CabloyJS 4.22重磅推出弹出式页面交互风格
升级说明
我们知道CabloyJS提供了pc=mobile+pad自适应布局机制,可以通过一套代码同时适配mobile端和pc端。基本思路就是优先适配mobile端,然后再把mobile端的交互体验带入pc端。因此,pc端可以看作是许多mobile尺寸和pad尺寸页面组件的组合。在旧版本中,这些页面组件就像大大小小的手机和平板依次向右展开,可以称作展开式交互风格
新版本CabloyJS 4.22提供了弹出式交互风格。这样,用户可以根据pc电脑的尺寸大小和个人喜好,在这两个交互风格中随时切换
- 关于
pc=mobile+pad自适应布局机制的详细信息,请参见文档:自适应布局:pc = mobile + pad
意义
CabloyJS 4.22的发布,重磅引入弹出式页面交互风格,是及其主要的里程碑,将CabloyJS推入一个新的发展阶段是以为记 2022年6月30日
预览
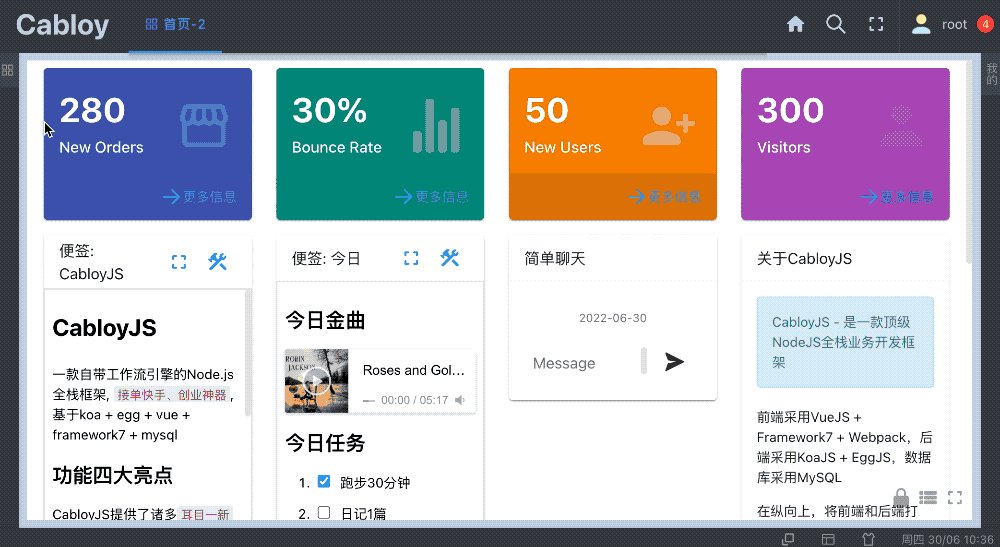
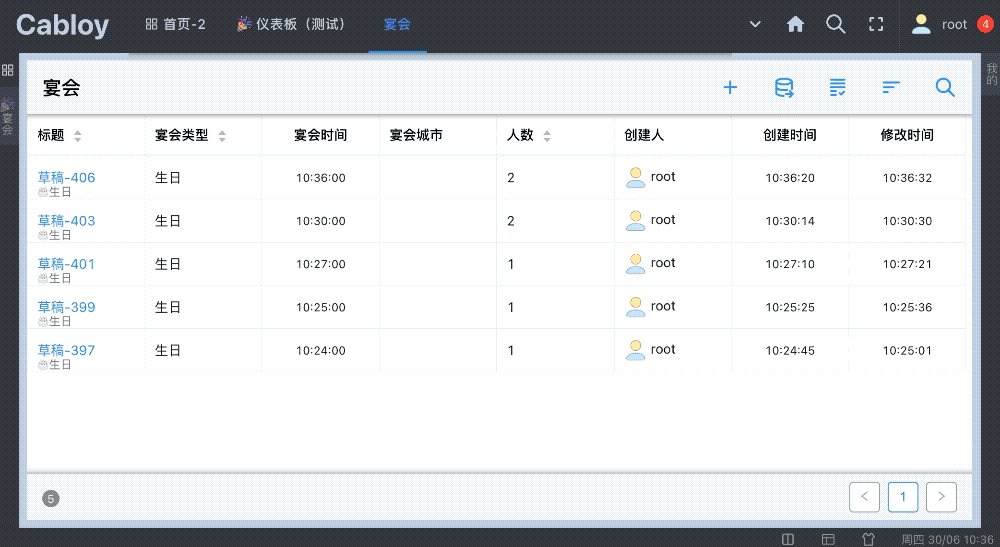
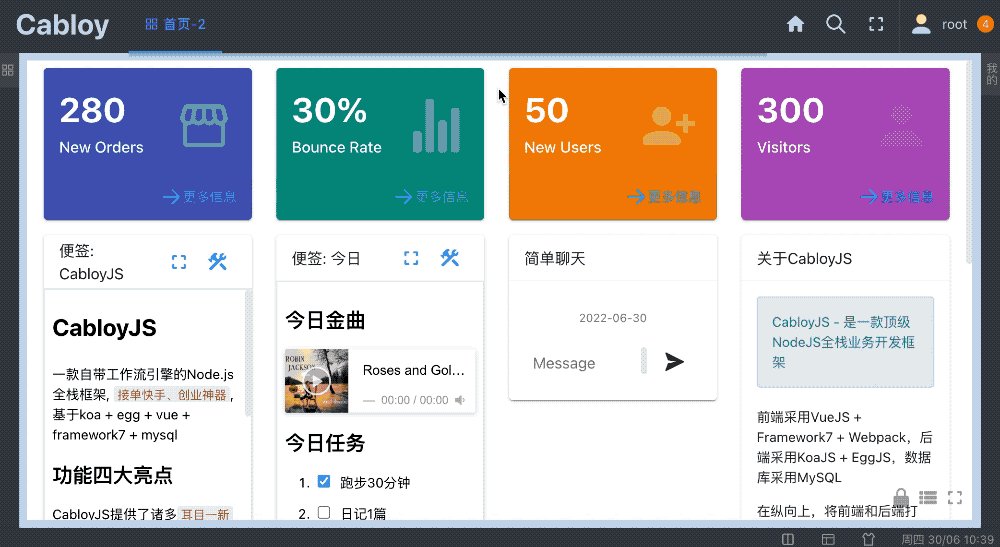
1. PC端(展开式)

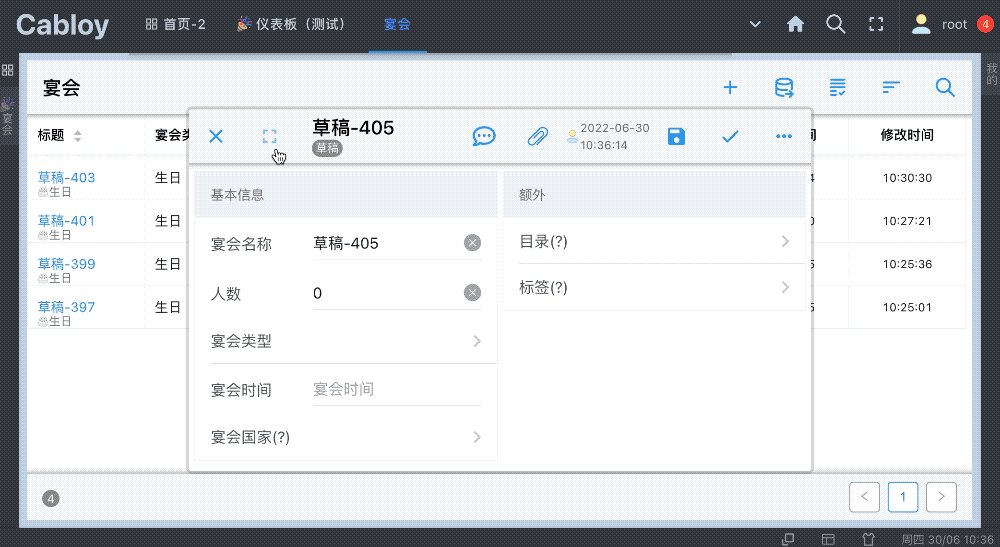
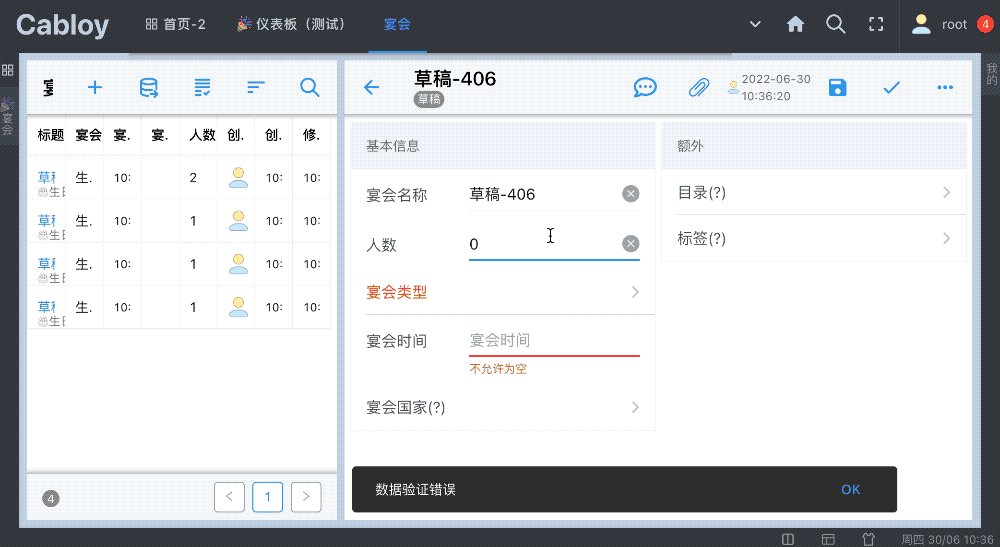
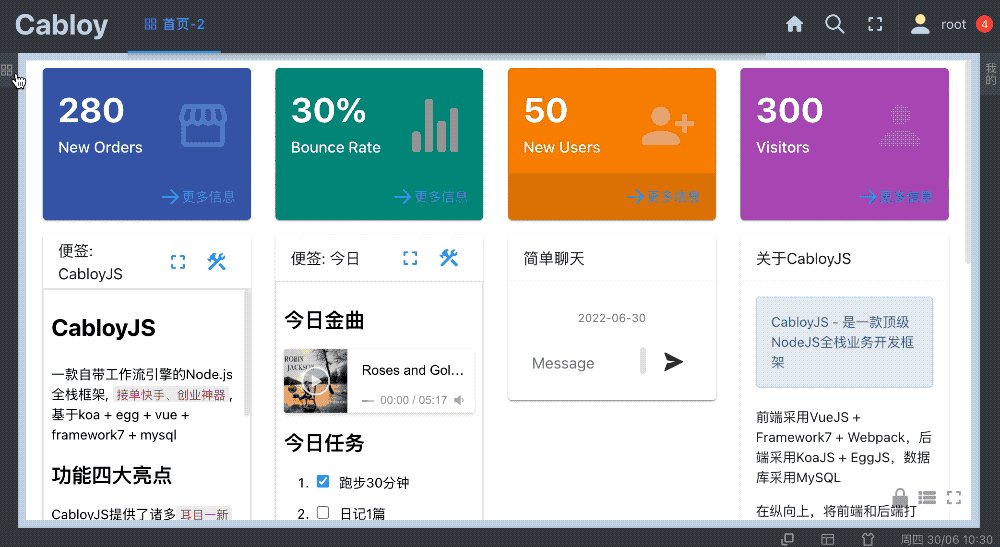
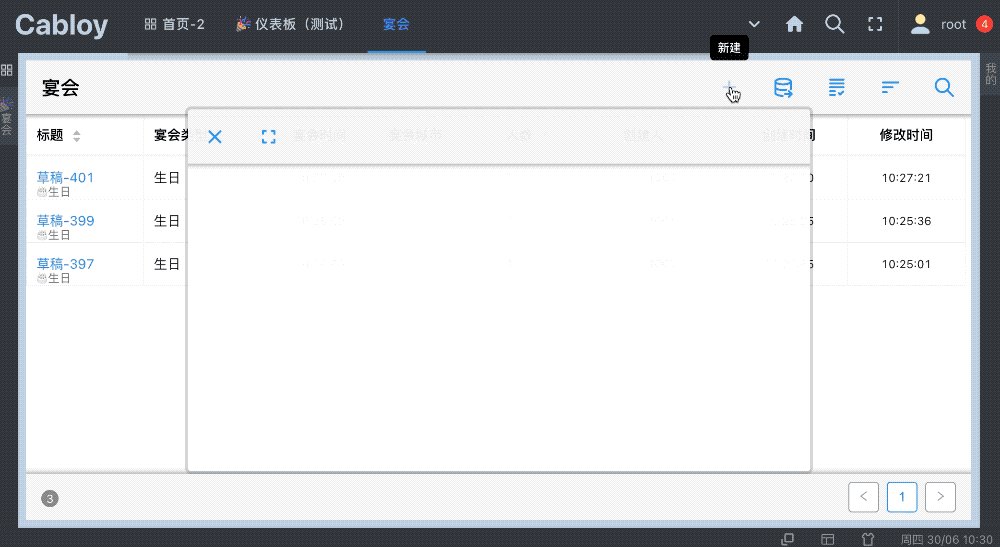
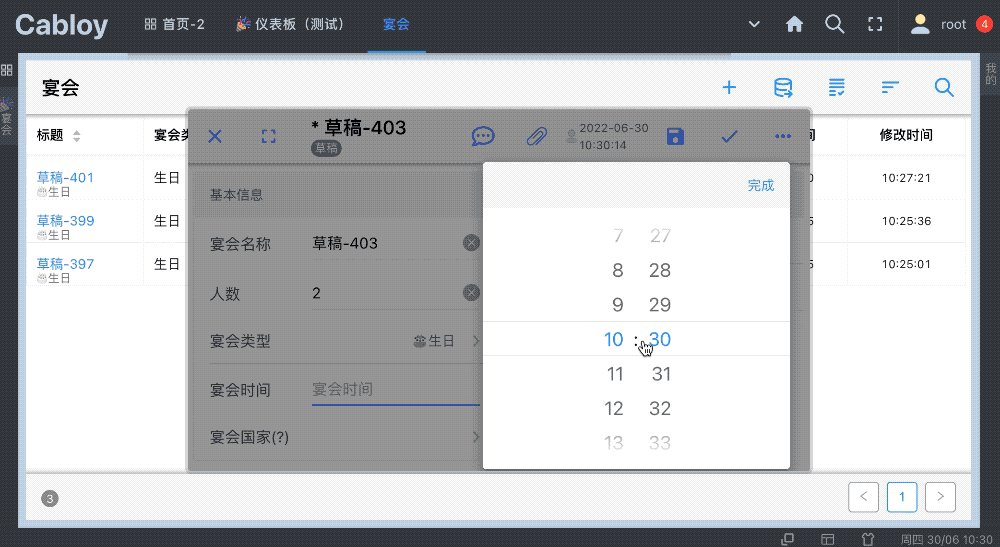
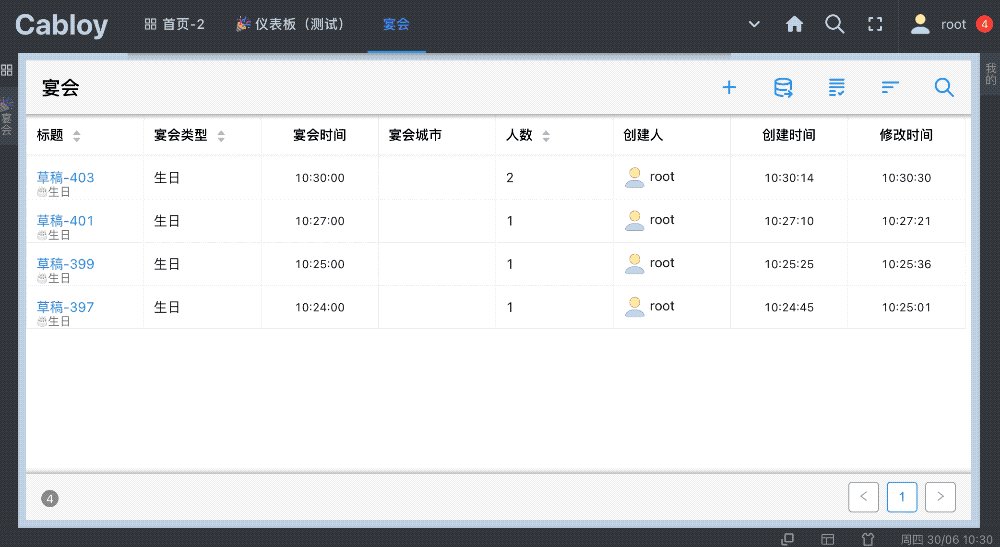
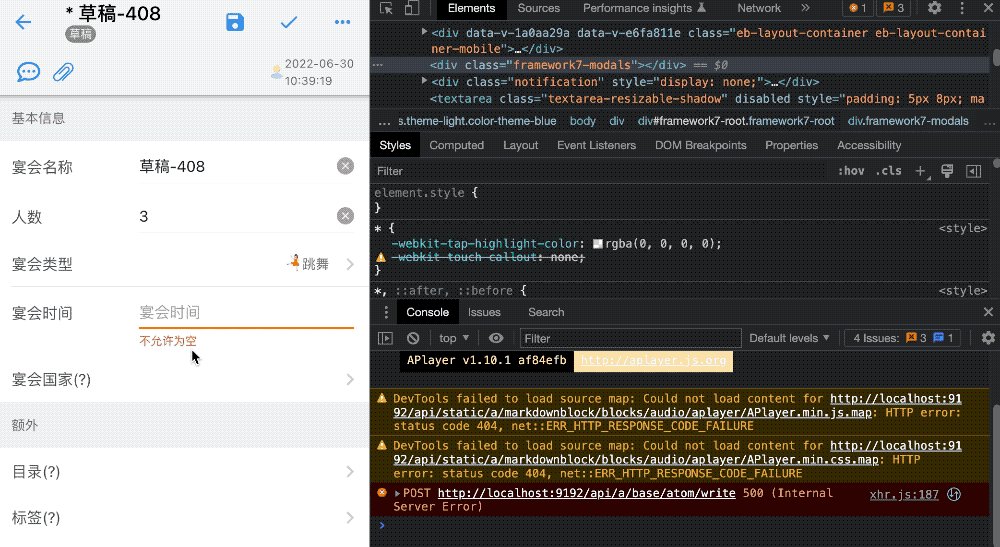
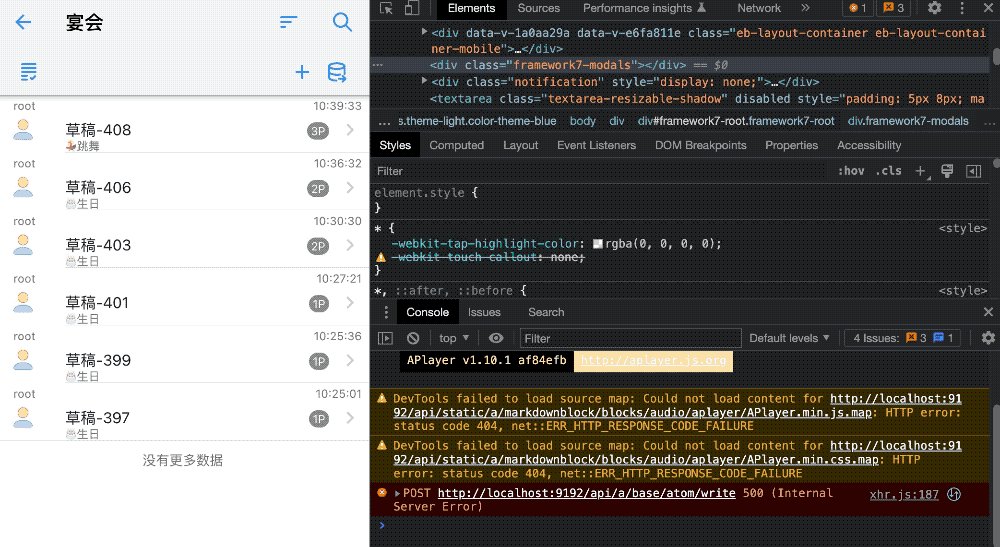
2. PC端(弹出式)

3. Mobile端

演示站点
直接浏览CabloyJS的演示站点,增加更直观的感性认知
-
体验CabloyJS应对大型项目的
三驾马车:套件、模块、App应用 -
体验与众不同的
pc=mobile+pad自适应布局风格,强烈推荐:分别用PC和Mobile单独体验演示站点。此言不虚,请您品鉴!!!
- 演示站点:https://test.cabloy.com/
- 演示站点的二维码:



