看看CabloyJS是如何实现编辑页面脏标记的
应用场景
我们在使用Word、Excel时,当修改了内容之后在标题栏会显示脏标记,从而可以明确的告知用户内容有变动。此外,如果在没有保存的情况下关闭窗口,系统会弹出提示框,让用户选择是否放弃修改
那么,在Web系统中,我们是否也可以支持这种脏标记机制呢?
答案是肯定的,CabloyJS就提供了这种脏标记机制,而且CabloyJS内置的所有可以编辑的页面都支持了这种效果
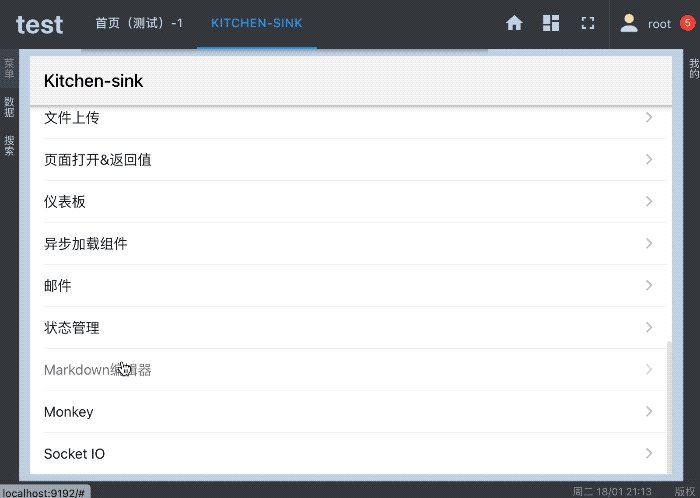
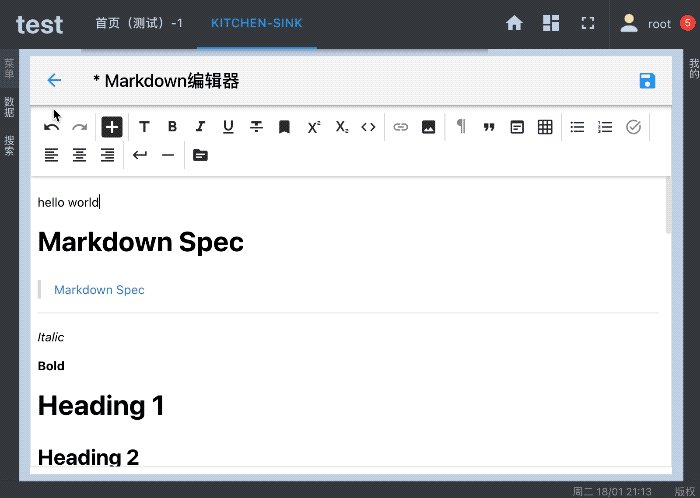
效果演示

如何使用
下面以模块test-party为例,演示如何向编辑页面添加脏标记机制。演示代码都在下面的文件中:
src/module-vendor/test-party/front/src/kitchen-sink/pages/markdownEditor.vue
1. 引入脏标记组件
import Vue from 'vue';
const ebPageDirty = Vue.prototype.$meta.module.get('a-components').options.mixins.ebPageDirty;
export default {
mixins: [ebPageDirty],
...
}
ebPageDirty是由模块a-components提供的组件,放入当前页面组件的mixins中
2. Title显示脏标记
<template>
<eb-page>
3. <eb-navbar :title="page_title" eb-back-link="Back">
...
</eb-navbar>
</eb-page>
</template>
<script>
import Vue from 'vue';
const ebPageDirty = Vue.prototype.$meta.module.get('a-components').options.mixins.ebPageDirty;
export default {
mixins: [ebPageDirty],
...
computed: {
page_title() {
16. const title = this.$text('Markdown Editor');
17. return this.page_getDirtyTitle(title);
},
},
};
</script>
-
行16:获取国际化处理后的标题
-
行17:调用
page_getDirtyTitle方法向title动态添加脏标记 -
行3:动态绑定
page_title
3. 修改脏标记
export default {
...
methods: {
async onPerformSave() {
if (!this.$refs.editor) return;
await this.$refs.editor.checkContent();
this.$view.toast.show({ text: this.$text('Saved') });
8. this.page_setDirty(false);
},
onInput(data) {
if (this.content === data) return;
this.content = data;
13. this.page_setDirty(true);
},
},
};
-
行13:当用户输入内容时,调用
page_setDirty方法将脏标记置为true -
行8:当保存内容时,调用
page_setDirty方法将脏标记置为false
组件ebPageDirty的方法
| 名称 | 说明 | |
|---|---|---|
| page_getDirtyTitle | 向Title动态添加脏标记 | |
| page_setDirty | 修改脏标记 |


