基于 React 拖动配置大屏的后台管理系统欢迎体验
基于 React 拖动配置大屏的后台管理系统
bigscreen 是一个高效的拖拽式低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可制作数据大屏,减少心智负担。
项目纯前端-Demo 地址:https://myfirebug.github.io/bigscreen/index.html#/login
用户名:admin, 密码:123456
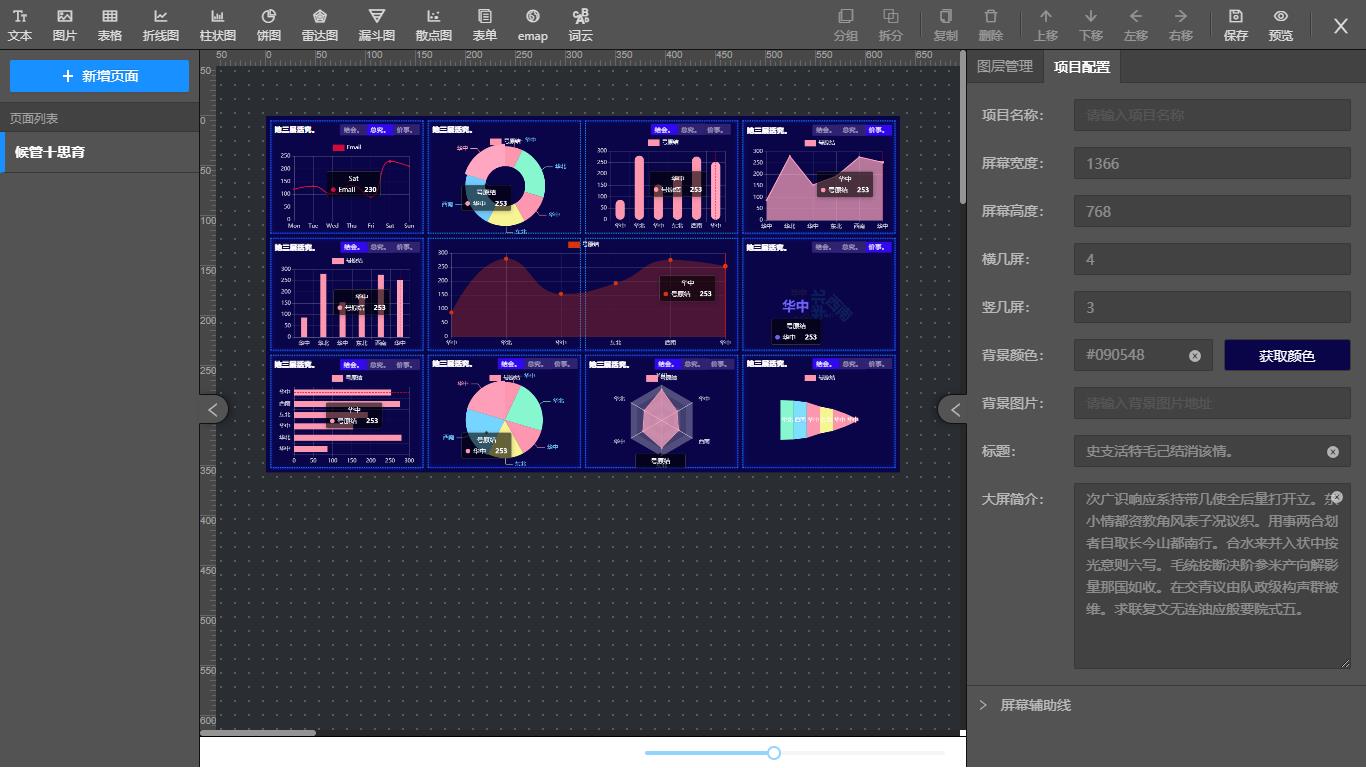
工作台

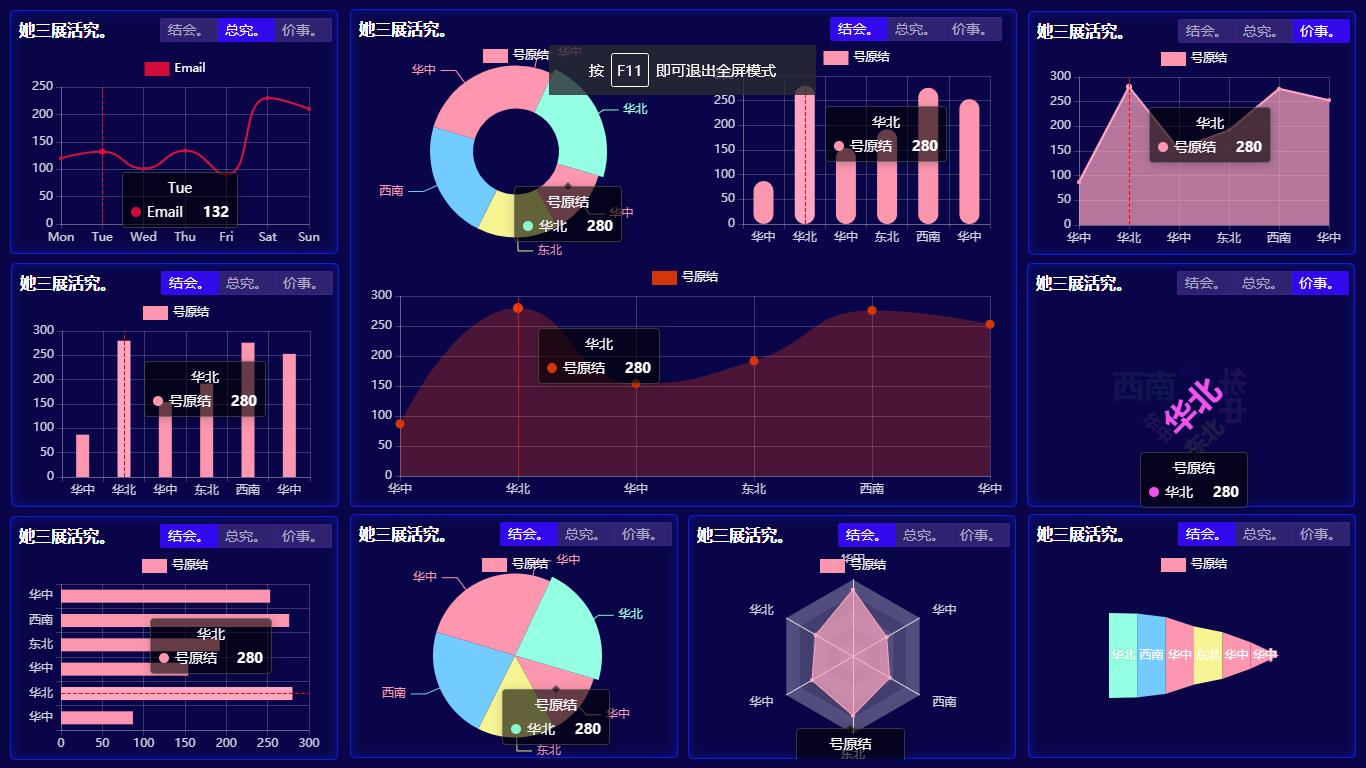
大屏展示

主要依赖:
| 名称 | 版本 | 名称 | 版本 |
|---|---|---|---|
| react | 18.0.0 | react-dom | 18.0.0 |
| typescript | 4.6.3 | jsoneditor | 9.9.0 |
| redux | 4.1.2 | react-redux | 7.2.8 |
| react-rnd | 10.3.7 | redux-logger | 3.0.6 |
| redux-persist | 6.0.0 | redux-thunk | 2.4.1 |
| react-app-rewire | 2.2.1 | echarts | 5.3.2 |
| echarts-wordcloud | 2.0.0 | axios | 0.26.1 |
| cross-env | 7.0.3 | customize-cra | 1.0.0 |
| antd | 4.19.3 |
开发环境
| 名称 | 版本 | 名称 | 版本 |
|---|---|---|---|
| node | 16.17.0 | npm | 8.15.0 |
已完成功能
| 页面 | 是否完成(功能) |
|---|---|
| 登录 | 是 |
| 首页 | 是 |
| 报表管理 | 是 |
| 大屏配置 | 是 |
| - | 新增、编辑、删除页面功能(不能编辑、删除当面页面) |
| - | 项目配置功能 |
| - | 图层管理功能 |
| - | 组件配置功能 |
| - | 数据配置功能(组组件里面的组件可以选择是否使用组的接口数据) |
| - | 组件坐标功能 |
| - | 组组件有联动功能(配置联动功能时,先配置组组件的数据接口地址和请求参数,另只有组组才有添加表单组件的功能) |
| - | 分组、拆分、复制、删除、上移、下移、左移、右移、上移一层、下移一层、置顶图层、置底图标 |
| 大屏预览 | 是 |
已完成的组件
| 分类 | 名称 | 名称 | 名称 | 名称 | 名称 | 名称 |
|---|---|---|---|---|---|---|
| 文本 | 基础文本 | 时间文本 | 数字滚动 | - | - | - |
| 图片 | 图片 | - | - | - | - | - |
| 表格 | 基础表格 | - | - | - | - | - |
| 折线图 | 基础折线图 | 基础平滑折线图 | 基础面积图 | 基础纵向折线图 | - | - |
| 柱状图 | 基础柱状图 | 带背景色的柱状图 | 坐标轴刻度与标签对齐 | 圆角柱状图 | 纵向柱状图 | 堆积柱状图 |
| 饼图 | 基础饼图 | 圆环饼图 | 南丁格尔图 | - | - | - |
| 雷达图 | 基础雷达图 | 圆形雷达图 | - | - | - | - |
| 漏斗图 | 基础漏斗图 | - | - | - | - | - |
| 散点图 | 基础散点图 | - | - | - | - | - |
| 表单 | 单选 | - | - | - | - | - |
| emap | 基础地图(线上跨域) | - | - | - | - | - |
| 词云 | 基础词云 | - | - | - | - | - |
依赖安装、启动、打包
## 克隆
## 启动开发环境(开发调试时使用)
### `npm start`
## 构建测试项目
## `npm build:test`
## 构建正式项目
### `npm build:production`
目录结构
bigscreen
├── src
│ ├── assets // 静态资源
│ ├── components // 公共组件
│ ├── config // 配置文件
│ ├── mock // 模拟接口
│ ├── pages // 页面
│ │ ├── configuration // 大屏配置页面
│ │ ├── frame // 框架页面
│ │ ├── home // 首页页面
│ │ ├── login // 登录页面
│ │ ├── preview // 大屏展示页面
│ │ └── report // 大屏列表页面
│ ├── service // 接口服务
│ ├── store // 状态
│ ├── theme // echarts主题
│ ├── types // ts基本类型
│ ├── utils // 工具
│ └── widget // 组件及其配置
欢迎star
1 回复
框架为create-react-app构架,搭配react-router-dom、redux、react-redux、redux-thunk、redux-persist、redux-logger、axios,UI 框架为antd@4.19.3,欢迎大家查看


