背景和介绍
云开发(CloudBase)是云端一体化的云服务平台,采用 serverless 架构,开发者无须关心服务器搭建和管理,只需要编写业务代码和调用原生提供的云能力,就可以快速搭建完整的小程序/小游戏、H5、Web、移动 App 等应用。云开发是国内 Serverless 理念的领先实践,服务了超过 50 万开发者。
在开发者使用云开发的过程中,我们收集到如下场景的反馈和需求:
- 存量业务如网站、后端服务希望能托管在云开发平台,但存在不小的改造成本
- 无法覆盖各种开发语言、框架和现有的应用交付方式
- 应用中存在前后端使用多种云开发资源时,希望能降低发布成本,同时实现持续交付
- 应用中添加其他云能力需要手动在控制台配置
基于以上的场景,我们希望设计一个工具来解决上述问题,希望具备以下的特性:
- 支持应用的无缝托管:用户不需要改变开发习惯,不需要修改代码适配云函数等云资源,而是可以直接将应用托管在云开发平台上
- 引入支持自定义的底层资源层:引入容器化的部署方案来承载各种开发语言、框架和现有的应用交付方式
- 支持声明式描述云资源:将应用内各个部分最终都能描述成统一的描述语言,支持前后端的统一部署
- 使用简单:使用者无须关心底层资源和底层声明文件等细节,只需要有限的业务参数,即可将应用一键托管到云开发平台
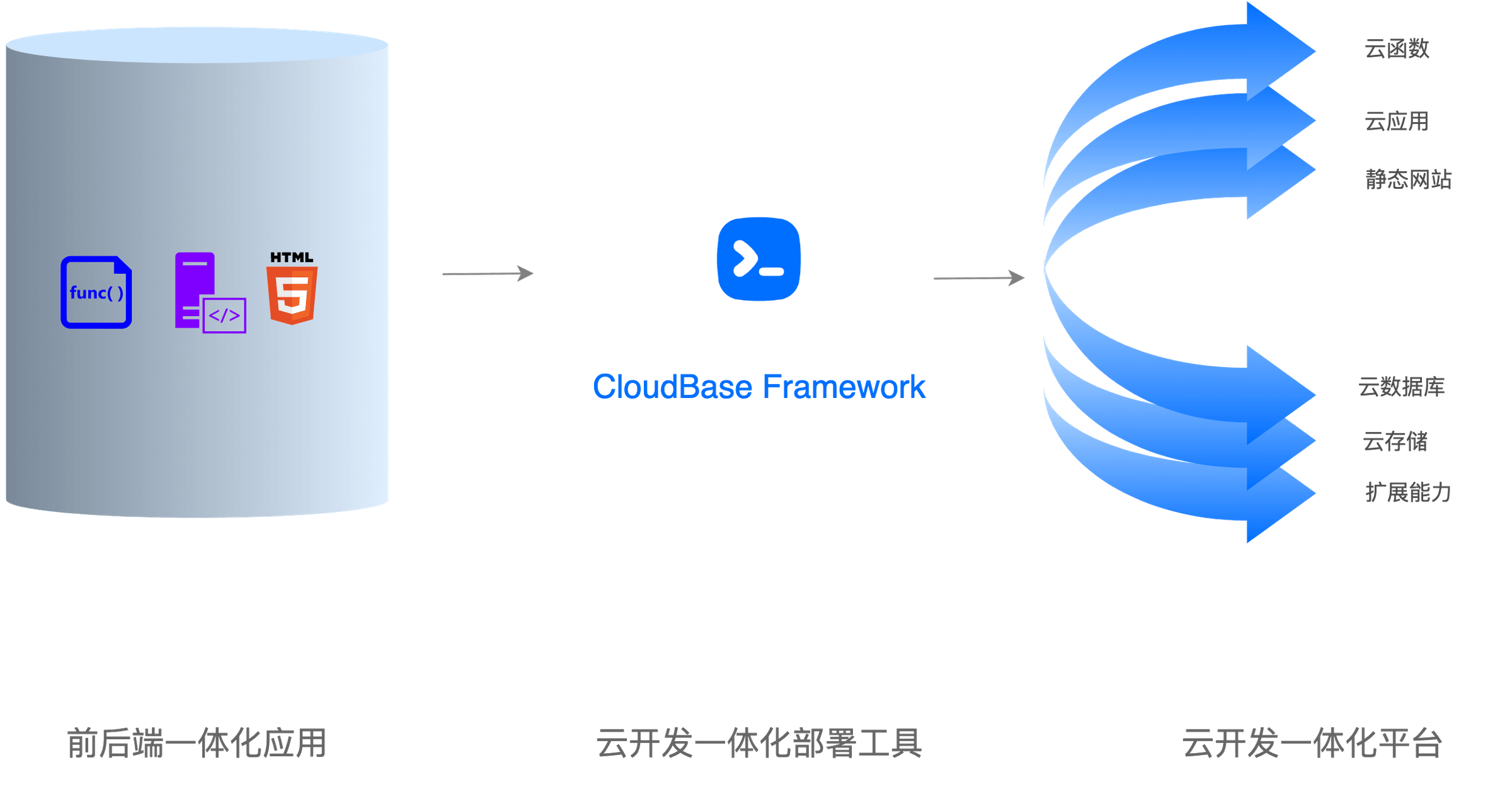
核心的思想就是希望让开发者使用一体化的方式来开发和部署应用

CloudBase Framework 是云开发基于上述一体化的思想开发的前后端一体化部署工具,开发者无需改动业务代码,支持前后端一键托管部署在云开发平台,享受加速访问和弹性免运维的优势,具有以下特点:
1. 云开发出品
由云开发推出,核心代码已在 Github 开源
https://github.com/TencentCloudBase/cloudbase-framework
(欢迎给我们的项目点个 Star,支持我们做得更好~)

2. 云原生,一体化
前后端一体化部署在 Serverless 架构的云环境上,弹性可扩展
3. 降低成本
资源按使用自动弹性扩缩容,按照使用计费,极大节约资源成本
4. 高效快速
简单易用,并内置大量强大后端能力,只需要开发业务逻辑即可
亮点 1: 一键部署
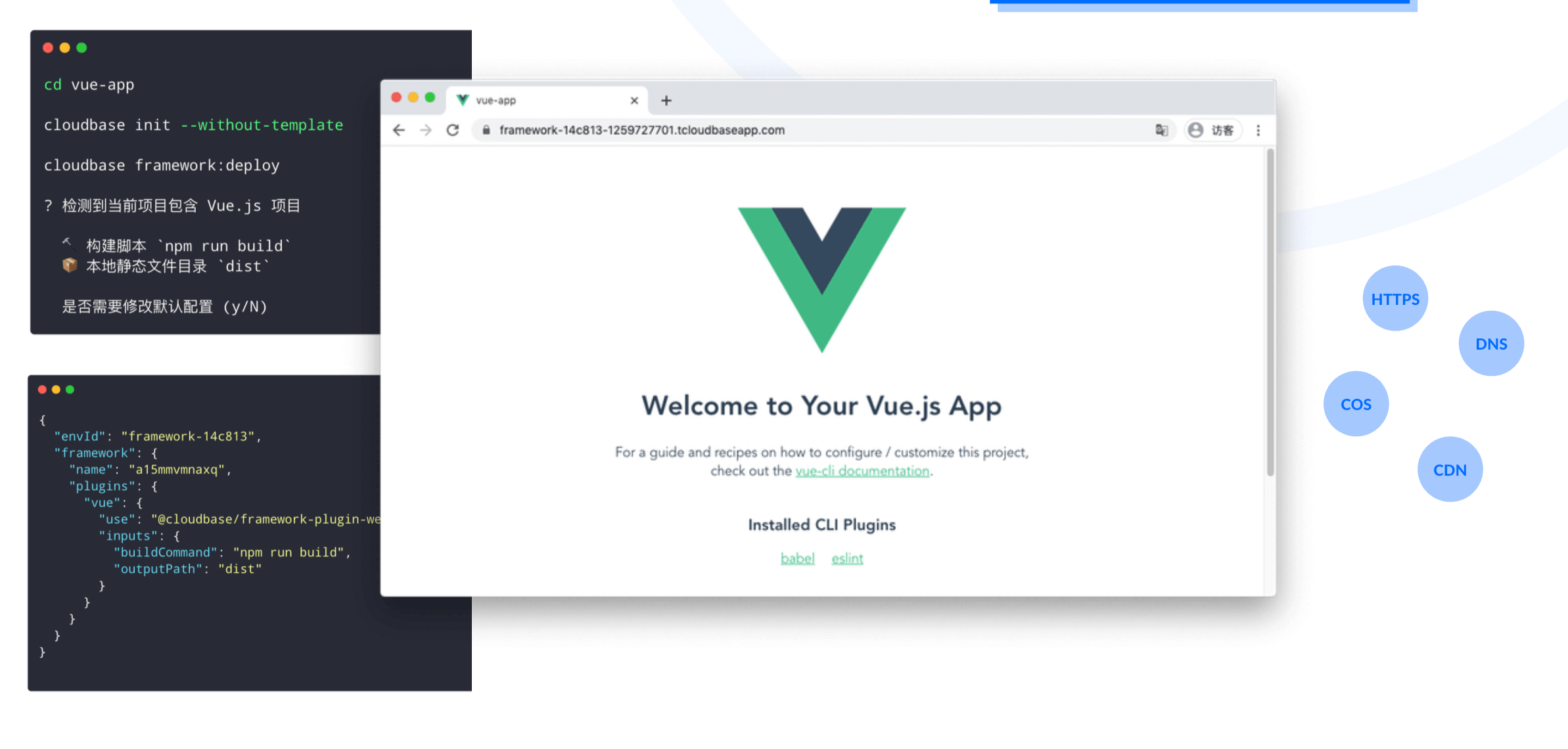
CloudBase Framework 的第一个核心亮点是可以实现一键部署,常见的应用,不需要改动业务代码,即可“零配置”部署到云开发上。


例如,图中所示的基于 Vue CLI 工具创建的项目,在执行 CloudBase Framework 的部署命令时,会自动检测项目框架和语言,交互式确认并保存项目配置,实现应用的一键发布。一条命令实现了应用部署,自动配置 COS 对象存储和 DNS、域名等,自带 HTTPS 安全访问、CDN 访问加速等能力。
支持常见框架和语言


CloudBase Framework 目前支持了 Vue、React 等前端框架,也支持 Nuxt 等 SSR 框架,基于 Node 开发的应用如 Express、Koa 等也可以一键托管。除此之外,借助底层 Serverless 云应用的能力,也可以部署其他后端的应用(PHP、Java、Go 等),值得一提的是可以部署 Dart Server,可以配合 Flutter 实现 Dart 语言的云端一体化,这也是国内云厂商对 Dart 语言和生态的一大补充。
自动检测框架
在降低用户使用门槛方面,我们实现了自动检测的功能,针对常见前端框架无需编写配置,可以实现自动识别项目的构建和发布默认配置
无需复杂适配
不需要学习复杂的服务器配置和更改代码,只需要输入业务参数即可部署
可配合 CI/CD
可以与您的现有工作流完美配合,可搭配 CI/ CD 工具实现持续部署,例如只需要几行代码就可以实现 Github 自动推送时自动部署应用前后端,同时也可以在 CI/CD 过程中增加手动确认步骤来 Review 发布过程。
- name: Deploy to CloudBase
run: |
npm i [@cloudbase](/user/cloudbase)/cli
cloudbase login --apiKeyId ${{secrets.SECRETID}} --apiKey ${{secrets.SECRETKEY}}
cloudbase framework:deploy
亮点 2: 一体化,易扩展
平台一体化
云开发(CloudBase)是云端一体化的云服务平台,采用 serverless 架构,开发者无须关心服务器搭建和管理,原生提供了很多开箱即用的云能力
项目一体化
使用 CloudBase Framework 开发的项目前端、后端等都可以在同一个项目内开发和维护,这一点和小程序开发非常类似,可以在 IDE 内通过一体化的方式开发和发布。

前后端一体化部署
如上面的例子所示,一个具备前端代码、云函数和服务端代码的一体化应用,只需要调用 CloudBase Framework 的一条命令,即可将完整应用部署在云端,统一管理和维护。
开箱即用的原生云能力
云开发一体化平台提供了开箱即用的原生的云能力,无需学习底层资源配置,无需运维和管理。
例如,在云开发平台上,我们需要部署静态网站,无须关心对象存储和 CDN 的管理;需要部署 HTTP 服务,无须关心网关层和计算资源的配置;需要使用云数据库时,我们也不用担心数据库实例的容灾。
轻松添加更多后端能力
可轻松引入更多开箱即用的后端能力
- 登录鉴权:通过 SDK 实现登录鉴权
- 云数据库:内置的 NoSQL 数据库,可通过声明式的方式来创建集合和索引
- 云接入:引入 HTTP 访问的支持
- 云调用:几行代码实现微信开放能力的调用
- 云函数:轻量级的计算能力
- 云存储:实现文件的存储和下载
- Serverless 云应用:极简方式使用 Kubenetes 容器
- 扩展能力:可以免开发安装 CMS 内容管理系统等扩展能力
快速开始
- 安装 CloudBase CLI
首先需要安装 CloudBase 最新版命令行工具
npm install -g [@cloudbase](/user/cloudbase)/cli@latest
- 登录命令行工具
然后调用命令行进行登录,会跳转到腾讯云控制台进行账号的授权,如果没有账号,可以在控制台进行开通
cloudbase login
- 初始化一个应用
通过 CloudBase 命令行工具我们可以非常方便地创建一个应用,如果在现有应用中使用,可以执行 cloudbase init --without-template
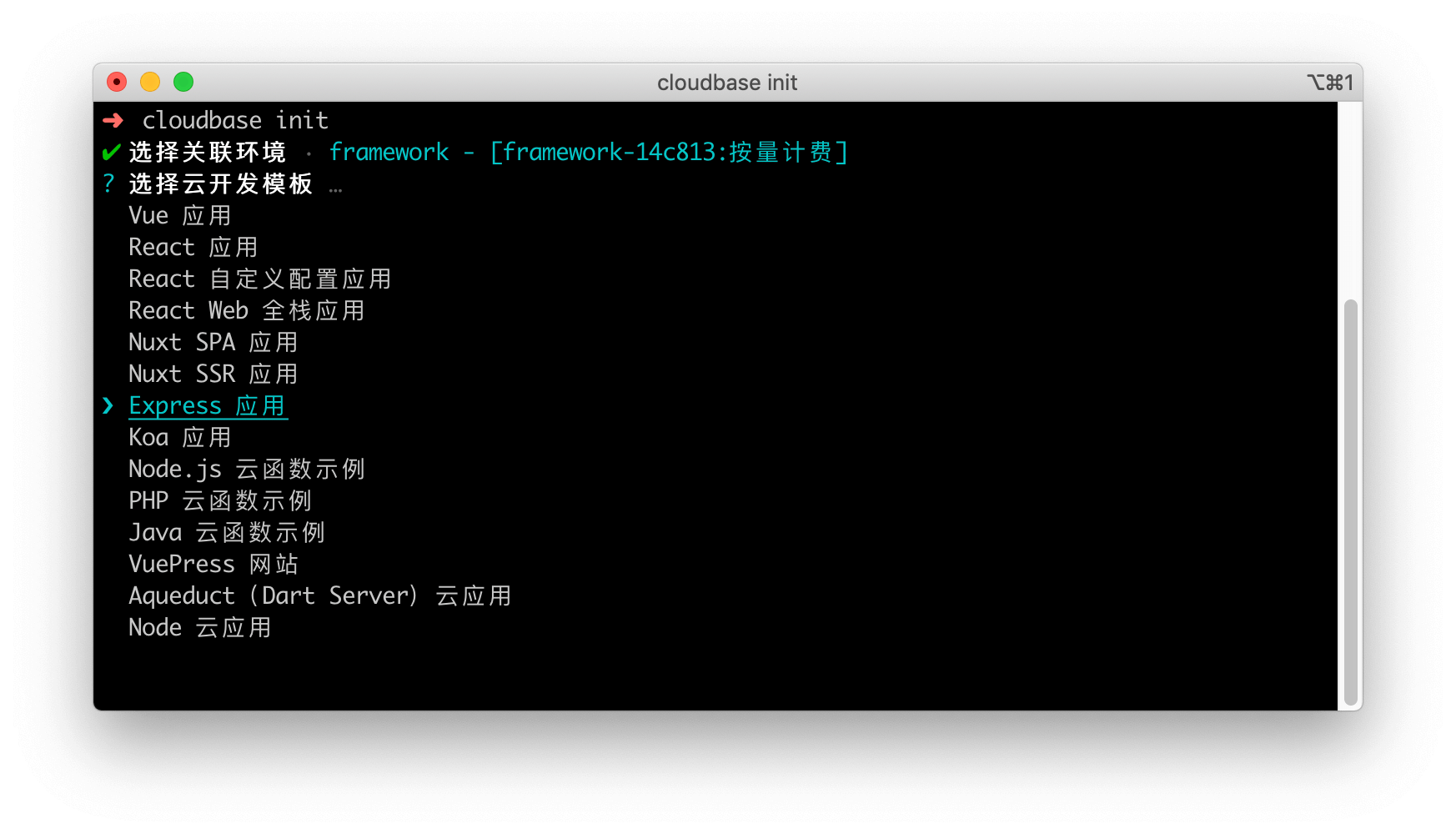
cloudbase init
通过交互式地创建环境和选择模板来初始化应用

也可以直接指定模板 id 创建对应的项目,例如
cloudbase init --template nuxt-ssr
目前支持的一体化应用模板如下:
| 名称 | 应用示例介绍 | 模板 id |
|---|---|---|
| Vue 应用 | Vue + 云函数 + 静态网站部署 | vue |
| React 应用 | React + 云函数 + 静态网站部署 | react-starter |
| React 全栈应用 | React + 云函数 + 静态网站部署+ 云数据库 | react-demo |
| Nuxt SPA 应用 | Nuxt SPA + 云函数 + 静态网站部署 | nuxt-spa |
| Nuxt SSR 应用 | Nuxt SSR + 服务端部署 + 静态网站部署 | nuxt-ssr |
| Koa 应用 | Koa + 服务端部署 | koa-starter |
| Express 应用 | Express + 服务端部署 | express-starter |
| Nest 应用 | Nest + 服务端部署 | nest-starter |
| Node.js 云函数示例 | Node.js 云函数 | node-starter |
| PHP 云函数示例 | PHP 云函数 | php-starter |
| Java 云函数示例 | Java 云函数 | java-starter |
| VuePresss 网站应用 | VuePresss + 静态网站部署 | vuepress |
| Node.js 云应用 | Node.js + Serverless 云应用部署 | node |
| Aqueduct (Dart Server) 云应用 | Aqueduct (Dart Server) + Serverless 云应用部署 | dart |
- 部署应用
接下来,只需要进入到项目目录中调用命令进行部署
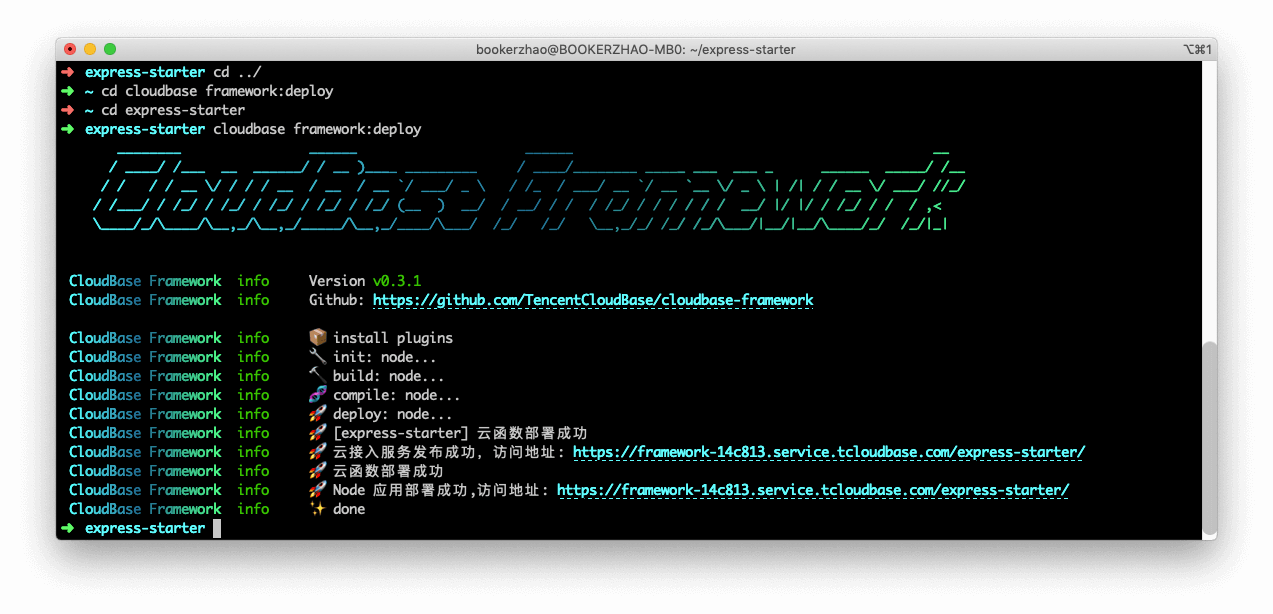
cloudbase framework:deploy

部署成功后,就可以通过命令行提示的地址进行访问了:
https://framework.service.tcloudbase.com/express-starter/
CloudBase Framework 降本增效
CloudBase Framework 通过提供一体化的开发和部署功能,将应用轻松迁移到一体化的云开发平台上来。企业和个人开发者可以借助这套方案,提升业务效率,节省业务成本。
开发更快
- 集成云开发多端 SDK
- 开箱即用的后端能力
部署更快
- 一键部署,声明式创建云资源
- 自动、快速弹性扩缩容
访问更快
- 更多节点覆盖
- 高性能,高可用
云开发平台具备了免运维,全托管,按量付费的特点,通过 CloudBase 部署应用的成本相比传统方式部署应用的成本,节省了运维成本、闲置租用成本以及多角色沟通的成本。

例如微信读书团队借助“小程序·云开发”带来了很大的效能提升,微信读书小程序上线 10 个月累计发布 349 次版本,开发效率分别是对应的 APP 和 H5 的 4 倍与 2 倍。
云开发还让其团队的分工和成员能力发生了显著变化。以前其团队按照前端开发、Node.js 开发和运维人员进行分工,现在前端负责全栈开发。
生态和插件
CloudBase Framework 具有开放性的特点,通过微内核、插件化的方式来设计这套方案。内核层面解决插件化、构建生命周期等问题,针对具体的场景则通过插件的方式来实现。
例如,针对不同技术栈的网站的托管,设计了 website 插件来处理这一类问题,可以解决前端页面构建、静态资源的部署以及域名的处理。
开发者也可以根据插件的规范来开发不同的插件发布到 NPM 上,使用时只需要指定其 npm 包名即可。
目前 CloudBase Framework 官方提供的插件有:
| 插件 | 最新版本 | 插件介绍 |
|---|---|---|
| [@cloudbase/framework-plugin-website](packages/framework-plugin-website) | /framework-plugin-website) |
一键部署网站应用 |
| [@cloudbase/framework-plugin-node](packages/framework-plugin-node) | /framework-plugin-node) |
一键部署 Node 应用(支持底层部署为函数或者 Serverless 云应用) |
| [@cloudbase/framework-plugin-nuxt](packages/framework-plugin-nuxt) | /framework-plugin-nuxt) |
一键部署 Nuxt SSR 应用 |
| [@cloudbase/framework-plugin-function](packages/framework-plugin-function) | /framework-plugin-nuxt) |
一键部署函数资源 |
| [@cloudbase/framework-plugin-container](packages/framework-plugin-container) | /framework-plugin-container) |
一键部署云应用容器服务 |
| [@cloudbase/framework-plugin-dart](packages/framework-plugin-dart) | /framework-plugin-dart) |
一键部署 Dart 云应用 |
| [@cloudbase/framework-plugin-database](packages/framework-plugin-database) | /framework-plugin-database) |
一键声明式部署云开发 NoSQL 云数据库 |
愿景
CloudBase Framework 致力于打造一体化框架,目前已实现了一体化的部署工具,未来会引入一体化运行时库和一体化 CI/CD 工作流,帮助业务更快更简单地将业务部署在面向未来的云开发平台上,提高效率,节省成本。
- 一体化思想
- 一体化平台
- 一体化部署工具
- 一体化运行时库:通过运行时框架简化开发流程,以更少的代码实现强大的功能
- 一体化 CI/CD 工作流:结合代码仓库推送,实现内置的自动化云端构建和部署

开源贡献
我们非常欢迎各位开发者为 CloudBase Framework 贡献一份力量,让这个项目能够更好地帮助开发者提升效率。
Github 地址:https://github.com/TencentCloudBase/cloudbase-framework
参与贡献
- 积极参与 Issue 的讨论,如答疑解惑、提供想法或报告无法解决的错误
- 撰写和改进项目的文档
- 提交补丁优化代码
- 认领待办任务中的事项
目前已有 12 名 Contributors https://github.com/TencentCloudBase/cloudbase-framework#contributors-
CloudBase Framework 近期上线新功能
- 支持使用 buildCommand 自定义构建命令
- 支持 Egg 、Next 等约定目录而不是直接导入文件的 Node 框架
- cloudbaserc 配置文件支持模板变量,可以支持一份配置,支持多种变量注入
- 支持指定模式
mode来选择不同的配置,例如 cloudbase framework:deploy --mode production - 提升插件安装和依赖安装速度,部署速度更快 🚀
- 支持自动检测 Dockerfile 项目生成云应用配置
- 云应用插件支持注入环境变量
- 支持自动检测 Hexo 、Gatsbyjs 项目
功能预告
- CloudBase Framework 支持在线一键云端部署 GitHub 项目
- CloudBase Framework 部署错误日志细化,支持更加明确的日志输出
- CloudBase Framework 支持新增 PHP 插件
- CloudBase Framework Node 插件支持日志查看功能
小调查
你希望下一步 CloudBase Framework 提供怎样的功能升级或者优化?
等一个回复,这里静悄悄的
效能提升到底是多少?
开发适用场景?如果我有个项目前端框架是vue,后端框架是eggjs,如何一体化部署?
用过微信的云开发,开发体验还不错,就是线上机器太卡
可以的,可以组合多种应用,在 CloudBase Framework 内是通过插件机制来支持的
可以看下这个文档 https://github.com/TencentCloudBase/cloudbase-framework/blob/master/doc/config.md
@zy445566 线上机器太卡指的是?
@binggg 用云开发的接口响应比较慢,简单的接口都要2s以上,可能我用的是小程序免费的云开发吧
@zy445566 这个跟免费不免费没关系,如果是第一次请求云函数,可能有冷启动耗时的因素,这个目前也可以用 Serverless 云应用来解决 如果是每次都这么慢,可能跟实现有关系,比如数据库索引设置不合理等,可以加群沟通下 771895625
今天上午,我会在 KubeConf 分享 CloudBase Framework 一体化部署工具建设,欢迎感兴趣的小伙伴来一起交流

支持一下,很早就在关注了,很看好
希望能提供自定义运行时,比如我希望能部属 deno 的应用,类似阿里云的custom runtime,几乎不需要改动成本。
如果能提供原生的应用模板就最好啦,非常期待
@orzv 感谢支持呀 目前提供的底层计算资源分为两种,一种是云函数(Function as a Service 模式),一种是 Serverless 云应用(Container as a Service模式),两种都是可以支持弹性伸缩,自动扩缩容以及按量付费的
Serverless 云应用的自定义程度非常高,可以通过 Dockerfile 来自定义各种各样的执行环境和应用,比如我们提供的 Dart 插件,底层实际上就是使用到了这个能力 https://github.com/TencentCloudBase/cloudbase-framework/tree/master/packages/framework-plugin-dart
所以使用 Deno 来开发,可以写完 Deno 代码之后搞个简单的Dockerfile 类似下面这样的 Dockerfile
FROM hayd/alpine-deno:1.2.2
EXPOSE 80 # The port that your application listens to.
WORKDIR /app
# Prefer not to run as root.
USER deno
# Cache the dependencies as a layer (the following two steps are re-run only when deps.ts is modified).
# Ideally cache deps.ts will download and compile _all_ external files used in main.ts.
COPY deps.ts .
RUN deno cache deps.ts
# These steps will be re-run upon each file change in your working directory:
ADD . .
# Compile the main app so that it doesn't need to be compiled each startup/entry.
RUN deno cache main.ts
CMD ["run", "--allow-net", "main.ts"]
然后使用 https://github.com/TencentCloudBase/cloudbase-framework 一键检测并部署就可以了
cloudbase init --without-template && cloudbase framework:deploy
也可以考虑提供一个模板来让大家快速玩转起来~
@binggg 太不自然了。哈哈哈哈,这几个头像做的太生硬了
@i5ting 狼叔你太逗了,哈哈哈
@binggg 试玩了一下 感觉可以 这个现在是不是有bug
今天下午部署的 晚上一看这使用量吓尿了 你们是不是想骗我的房子
@orzv 不要慌,问题不大,这个是单位显示的问题,明明很小的用量,看起来有点吓人,产品已经在优化了
另外,现在内测期间不收费~
@orzv 这个显示单位现在用的是s,不太直观,后面会改为小时
例如你这里的 CPU 用量 就是 7.82 CPUh
@abiuDoIT 如果你要是只用了托管的能力。比如部署静态网站,动态网站等,不使用云开发的后端服务能力,比如云调用,登录体系,安全规则,NoSQL 数据库等
那基本没啥改动


