最近随着 Rax SSR 完成渲染性能 6x React 的提升,以及工程上 Serverless 发布形式的对接,我想是时候跟大家介绍下 Rax SSR 了。
什么是 SSR
SSR 的全称是 Server Side Rendering,对应的中文名是:服务器端渲染,顾名思义是将渲染的工作放在 Server 端进行。
而与之对应的是 CSR ,客户端渲染,也就是目前 Web 应用中主流的渲染模式,一般由 Server 端返回的初始 HTML 页面,然后再由 JS 去异步加载数据,然后完成页面的渲染。
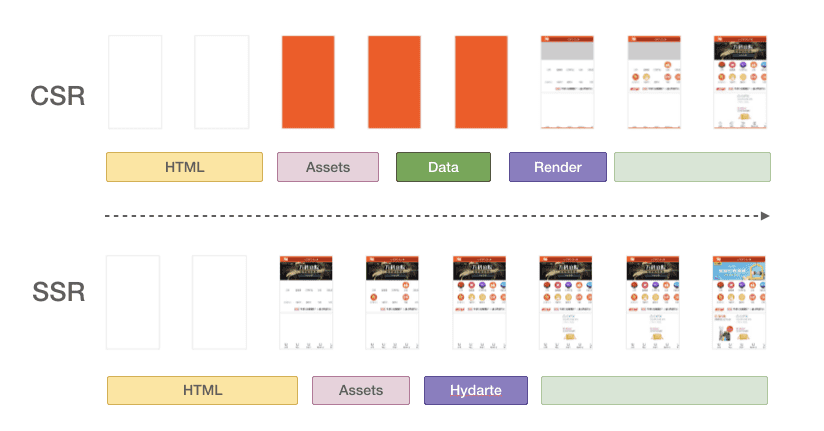
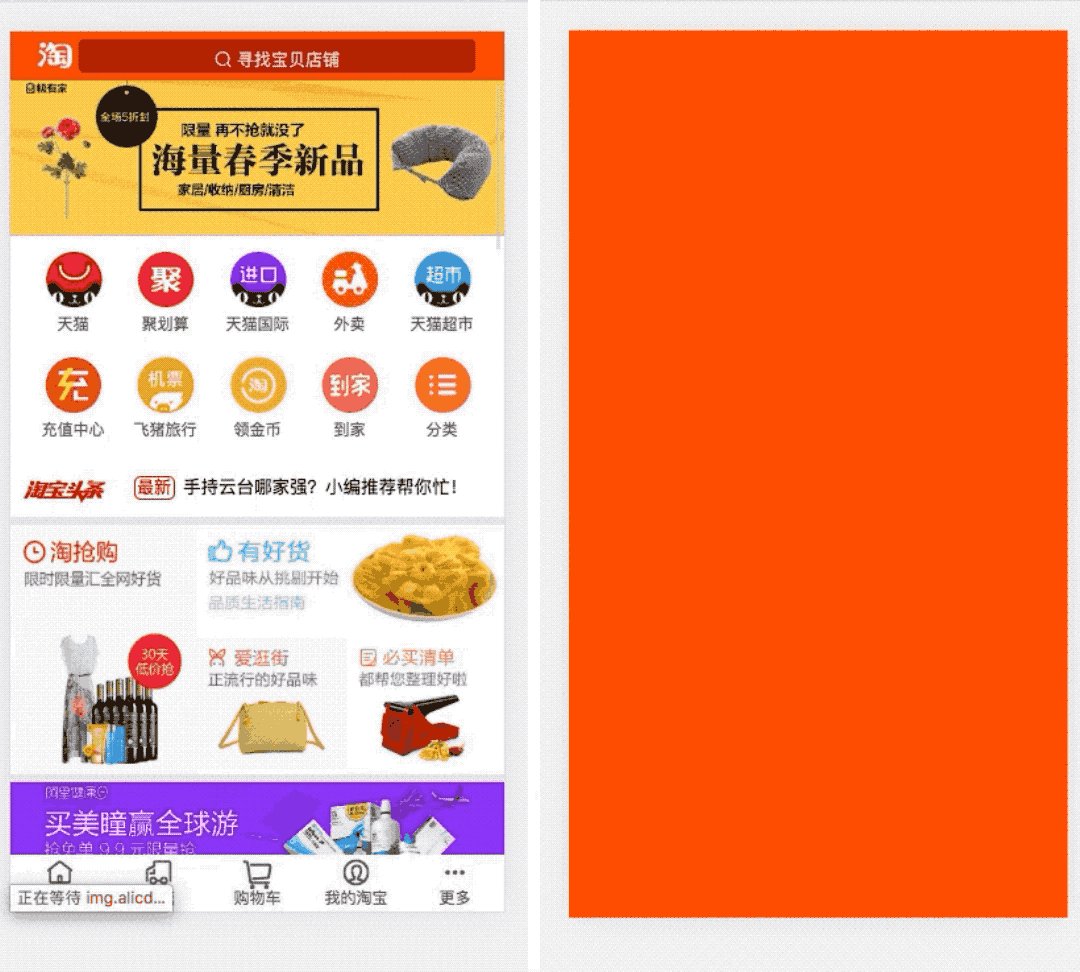
下面这张图,是同一个应用,用两种不同的方式去渲染,页面的加载时序。

(橙色部分为页面背景色,对应了常规意义上的白屏时间)
可以看到,在内容达到时间上,SSR 工作原理,决定了它的优势,这种差异在弱网环境下会体现的更加明显。
SSR 的困境
SSR 那么优秀,但是为什么却没能成为 Web 主流的开发模式呢,我想这是因为构建 SSR 应用并不容易:
- 但当你开始开发一个 SSR 应用时,就已经不在是一个简单的前端开发工程师了,而将被迫成为全栈工程师。交付产物从原来的 JS Bundle 变成了 Node 应用,随之而来的是,需要选型一个 Node 框架,搭建一个 Node 应用,并且应对性能开销、保障应用稳定性等等。
- 其次,还需要考虑如何让现有的前端代码跑到 Server 端上,虽然类似 React 这些主流的框架都提供了 Server 端渲染的能力,但是,不同端上渲染原理和执行环境的差异,会导致编码上的很多差异,比如在 Node 端调用了 window 变量,那么就会报错了,同样的 Hooks 之类的异步更新机制在 Server 端也不适用。
- 最后,当你完成应用的开发,还需要考虑这些问题:如何部署环境、如何负载均衡、如何应对服务器宕机、如何应对用户请求峰值等等
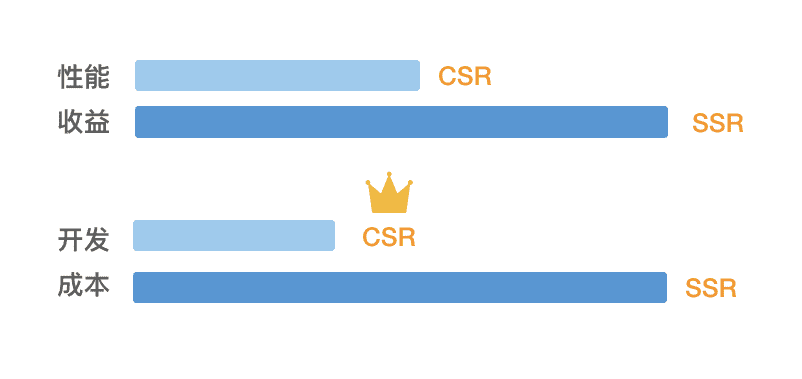
因此,虽然 SSR 在性能上完胜 CSR ,但却因为其高昂的开发和维护成本,使人们转而投向 CSR 的怀抱。

SSR 遇上 Serverless
近年来,随着 Serverless 生态建设的不断完善,我们也在思考,Serverless 的模式是否能为 SSR 带来新的生命力,答案是肯定的。
一方面,借助于函数即服务(FaaS)的能力,不需要再去搭建传统的 Node 应用,一个函数就可以变成一个服务,开发者可以更纯粹的关注于业务逻辑。
另一方面,FaaS 以函数为单位的形式以及弹性机制,为 SSR 应用带来了天然的隔离性和动态修复能力,可以更好的避免页面间的交叉污染,或一些边界的异常场景对应用带来致命性的伤害。
再者,无需运维、按需执行、弹性伸缩这些特性,大大降低了 SSR 应用对开发者的门槛。
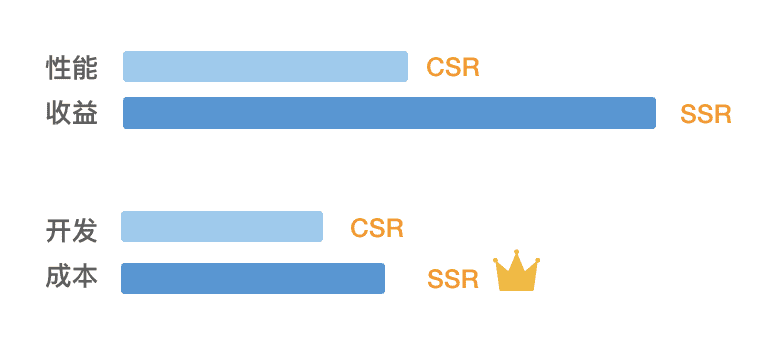
因此,借助于 Serverless 带来的想象空间,以及 Rax 在工程和 SSR 渲染引擎上所做的工作,我们是完全可以做到媲美目前 CSR 模式的开发体验的。

Rax SSR 带来什么
希望下面几个点,可以让您对 Rax SSR 有个快速的了解:
零配置上手
没有复杂的工程配置,基于 Rax 的 CLI 工具,就快速创建一个 SSR 工程。

极致的渲染性能
Rax 的 Server 端渲染引擎,采用了静态模板 + 动态组件的混合渲染模式,渲染性能是 React 的 6 倍。
-----------compare renderToString----------
React(16.12.0)#renderToString x 1,178 ops/sec ±1.23% (85 runs sampled)
Rax(1.1.1)#renderToString x 6,047 ops/sec ±1.73% (82 runs sampled)
Preact(10.2.1)#renderToString x 1,005 ops/sec ±1.10% (86 runs sampled)
The benchmark was run on:
PLATFORM: linux 5.0.0-1027-azure
CPU: Intel(R) Xeon(R) CPU E5-2673 v4 @ 2.30GHz
SYSTEM MEMORY: 6.782737731933594GB
NODE VERSION: v10.18.1
benchmark 地址:https://github.com/raxjs/server-side-rendering-comparison
Serverless 的发布模式
Rax 的工程支持 Serverless 的发布模式,可被发布到阿里云、AWS 等函数托管平台,也可以集成到基于 express 、koa 的传统 Node.js 应用。
以发布到社区的 Serverless 托管平台 Now 为例,没有复杂的应用开发和申请流程,在现有 Rax 工程中,扩展一个插件,就可以一键完成 SSR 应用的上线了:

性能对比
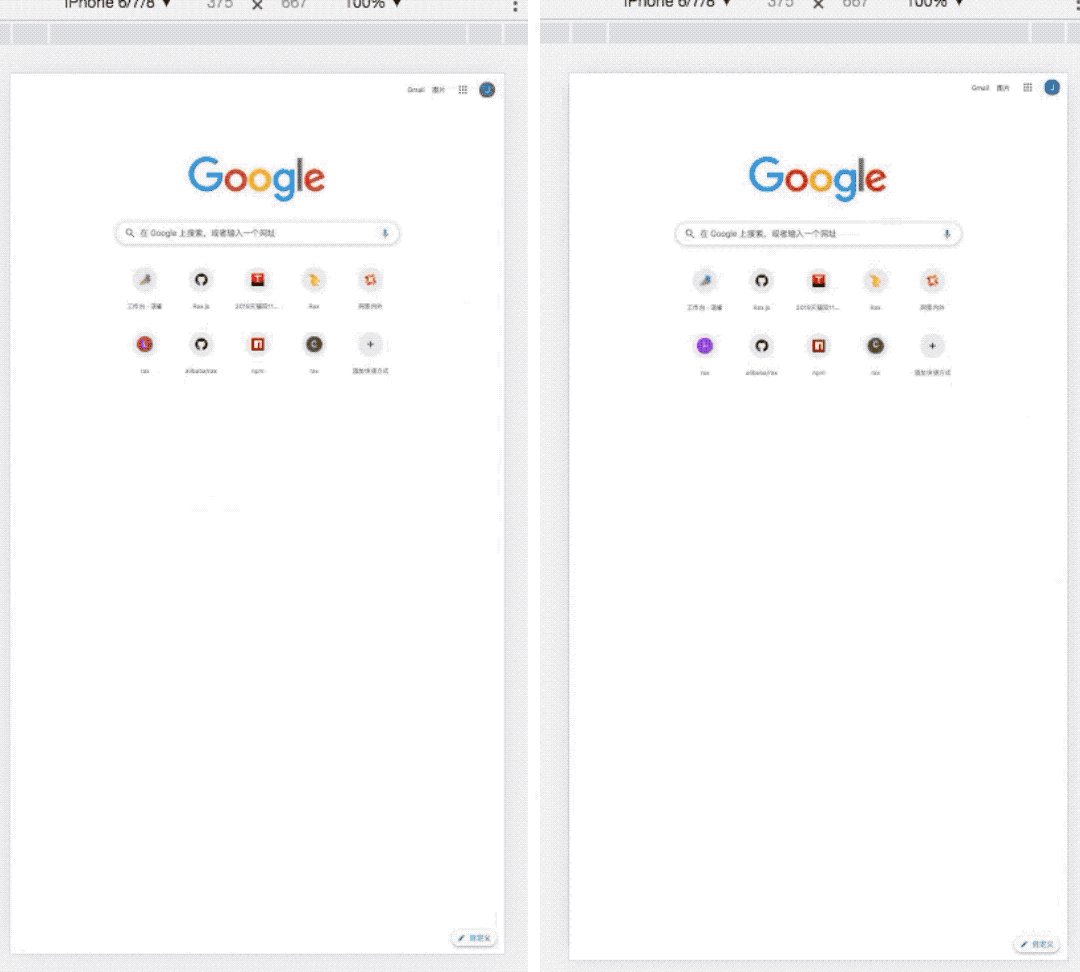
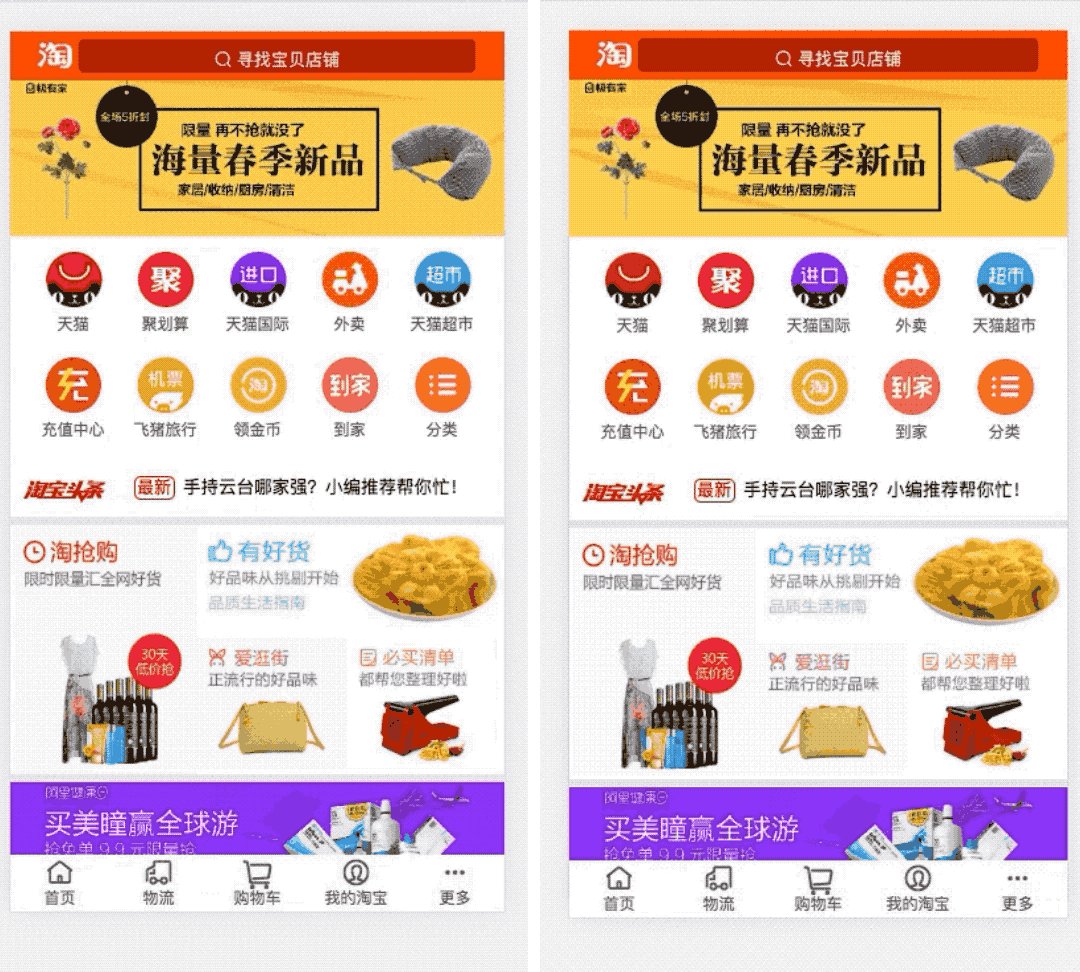
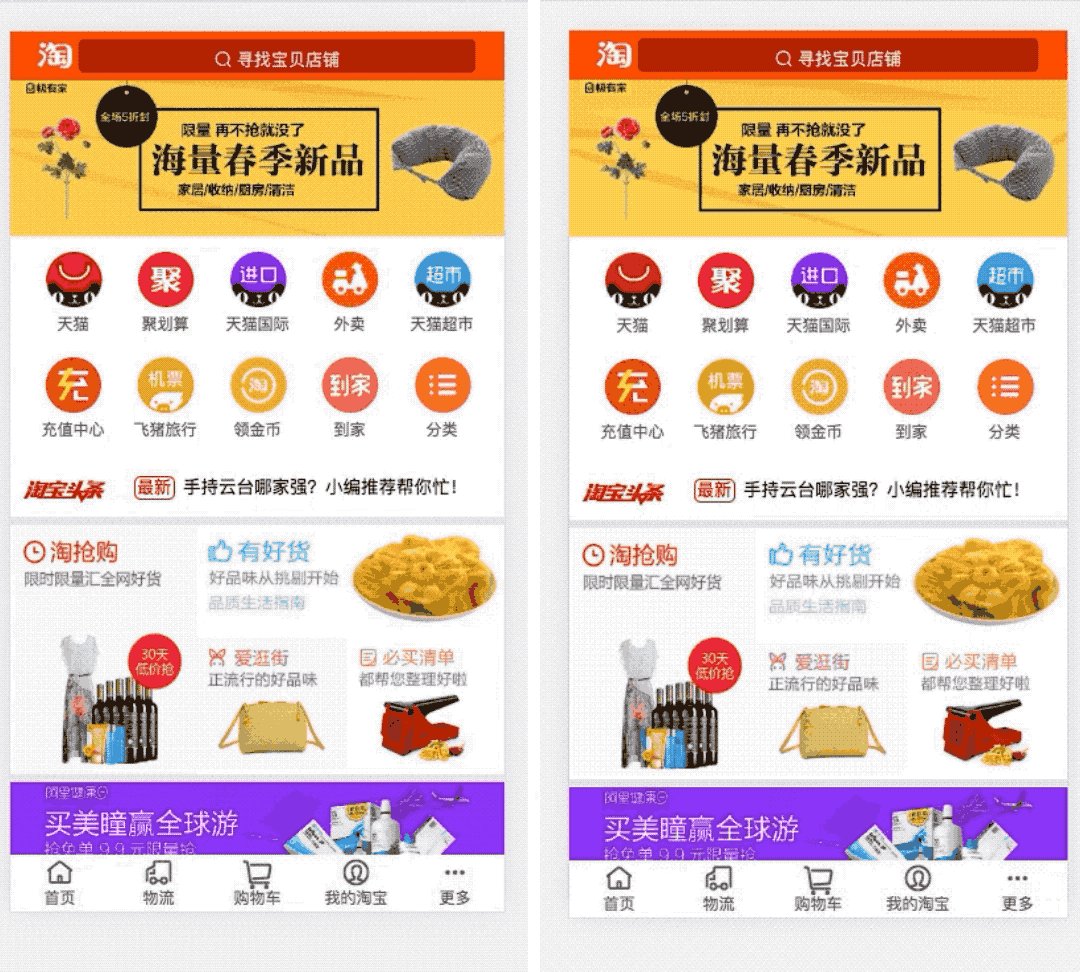
以一个带数据请求的真实 Rax SSR 应用为例,性能对比数据显示:WIFI 下, SSR 的首屏呈现时间相比 CSR 提升 1 倍;弱网环境下,SSR 相比 CSR 提升约 3.5 倍。
录屏效果:(左:SSR;右:CSR)

SSR Demo 地址:https://rax-demo.now.sh/ssr/home CSR Demo 地址:https://rax-demo.now.sh/csr/home
让我们一起开启 SSR 之旅吧
Rax SSR 介绍页 https://rax.js.org/ssr
Rax GitHub 地址:https://github.com/alibaba/rax
Rax 官网:https://rax.js.org/
Rax 钉钉交流群

东西看起来不错
学习成本不知道高不高了?
跟 React next.js 相比的优势呢? vue 也有个对应的 nuxt.js
“ SSR 在性能上完胜 CSR”这个结论得出不合理啊。SSR消耗的是服务器性能,你却要用客户端性能来跟csr比。这没有比较的意义。实际上,使用SSR,会极大地增加服务端的性能成本开销。
SSR目前来看最大的优势在于SEO,以及加快复杂页面的首页打开速度。其他方面的优势不明显,几乎可以忽略。同时会增加各方面的成本,例如人力开发成本,服务器消耗成本,等等。这些注定了它只能成为小众,因为它带来的性价比太低了。
@star7th 你了解一下ssr和csr中间的过程的。广义ssr泛指有server接入的渲染,csr和ssr共5个分级。页面里服务器渲染和客户端渲染比例是可以控制的。
- 服务器成本增加,有,但多少是可以控制的。
- 开发成本增加,有,但在框架层面是可以控制的。
它不会小众的,性价比非常高的。ssr难点是1)比例控制,2)缓存的应用。用不好确实会非常难受。很多4core8g的机器50qps的事故。
开发成本上,可以统一写法的。
在写法上统一csr和ssr,采用next类似的静态的getInitialProps作为数据获取方法
function Page(props) {
return <div> {props.name} </div>
}
Page.getInitialProps = async (ctx) => {
return Promise.resolve({
name: 'Egg + React + SSR'
})
}
export default Page
和next比真的有优势?
@zuohuadong
和 React 、 Vue 的解决方案相比,渲染性能是主要的优势,目前是 6x React 的优势;
附加的一个点,是 Rax 应用的跨端投放能力,比如同时可以被投放到 小程序。
@ontheroad1992 Rax 是遵循 React 标准的,所以如果熟悉 React 的同学,应该不会有太高的学习成本
@star7th 是的,是否需要投入 SSR,需要根据实际的业务场景来评估 成本的增加和带来的收益 是否值得。
不可否认现在仍然有大量的用户因为网络环境或设备情况,在访问 Web 页面的时候无法达到很好的体验,在无线端这个比例可能是 30% 甚至更多,如果需要提升这部分用户的体验,那么 SSR 就是一种很好的方式。
目前 Rax 的在做的事情,就是希望把 SSR 的开发维护成本尽可能的降下来,使它的使用门槛不再那么高。另外,我们也正在尝试的是如何提供个性化的按需 SSR 的方案。
@chenjun1011 我们公司也打算搞一套Vue的SSR框架,可以渐进式使用。最大的特点是特别符号微前端的这种开发理念。比如将一个页面的公共部分和中间部分,拆分到不同的服务上,由需要的服务,对SSR进行聚合


