利用闲暇时光,对自己的个人网站进行了改版。虽然自己博客没写几篇,但对博客网站却进行了多次改版。转念又想。独乐乐不如众乐乐,于是又开源了出来,供大家学习和交流。这次和上次不同的是,这次使用了Node全栈开发。并且所有代码都开源出来了。相比上次,这次功能也添加了很多,后期也将逐渐完善,长期维护和更新。为此,也打算写一个更为详细的免费的《Node全栈开发——带你从零开发前后端分离的个人网站》教程。敬请期待。接下来将对博客网站进行简单的说明!
运行效果
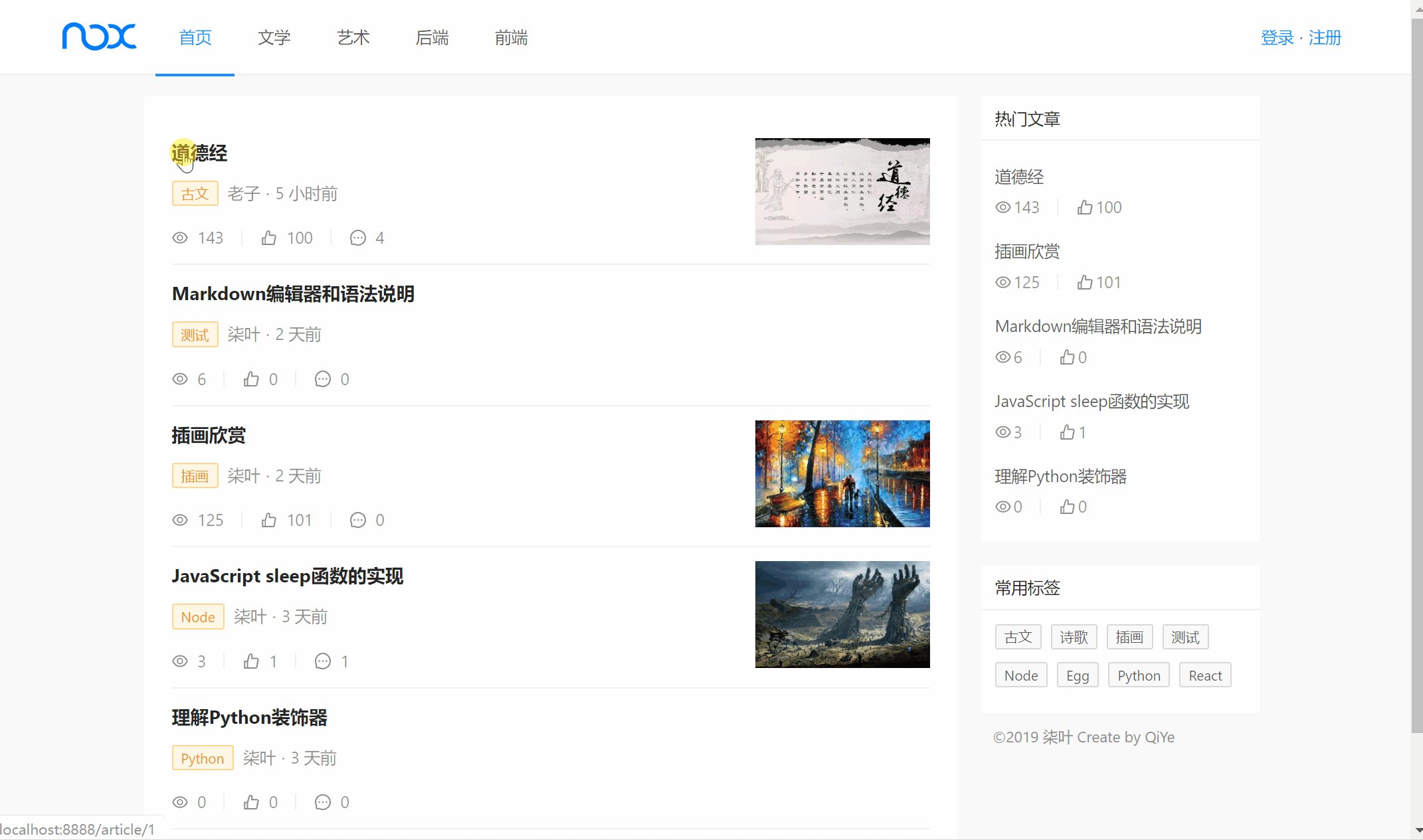
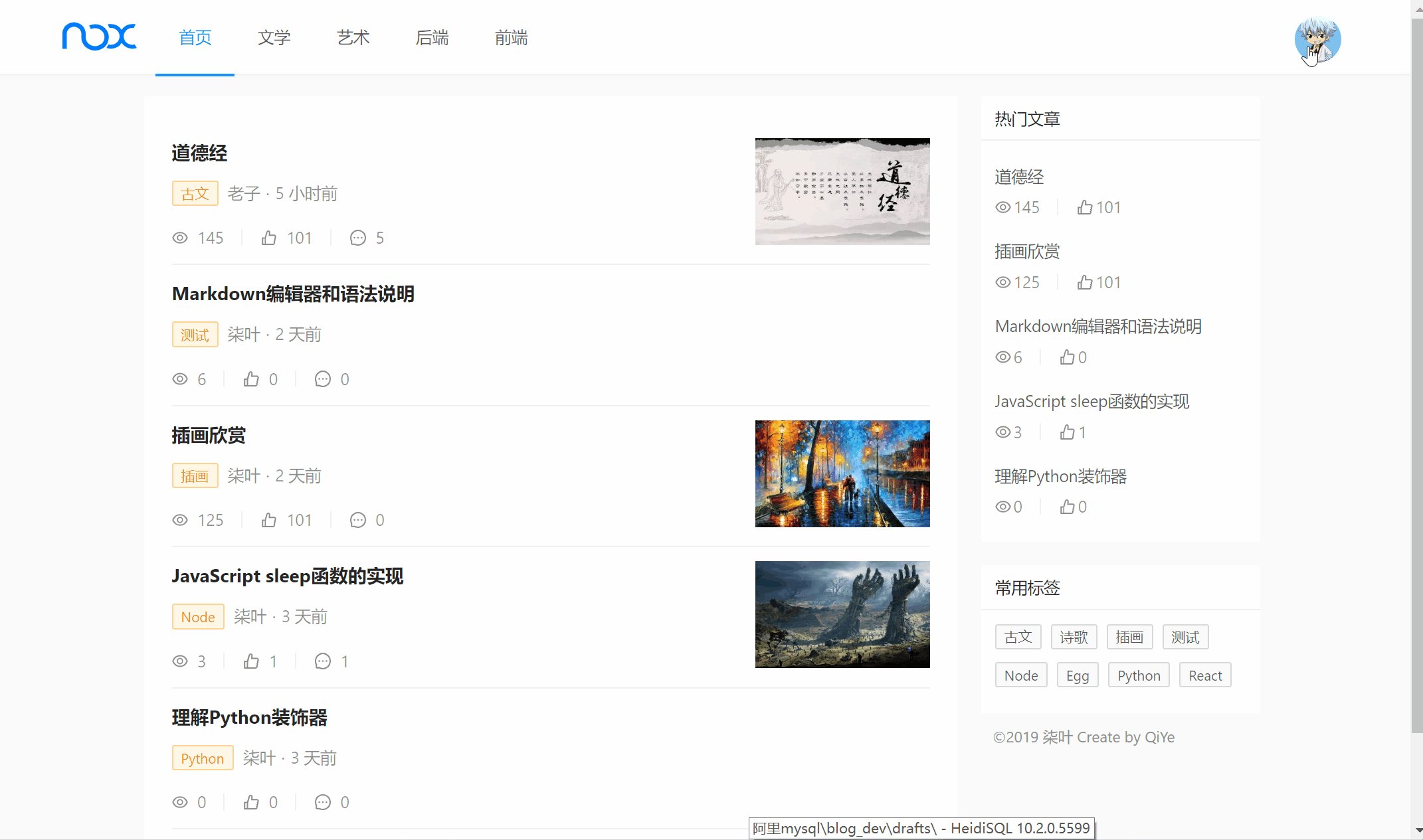
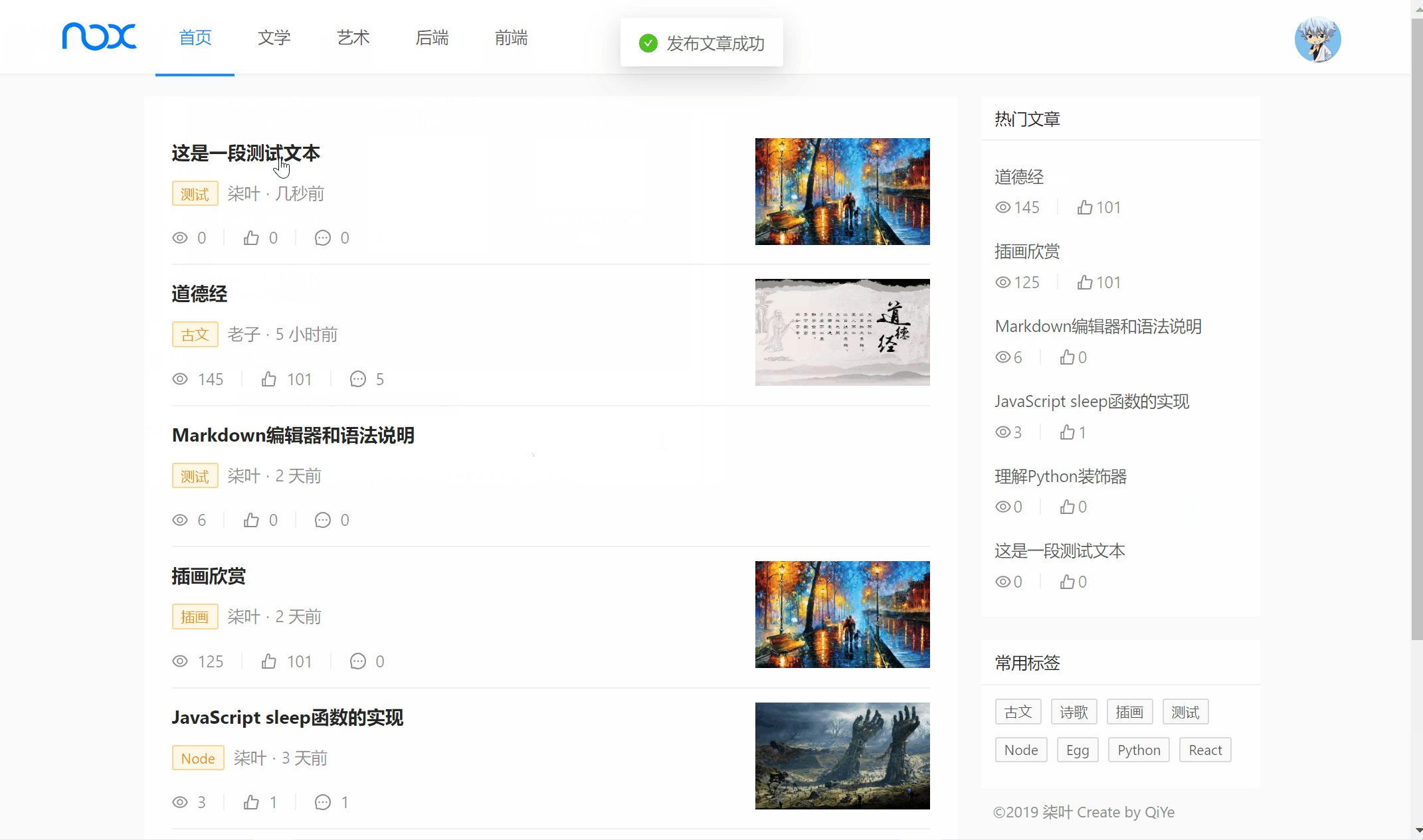
首页+详情页
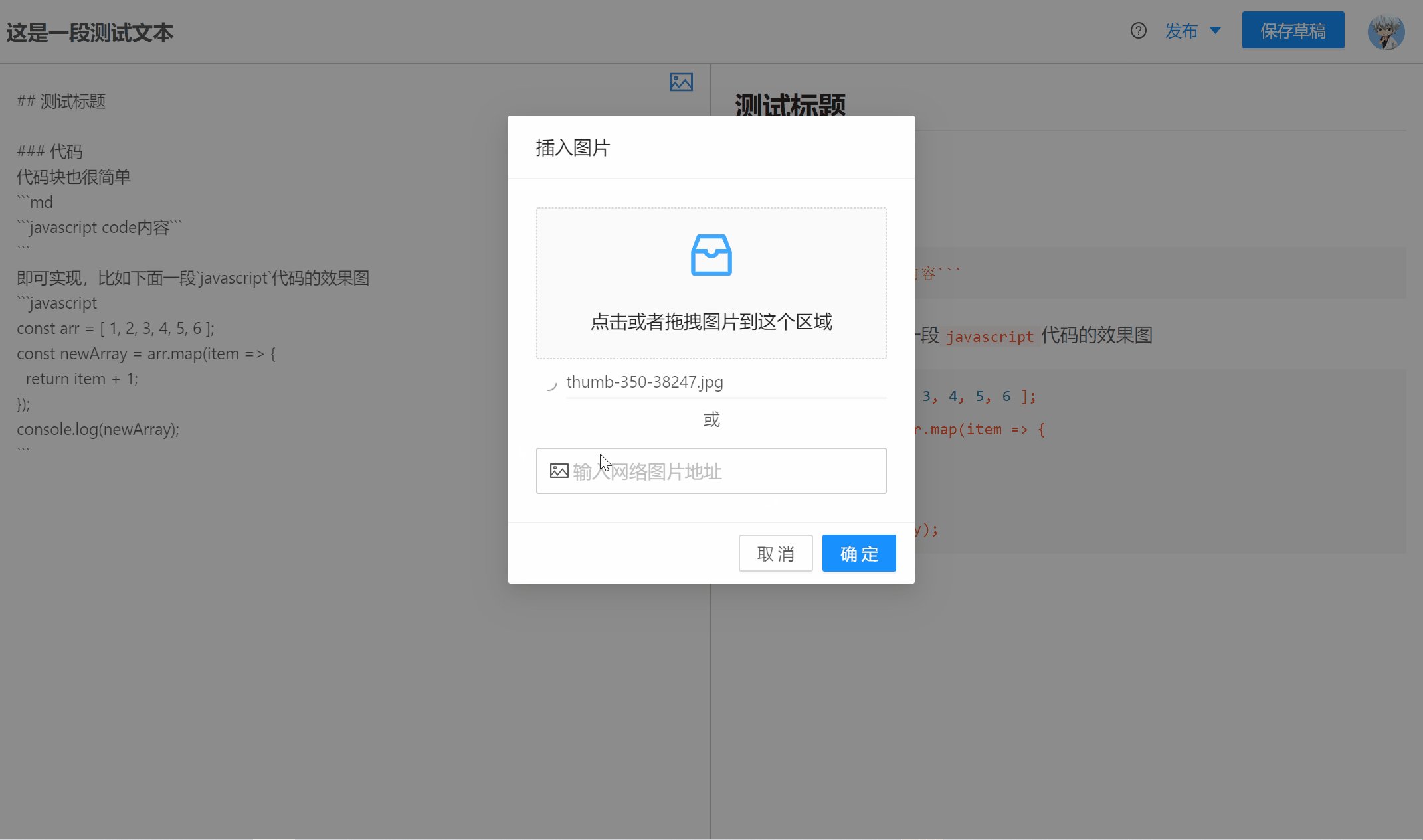
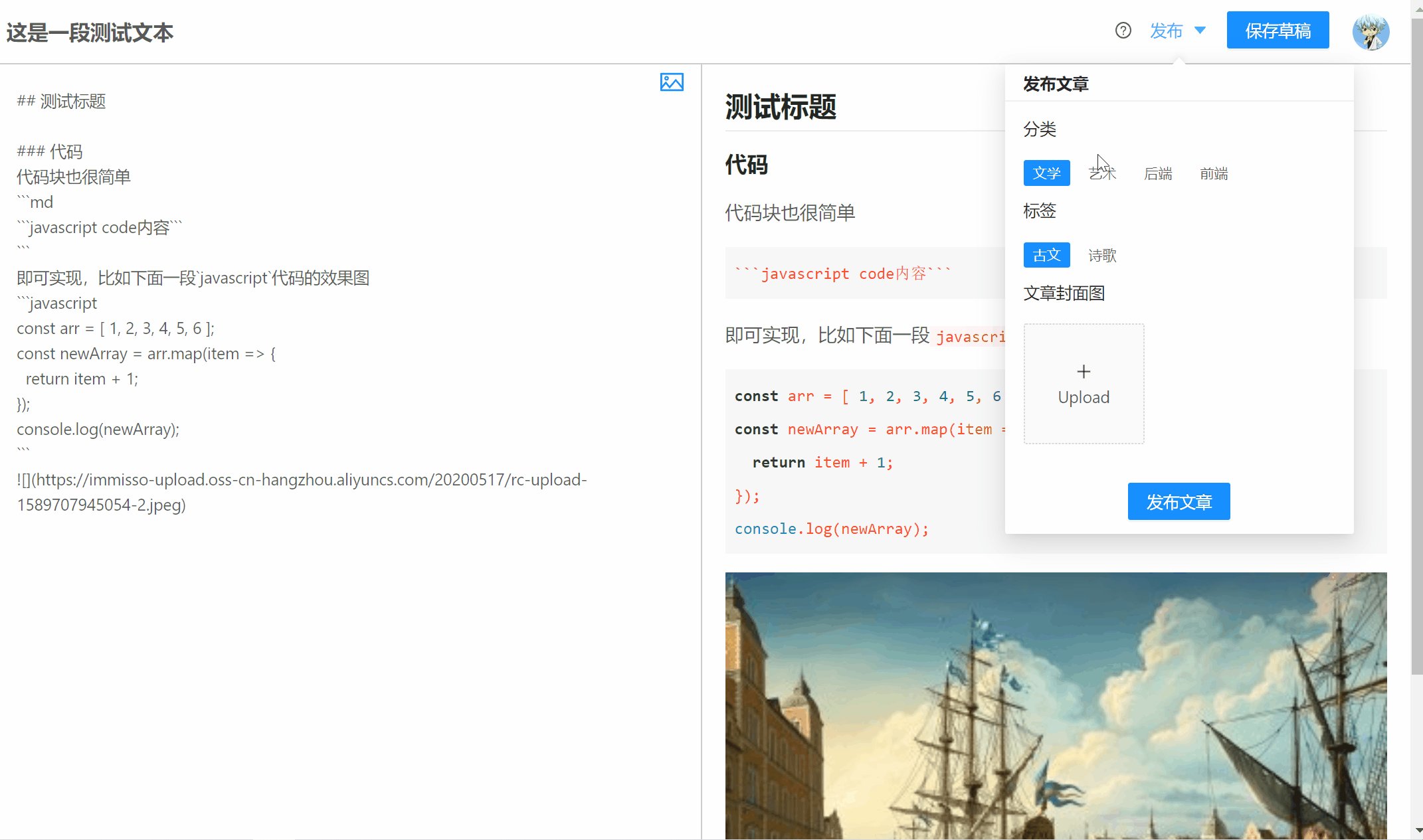
 编辑器+发布文章
编辑器+发布文章
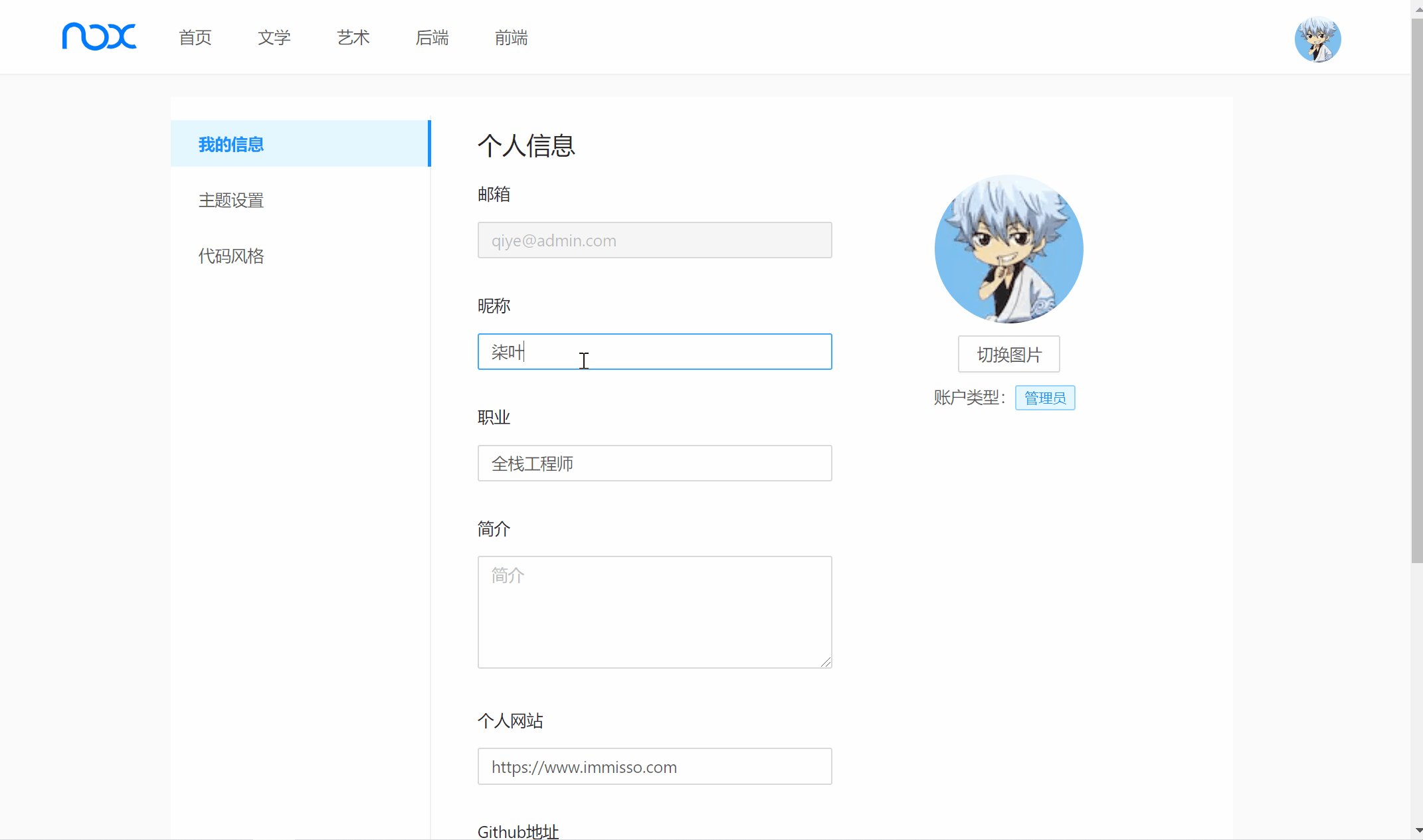
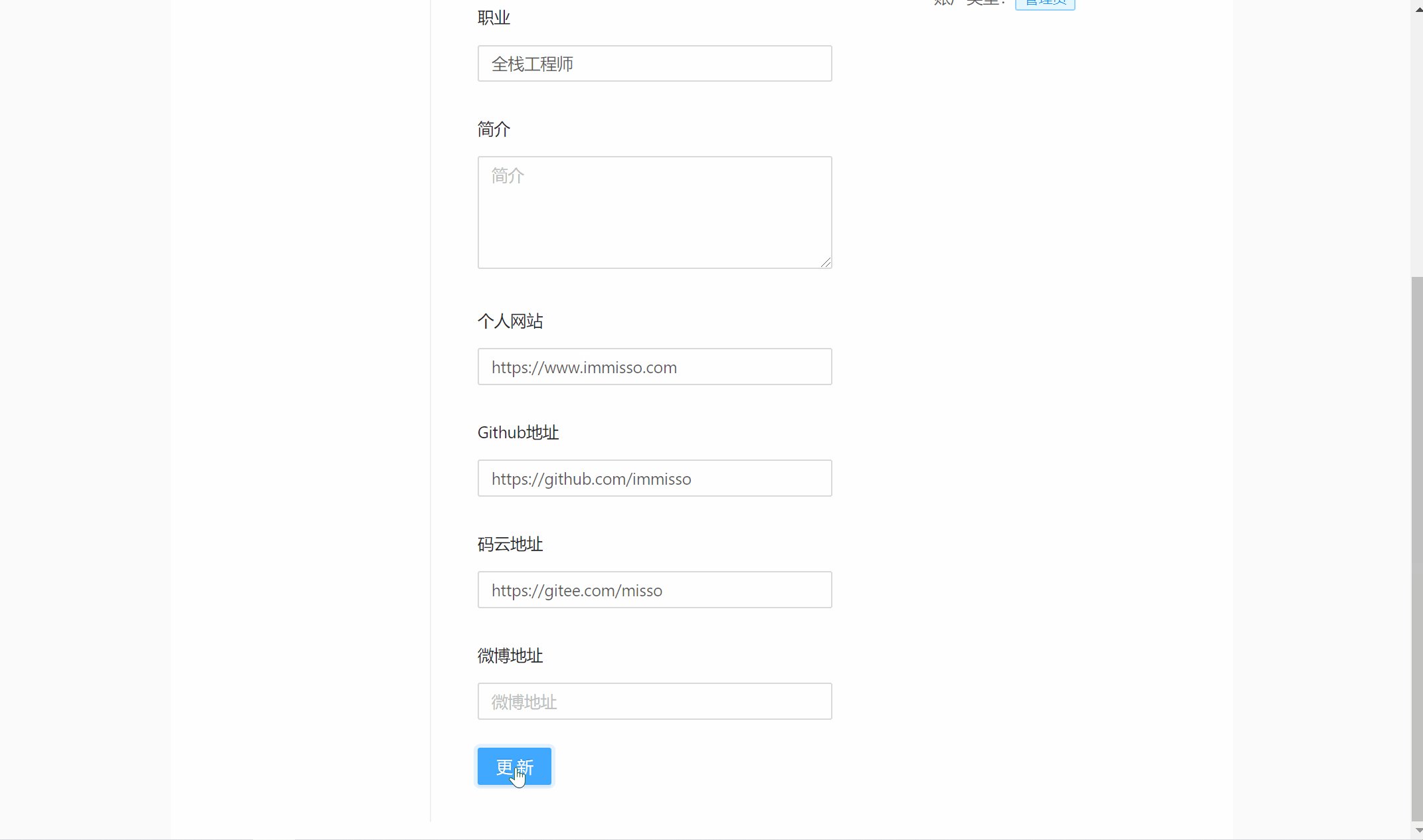
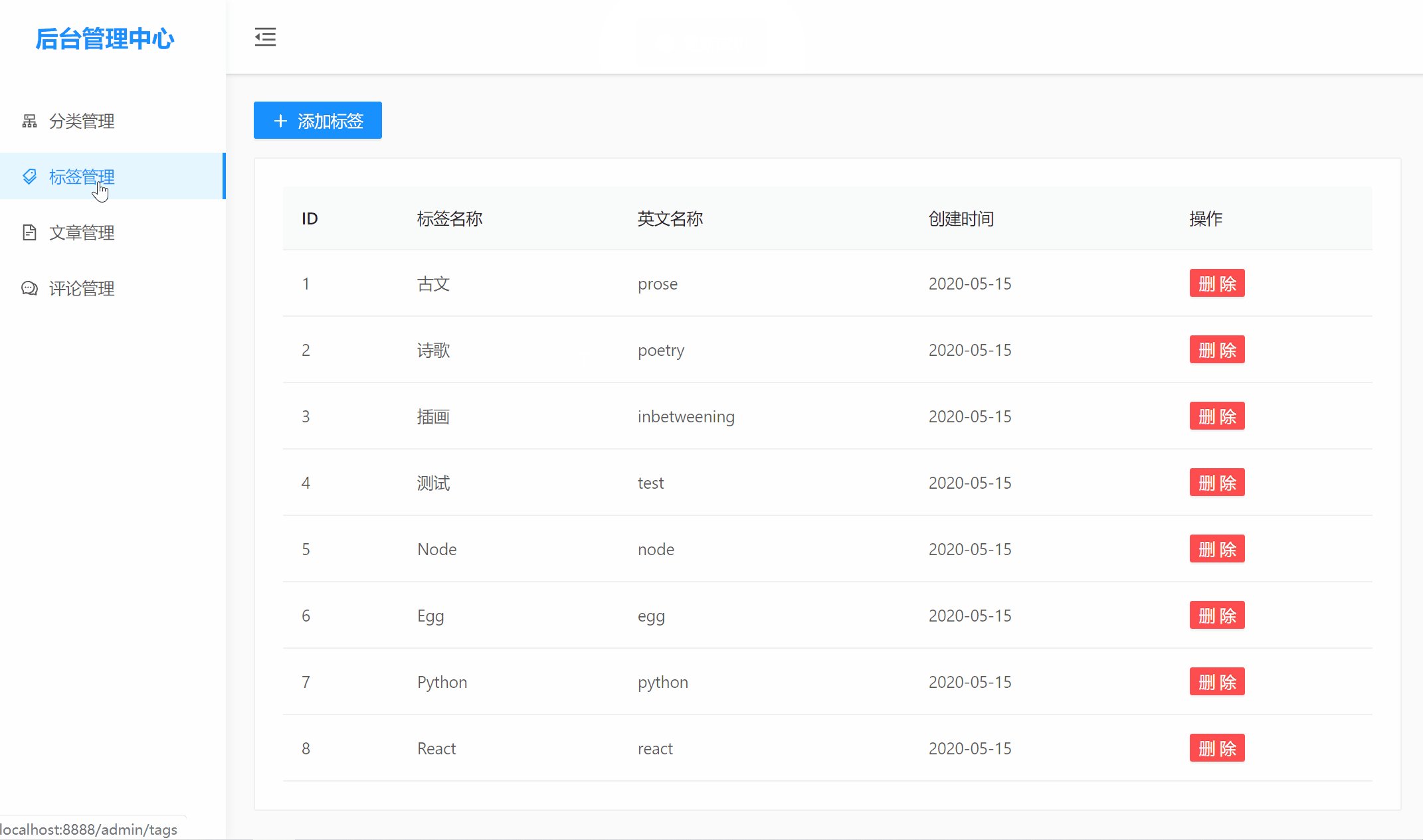
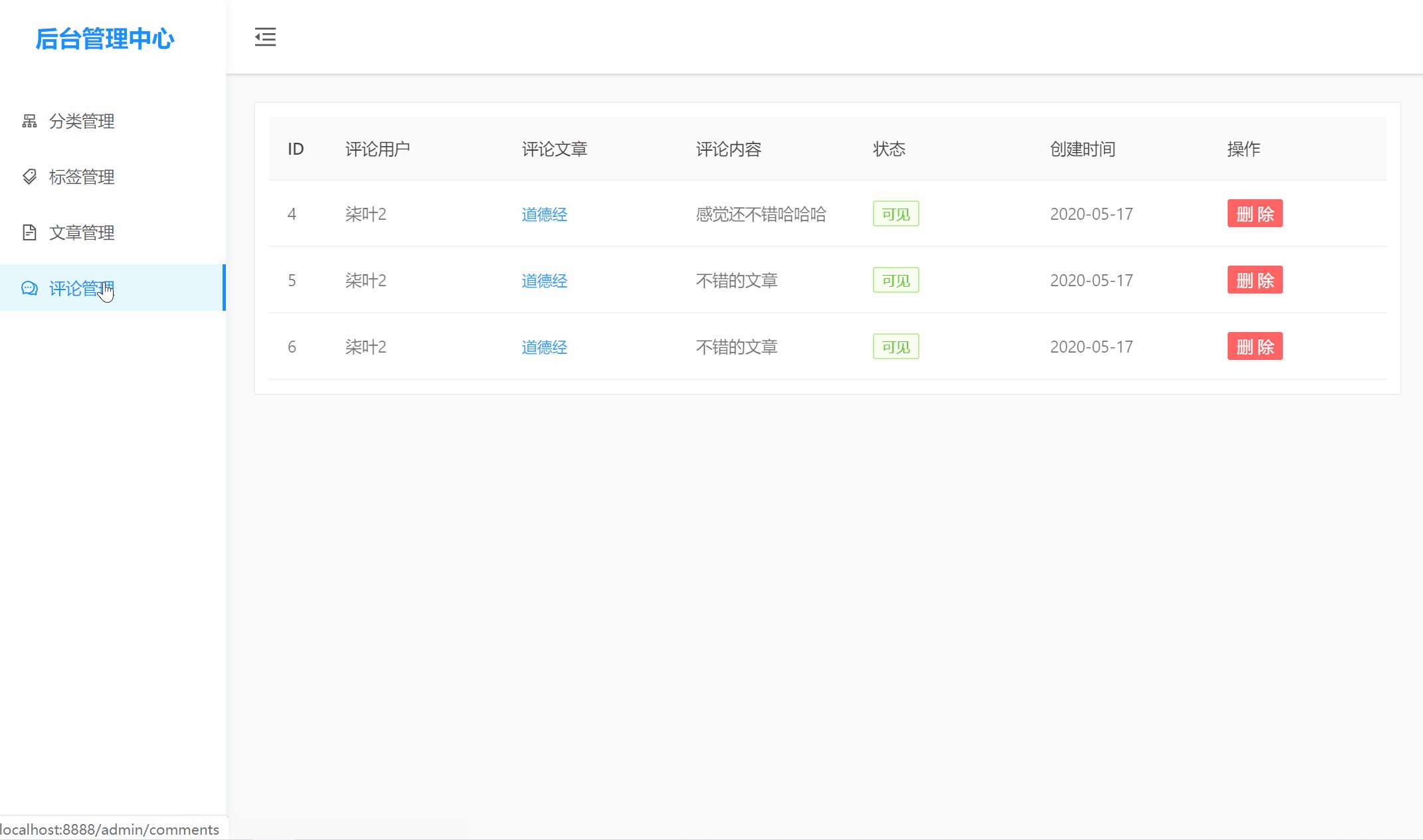
 个人信息+后台管理
个人信息+后台管理

项目说明
该项目作为一个个人网站使用。不过我的想法是不仅仅是只想开源一个博客网站,进一步说是给程序员打造自己的一片小天地。目前实现了一个博客网站的大部分功能,更多功能后续会逐渐添加和完善。和上一个版本不同的是,前端采用了react hooks进行重构,服务端使用Egg进行了重构,是一个完整的js全栈项目。希望能给想学js全栈开发的同学提供一手资料。该项目会长期维护和更新。会逐渐向企业级开发靠拢。欢迎大家学习交流。
项目地址
先贴上项目地址以表尊敬!如果该项目对您有帮助。深感荣幸!动动手指帮忙给个Star吧!
前端地址: blog-web
后端地址: blog-server
关于Demo
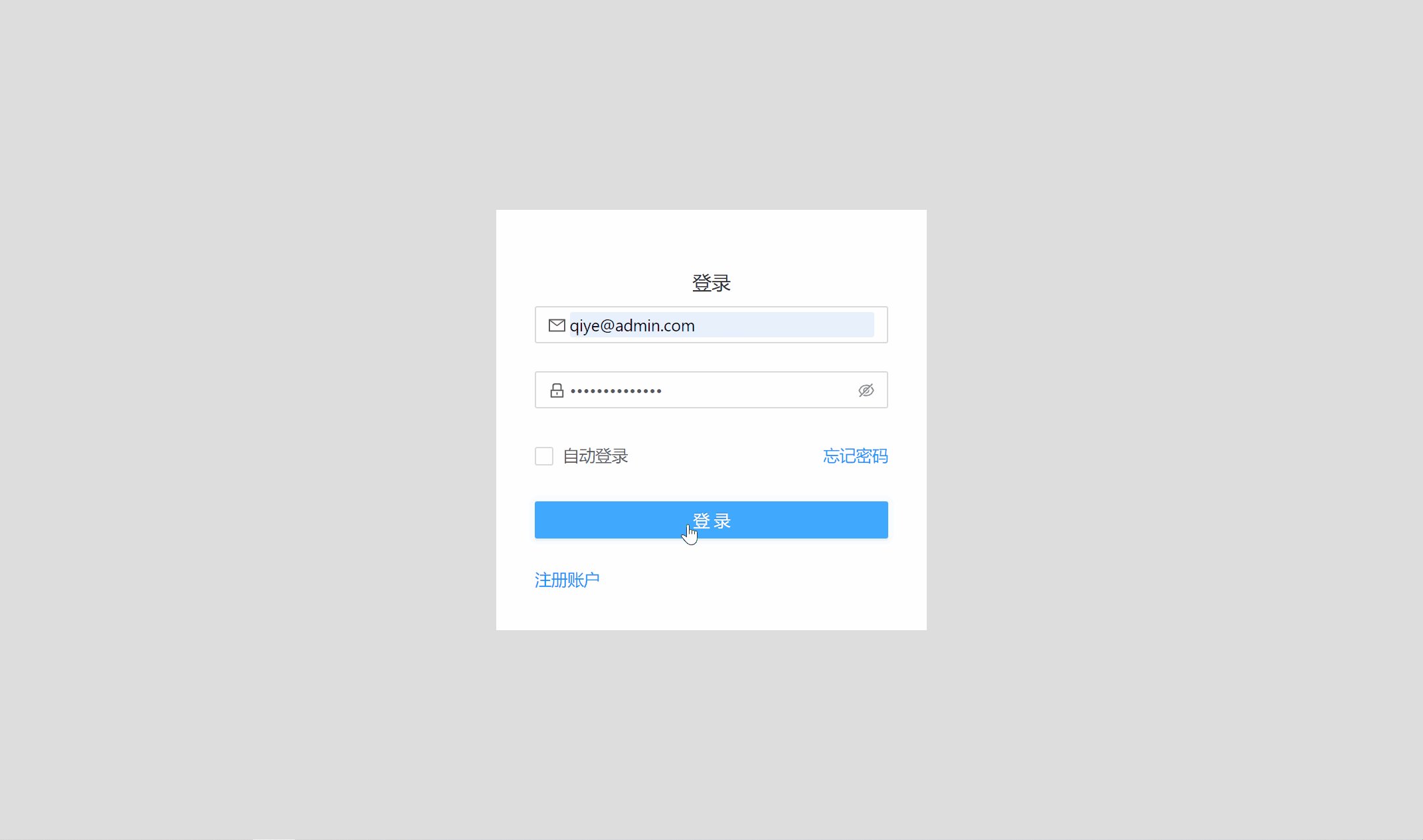
可以查看demo,测试账号和密码都是qiye@admin.com
技术栈
该个人网站采用了前后端分离开发模式,前端采用React+antd+umi+dva开发,服务端采用Node+Egg开发,数据库使用了Mysql,使用Sequelize作为ORM来操作数据库。使用sequelize-cli做数据库的迁移。主要功能模块包括如下
前端:
ReactAntdumidvareact-markdownhighlight.js
服务端:
Egg全家桶MysqlSequelizeSequelize-cli
功能描述
该网站最大的一个亮点是,自己实现了一个一款比较好用的Markdown编辑器(因为我找遍了npm官网,也没找到一款好用的react markdown编辑器,所以只好自己实现)。设计风格参考掘金,虽然功能可能还不够多,也不够完善,但是绝大多数情况下是够用的。后续也会在此基础上开发一款写教程功能,用于写教程和文档,类型于掘金的小册功能。下面和就列举一下当前已经实现了的部分功能。
主网站
- 登录功能
- 注册功能
- 文章列表
- 点赞功能
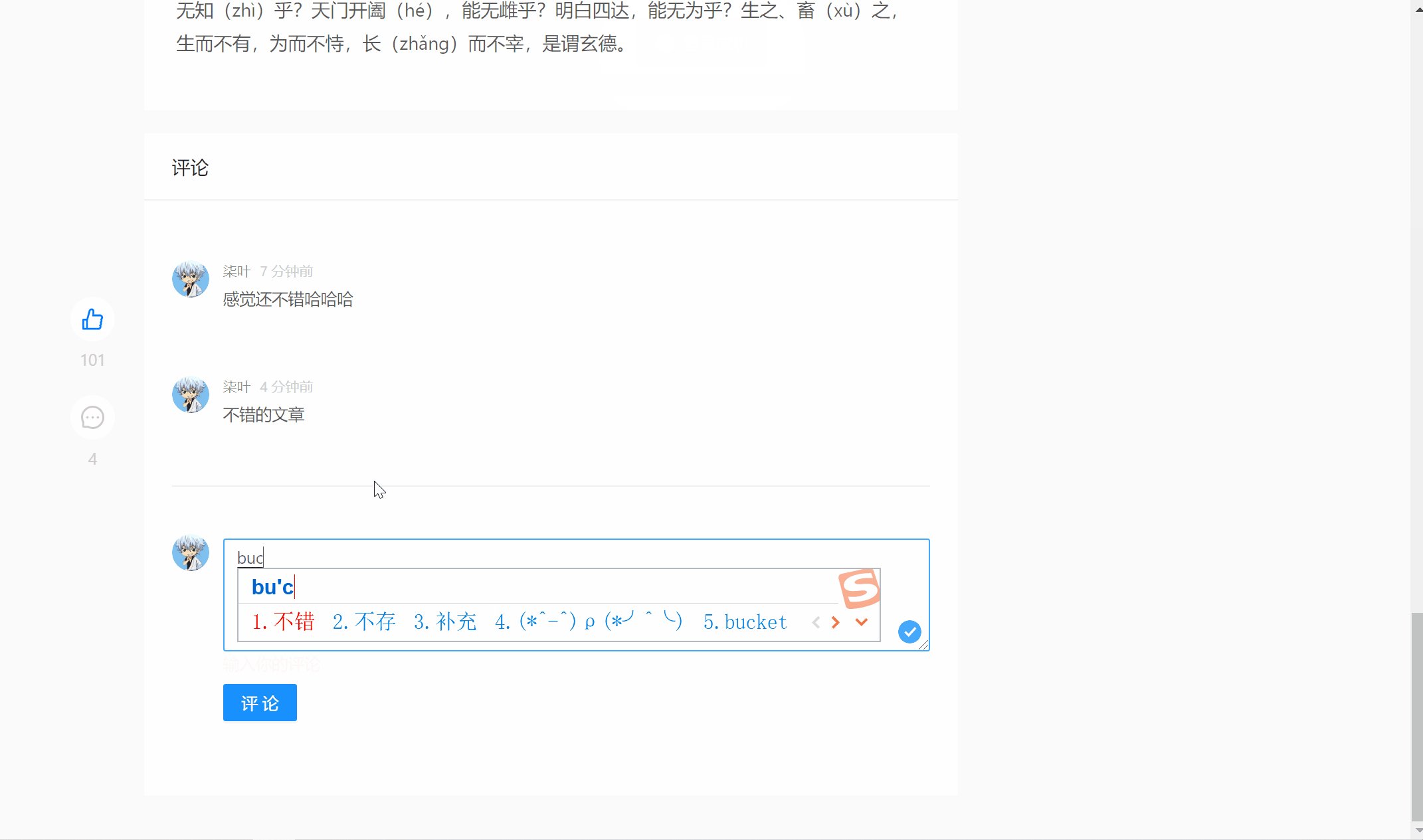
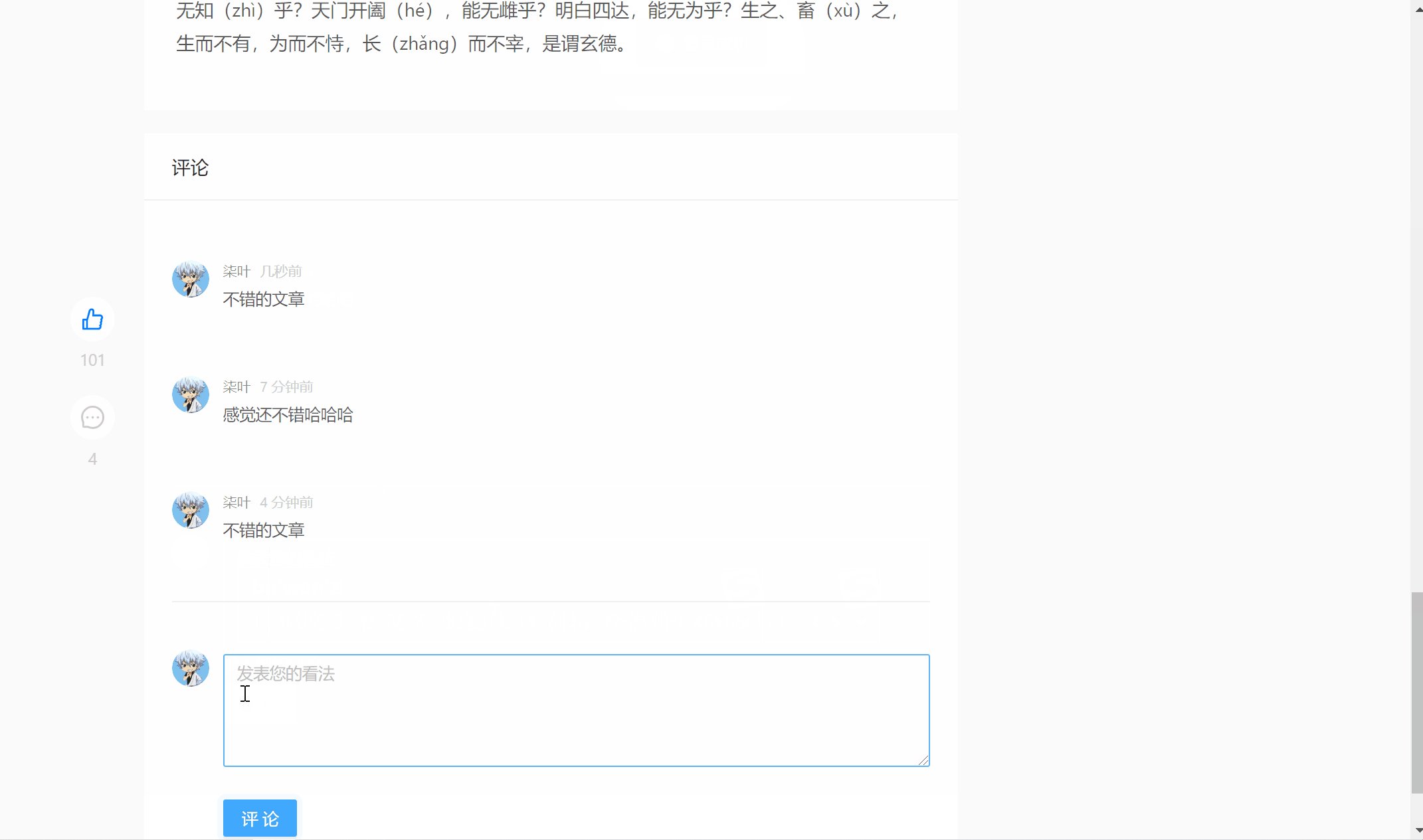
- 评论功能(登录用户和游客用户)
- 一款好用的Markdown编辑器
- 集成了阿里云OSS上传图片功能
- 保存草稿
- 修改草稿
- 发表文章
- 个人信息更新
管理系统
- 分类管理(分类列表、添加、删除)
- 标签管理(标签列表、添加、删除)
- 文章管理(文章列表、删除)
- 评论管理(评论列表、删除)
待开发功能
- 写教程功能
- 邮件提醒功能
- 用户管理功能
- 主题风格
- 代码风格
- 第三方登录功能
功能很多,逐步完善吧!
seo如何做?这样的博客就是自己玩玩而已。我们写的网站不仅还要给人看,还要给搜索引擎看。不懂seo的前端不是好前端,Csdn为什么不改成前后端分离呢?
博客不做SEO?
http://www.yuedun.wang/blogdetail/5eb778a2bd7e796e7100c718 这篇文章送给你,你只是在做练习,不是在做网站
@wuwangju0 @zhuweiyou @yuedun 真的做网站肯定要做seo.我就提供分享一个当前完成源码而已,后续肯定很多都要持续更新。你怎么不问我为啥不弄自动化部署。怎么不写docker配置,怎么不写serverless无服务部署配置。现在做不 做seo管你屁事。自己如果要上架,自己不知道设置title,自己不知到去设置关键词,自己不知道去多放外链。自己不知道弄成服务端渲染。我他妈要把饭喂到你嘴里才吃?@yuedun 你给我一个链接又咋样,写的不咋的,多给自己创建一个链接。我就呵呵了。
@immisso 做的垃圾博客接受不了批评建议就不要发出来骗star,前面比你做的好的多了去了。
@yuedun 你可以不给啊,又没让你给,sb玩意
@yuedun 我接受批评。但不接受你这样的。你可以说我如果要做一个网站,要上线。还需要哪些做哪些,后续本来就会慢慢去完善,你放个链接啥意思,看不起react客户端渲染还是咋的,再说了我都还没弄起来。你急个锤子。
@immisso 那我真是不好意思了,可能戳到你的自尊心了,暴露出你可能只会用react做网站的事实了
@yuedun 那还真不好意思,你还停留在jquery阶段吗?再说我不是搞前端的看把你急的,
@immisso 那就怪不得了,鼠目寸光
@yuedun 哈哈哈,我鼠目寸光,嗯,是吧。你成功把我逗笑了。你很nice!
https://github.com/xjh22222228/tomato-work react + egg
react 可以用 next.js 做SSR ,即使不SSR ,也可以提高首屏渲染速度~ 可以考虑加进去
@zuohuadong 嗯。我使用的umi,其实直接弄成SSR也是很简单的。暂时还是先客户端渲染吧。虽然客户端渲染不利于SEO,但是我不是做成一个商业产品。不过你的建议我可以采纳。后续会出一个服务端渲染的demo的。
@immisso 我觉得看目标吧,一种是当做技术分享,娱乐。 一种是想把它做成一个好的产品,如果这种想法的话,就得听听用户意见了,但不是全听,前提是这些意见得符合你产品方向。
支持博主~
@uustoboy 谢谢您
支持一下 没事慢慢来就好了
如果博主能在代码中加入注释就好了,更方便别人学习,毕竟学习一次要费很多时间精力,能少走一点是一点,总之博主的兼济精神是要点赞的。
想请教下up,录制动态图片怎么录制的…


