CabloyJS 4.6.0:支持明细表
背景说明
为了更灵活、更便捷的支持实际业务场景的开发,作为NodeJS全栈框架,CabloyJS提供了草稿->正式->历史的数据生命周期管理、NodeJS工作流引擎,以及带来全新体验的mobile/pc自适应布局
CabloyJS 4.6.0又带来了明细表的管理,使我们可以为任何业务数据添加明细表的功能
明细表的特点
对于明细表的管理,并不仅仅是简单的CRUD操作,同时还具备以下特点:
- 一个
主业务数据可以关联多个明细类型 明细表CRUD等指令的权限与主业务数据的权限协同- 与
主业务数据一样支持草稿、正式、历史的生命周期 - 支持在审批工作流中控制对
明细表的CRUD权限 - 支持常规指令:
上移、下移、克隆 - 支持
Mobile/PC自适应:默认情况下,在Mobile中显示列表,在PC中显示表格
业务模块模版:module-business-details
如果要开发一个带明细功能的业务模块,建议使用业务模块模版module-business-details创建业务模块的文件骨架。此模版会自动创建与业务相关的代码,大量简化工作量
在新建业务模块之前,仍然要先创建一个CabloyJS项目,具体参见:快速开始
$ cd /path/to/project
$ npm init cabloy src/module/test-party --type=module-business-details
如果网速慢,可以使用淘宝镜像:
$ npm init cabloy src/module/test-party --type=module-business-details --registry=https://registry.npm.taobao.org
目前,CabloyJS提供了三个模块文件模版:
| 名称 | 说明 |
|---|---|
| module-business | 此模版会创建与业务相关的代码,大量简化工作量 |
| module-business-details | 在module-business的基础上增加了与明细业务相关的代码文件 |
| module | 此模版仅包含基本的骨架代码文件 |
更多文档
关于明细表的更详细文档,请参见:明细
明细演示
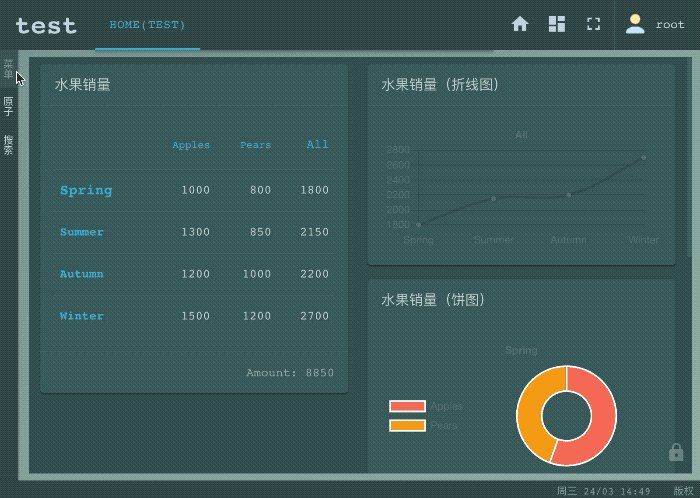
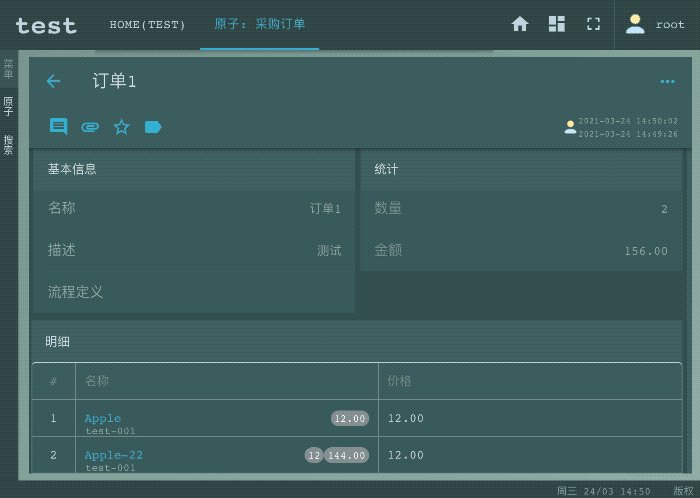
1. PC场景

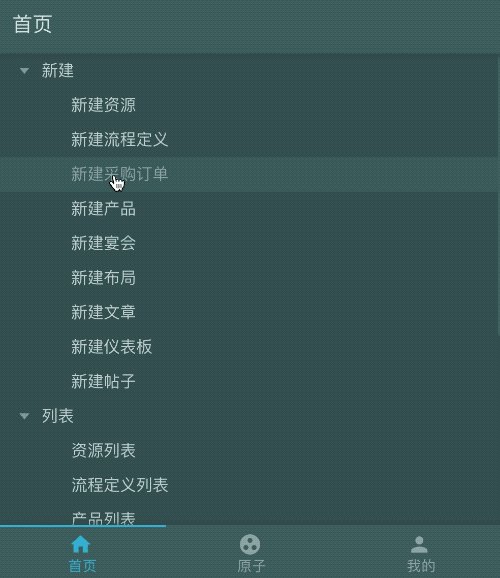
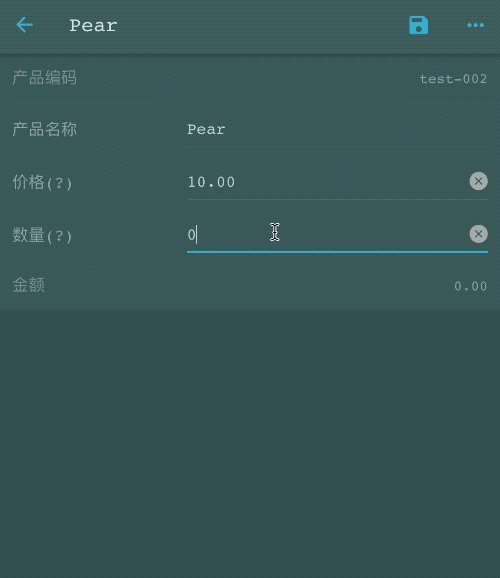
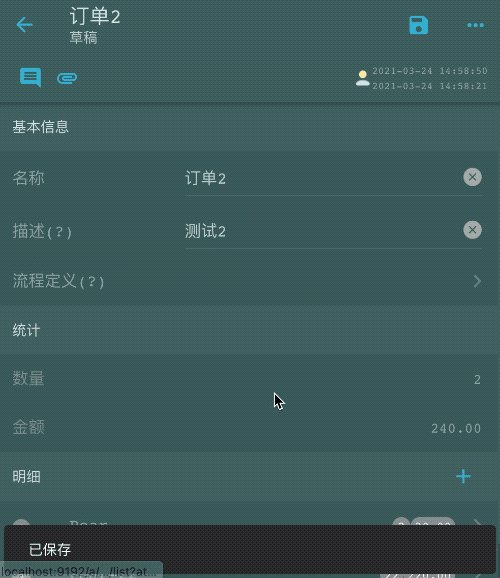
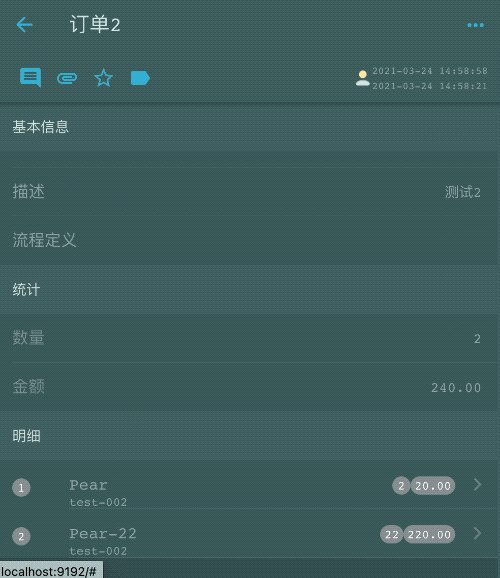
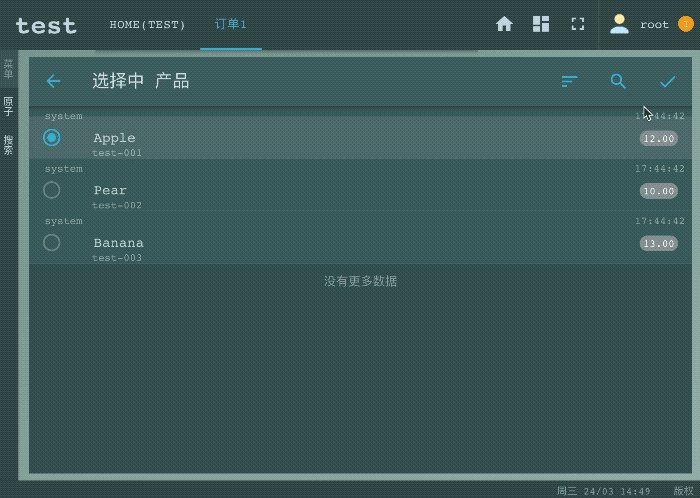
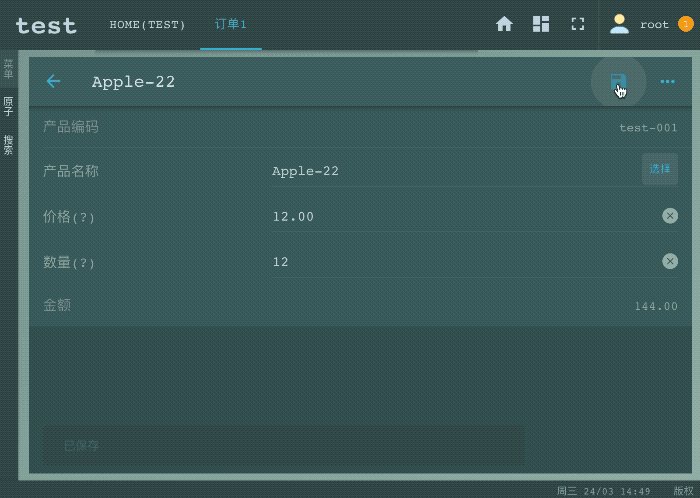
2. Mobile场景