设计师的生产力,为什么没人尝试解放程序员」?
诶,所以他带着云凤蝶 lei 了,来解放程序员的生产力了。
云凤蝶是面向中后台产品的快速研发平台,它运用设计标准化,研发工业化的提效思路,用工业化的方式管理设计资产,


Q&A 环节,有同学问到如何写对应的数据逻辑代码, @天猪 做了解答:云凤蝶的能力中有一部分就是 SFF 和 OneAPI 元数据中心支撑的。然后群里就开始了一番老话题的讨论——前端会不会被淘汰,哈哈,你怎么看?

设计场的分享也超棒!在技术场分身乏术呀,等回头看视频,哈哈~
蚂蚁海外本地化设计
在探索金融产品的出海道路上,蚂蚁国际事业部开拓了印度、菲律宾、马来西亚、巴基斯坦等 10 多个海外市场后,蚂蚁金服高级体验设计专家 竹摇 为我们分享了作为一个中国设计团队为各种不同国家用户设计产品,识别目标用户,识别有价值需求,从 0 到 1 设计有用又好用的产品的过程。

让价值被发现:如何在 B 端产品做增长
蚂蚁体验技术部的设计师 覃一 和 瀚雅 的团队,探索出了面向 B 端产品的增长设计方法和实践:产出增长大图,找到机会点;乘胜追击,举一反三,放大成功影响;在设计中增长,让价值被更多人发现。

围绕应用生命周期的企业级产品设计策略
当设计师遇上技术产品——高级体验设计师 壹乐 总结了设计师们面临的三大挑战:快速理解并上手业务,找到体验的驱动点和机会点,同时使团队和业务能够互利共生、精诚合作。她希望能通过本次分享启发设计师们找到破局的思路和方法。

普惠金融创新体验:参与感对话设计
体验设计专家 姚维 为大家分享了设计师如何通过智能感的设计手段,建立具备专属感的对话方式,解决专业信息传达问题。
然后是茶歇~ Tea Time
茶歇之后的第一场分享是来自
(不四)的语雀~喜欢语雀的我要认真听!
"云"端的语雀 —— 用 JavaScript 全栈打造商业级应用
语雀是蚂蚁金服推出的云端知识库,它不仅提供了功能强大的富文本编辑器,还提供了体系化的知识协同与管理能力。
它最初只是想解决内部没有好用的文档工具的痛点,然后才慢慢做成了文档编辑器,再到现在的云端知识库。

在语雀的背后,不四团队采用 JavaScript 全栈技术,从零开始一步一步将语雀打造成一个成熟的商业级应用。

最初,它的应用层是学习 Rails 社区的使用大型单体应用承载 Node 应用的思想,使用 CodeMirror 实现 Markdown 编辑器,Bass 层使用公司内部的 BaaS 提供的存储及运行服务(DockerLab)。
后来,演进为下图所示的架构。应用层采用 Monolithic + MicroService 混合架构,将微服务、函数计算上了 Serverless, 同时自研了编辑器:Canvas 实现表格、SVG 实现思维导图、采用开源的 shareDB 实现多人协同能力。至此,语雀整体架构更加稳定可用。


安全性方面他们也做了许多考虑,有许多可以学习借鉴的地方。
听到他们说双十一还要值班很惊讶,原来是因为必须保障应急文档,不能挂!辛苦了!
看图片基本能看明白,这里就不展开了,感兴趣的朋友可以看视频回放哈~
这里附上不四讲的一句话「当你没办法避免强依赖时,你就设法把强依赖变成弱依赖」,这样一旦出问题,你可以 fallback. 你还得全局打日志,出问题时实时感知,也方便做事后分析。
蚂蚁金服 Web 3D 技术探索之路
接下来是我们 RichLab (花呗借呗前端)团队的分享啦!!!进行分享的是蚂蚁互动小组负责人、我们小组的土豪小哥哥 烧鹅 @鹅叔。之前专栏写过的同名文章见这里
 Oasis 3D 负责人 烧鹅
Oasis 3D 负责人 烧鹅
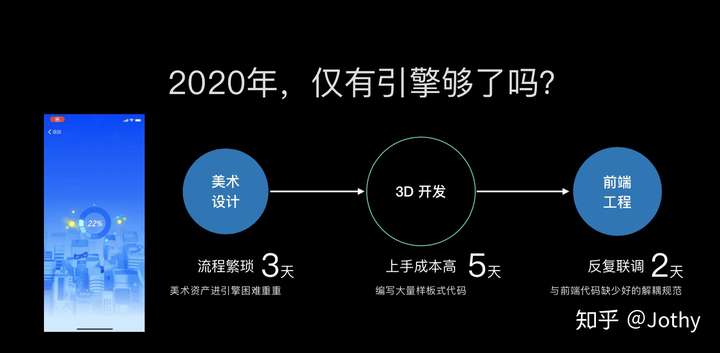
近些年来,游戏、电影等计算机图形方面的发展已十分成熟,但 Web 端的图形技术才刚刚起步。随着 5G 时代的到来,用户对互联网产品可视化、游戏化的要求将越来越高,更加复杂的 3D 动画、游戏等必然是趋势,我们也在实际业务上见证了它带来的更高增值。
烧鹅首先介绍了蚂蚁金服几个知名的 Web 3D 项目,哈哈,小鸡登山、星星球——养鸡的小伙伴一定玩过!我们花呗借呗 3D 活动也欢迎大家来玩哟,嘿嘿,动动手机还有陀螺仪效果!
在互联网游戏化的业务背景下,烧鹅团队做了广泛的技术调研,最终决定基于蚂蚁金服亿级用户的金融平台,从 0 到 1 开始 3D 引擎的研发,并结合美术流程和蚂蚁金服的前端研发环境,探索出一条高效低成本的在线工作流—— Oasis.

接着,烧鹅介绍了 Oasis 3D 引擎和配套工作流的设计思路。Oasis 不仅满足了互动营销业务场景的需求,而且为工业产品展示、数据可视化等业务场景提供了可靠的渲染能力,在实际的项目落地上,它也支撑了历年双十一的大促互动项目。


想了解如何用 Oasis 开发 3D 游戏吗?我们也贴心地为你送上从借呗双十一游戏看蚂蚁金服 Oasis 3D 工作流教程文章。
最后,他站在前端工程师的角度思考了 3D 在 Web 世界能够发挥的场景。
比如打通 AR 眼镜生态,让 AR 更触手可及。

还有和阿里巴巴达摩院合作的手势交互场景,想想就很有趣!

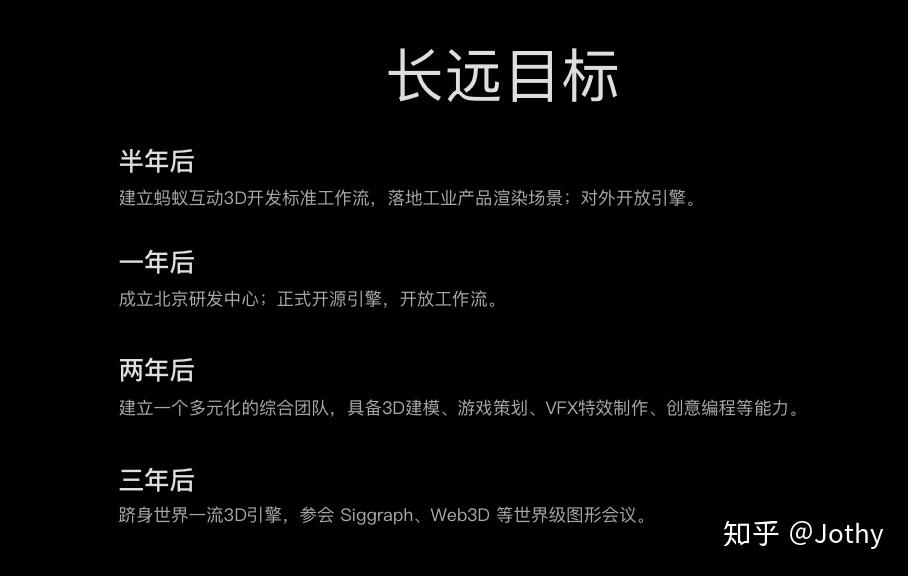
最后,少不了对未来的展望啦~相信在烧鹅团队的努力下,这些目标将一个个地实现!

除了 Oasis 之外,我们团队还维护了 Ant Design 的弟弟—— Ant Design Mobile 项目、 Rococo 搭建与投放平台以及 Bakery 一站式产品演示平台。此外,我们在数据智能化运营、Serverless、工程化、基于浏览器的构建技术等技术领域也有涉猎。
嘿嘿嘿,如果你想与我们更进一步交流,欢迎直接联系我喔!(′▽`〃) 团队现在也有好多 HC! 欢迎来和我一起工作鸭!!

精雕细琢,打造极致可视化体验
压轴出场的,是蚂蚁金服高级前端工程师、AntV 核心贡献者 逍为。
逍为团队在开发 DeepInsight 数据洞察分析平台的时候,经历了大量用户吐槽可视化图表体验问题。后来,他们决定将可视化换成自研的 AntV, 精雕细琢,一步一步的打磨可视化图表的体验,并提出新目标、新架构、新产品来达成这一目标;在这个过程中产生的所有体验优化成果,都将在 G2Plot 这个开源产品中一览无遗。

相信在可视化/BI 领域的同学,都能在图表体验问题上产生共鸣!!
与此同时,可视化工作坊以及设计场也在如火如荼地进行中~
可视化工作坊
此次工作坊围绕数据、图表展示如何用故事化的设计思维与方法进行可视化的体验设计,同时提供真实应用场景练习如何去探析数据背后的洞察。
 工作坊形式:张贴、陈述、投票
工作坊形式:张贴、陈述、投票

 认真作画的小伙伴们
认真作画的小伙伴们
 设计师讲述自己的创作
设计师讲述自己的创作
嘿嘿,我为大家找到了**可视化工作坊的独家揭秘**文章!赶紧学习起来~
设计场讲了些什么呢?
JCD 思维如何驱动复杂系统设计
基于蚂蚁金服 CTO 线的业务土壤,体验技术部的设计师们通过不断打磨,尝试以 JCD (Job Centered Design) 为核心的设计思维,探索出用户和业务的分析模型,让设计师在面对复杂业务时有方法可借鉴,使整个设计效率提升了 100%。
资产的秩序之美:通过模式化的方法构建设计资产的内在一致性
高级体验设计师 吾笙 希望通过此次分享启发大家探索如何制定全局的约束型规则,如何构建底层的设计逻辑,如何制定约束的设计规则,最大化保证其在各个业务场景下的适应性。

解放图形化设计生产力 — HiTu
设计场的压轴专业分享,来自早上主会场的高级创意设计师 线丝,这次,他详细介绍了由蚂蚁金服体验技术部出品的解放图形化设计生产力工具 —— HiTu. HiTu 能做些什么呢,让这篇文章告诉你~~

至此,第三届 SEE Conf 也圆满落下帷幕,希望大家无论是设计师还是工程师,都能满载而归,哈哈!
最后!!偷偷告诉你:据说参与知乎讨论,有机会赢取下一届 SEE Conf 的免费全天门票喔!!冲鸭!!
PS:
- T T 好喜欢这个小鸡!可惜中午过去的时候就被告知送完收摊了。。哭哭
- 展台成品好丰富呀~
 参会者们用 Ant Design 资产设计的网页
参会者们用 Ant Design 资产设计的网页
 AntV 行为艺术
AntV 行为艺术










