前言
这几年,因为忙于业务,都很少在社区发言了,直到今年要重构整个 FOLLOWME5.0 网站,为了满足业务发展的需要,才设计了 Genesis ,顺势推出了基于 Vue 的微服务解决方案。
在设计之初,不是没有考虑过社区的一些解决方案,但是无一例外的都是基于客户端聚合的微前端解决方案,和我们真正的需求还差之很远。
需求
-
国际化
在 FOLLOWME5.0 之前,有很多项目都是采用CSR渲染的,导致页面被分享给外国网站或者APP时,页面的标题和描述,呈现出来的是中文的,导致在海外推广时,非常的不利于传播。
所以,在这一点上,我们都否定了基于客户端的微前端聚合方案,起点必须是立足于SSR的渲染,可以针对每一个页面进行标题、描述的国际化。 -
SEO
在流量为王的时代,通过SEO的优化,仍然是一个获取免费流量重要的渠道。我们内部也尝试过,去做一些SEO相关的项目,采用的技术就是最原始的那种后端模板渲染的方式,也取得了一些成绩,但是也带来了很高的维护成本。当时我们有一个网站通用的头部,基于Vue的维护了一套,基于后端模板渲染的也维护了一套。
所以,我们需要有一个 Vue 的服务,可以提供一个网站的头部组件,由后端模板渲染的服务区调用它,嵌入到页面中。 -
老项目迁移
很多老的项目,还停留在Webpack2.0的版本,跑起来经常出现各种问题,有CSR渲染的,也有SSR渲染的
所以,我们需要新的技术架构上,对老项目最好是无入侵的,支持CSR的渲染,可以解决部分CSR渲染页面的标题和描述的国际化问题。 -
无刷新跳转
今年网站重构最大的目的之一,就是要解决之前架构的弊端,要做到页面与页面之间的无刷新跳转。这个问题看似很简单,只需要在一个项目中使用vue-router开发即可,但是 FOLLOWME 有成百上千个页面,如果只做到一个应用中,在基于SSR的前提下,只要有一个地方出现了故障或者内存泄漏,对于整站来说都是一个不小的打击。或者只要每次发布,整站的那一瞬间都会挂掉
所以,微服务的拆分,可以帮助我们分散风险,一个服务挂了不能影响到另外一个服务。 -
公共组件的使用
在 FOLLOWME5.0 之前,有个公共的网站头部,每个项目都是单独的导入到自己的项目中使用,随之而来的问题就是,每次导航有内容更新的时候,就不得不对十几个前端项目进行依赖的更新,重新构建镜像,然后发布。
所以,我们需要可以对其它服务的组件进行调用,不管是CSR还是SSR,对组件进行解耦,减少这种因为一个组件的更新,导致一大堆项目发布更新的问题。
总结:
我们需要一个可以支持 SSR 和 CSR 渲染的微服务解决方案。
有哪些应用场景?
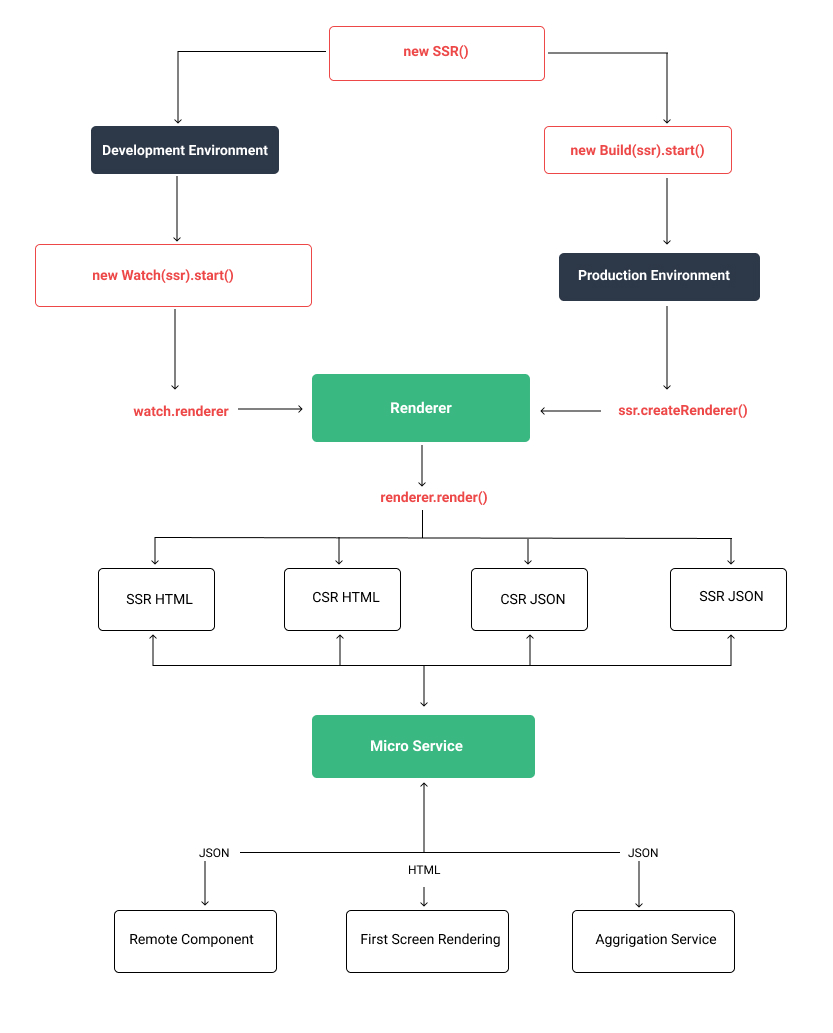
 上面这张图,很好的诠释了 Genesis 微服务的工作原理,以及你使用 Genesis 可以做些什么。
上面这张图,很好的诠释了 Genesis 微服务的工作原理,以及你使用 Genesis 可以做些什么。
-
单页应用
通过 CSR 或 SSR 渲染的能力,你可以构建一个单页应用,等到你的项目复杂到一定程度时,可以再考虑拆分服务。 -
企业网站
和使用后端渲染相比,你可以使用 Genesis 快速的构建一个 SSR 的企业网站。 -
后端渲染的项目组件复用
如果你们公司的技术栈是 Vue,为了 SEO 同时还存在着后端渲染的项目,部分页面需要组件复用时,你可以新增一个 SSR 服务,让后端渲染的项目去调用你的服务复用通用的组件。 -
后台管理系统
随着业务的发展,后台管理系统的将会慢慢的演变成巨石应用,在不改动老项目的情况下,你可以考虑在新的业务中,拆分成微服务,由老项目中去调用新服务的页面。 -
大型的单页应用
如果你的业务,达到和 FOLLOWME 一样的复杂程度,并且需要 SEO、国际化,那么 Genesis 应该你目前最好的解决方案了。
如何避免服务冲突?
样式的冲突,在 Vue 中可以通过 scoped 来解决,全局的变量之类的,就需要通过开发的规范对开发人员进行约束了。
路由管理
和平时普通的使用方式一样,没有什么差别。当你一个页面两个服务都使用了路由时,才需要使用 Genesis 包装后的 vue-router 解决历史模式时,产生多次记录的bug。
付费分享
如果你们公司,对本套微服务解决方案感兴趣的话,在深圳地区,可以考虑到贵公司付费的分享一些在 FOLLOWME实践,GitHub可以联系到我。有钱,我想可以让我更有动力把项目做得更好,毕竟深圳的房子还是太贵了。


