分享一个作者维护多年的导航网站,叫做发现导航,从2018年维护至今,是目前全球开源且持续维护的项目,目前拥有1000+使用者。 Github项目, 2.1KStar+
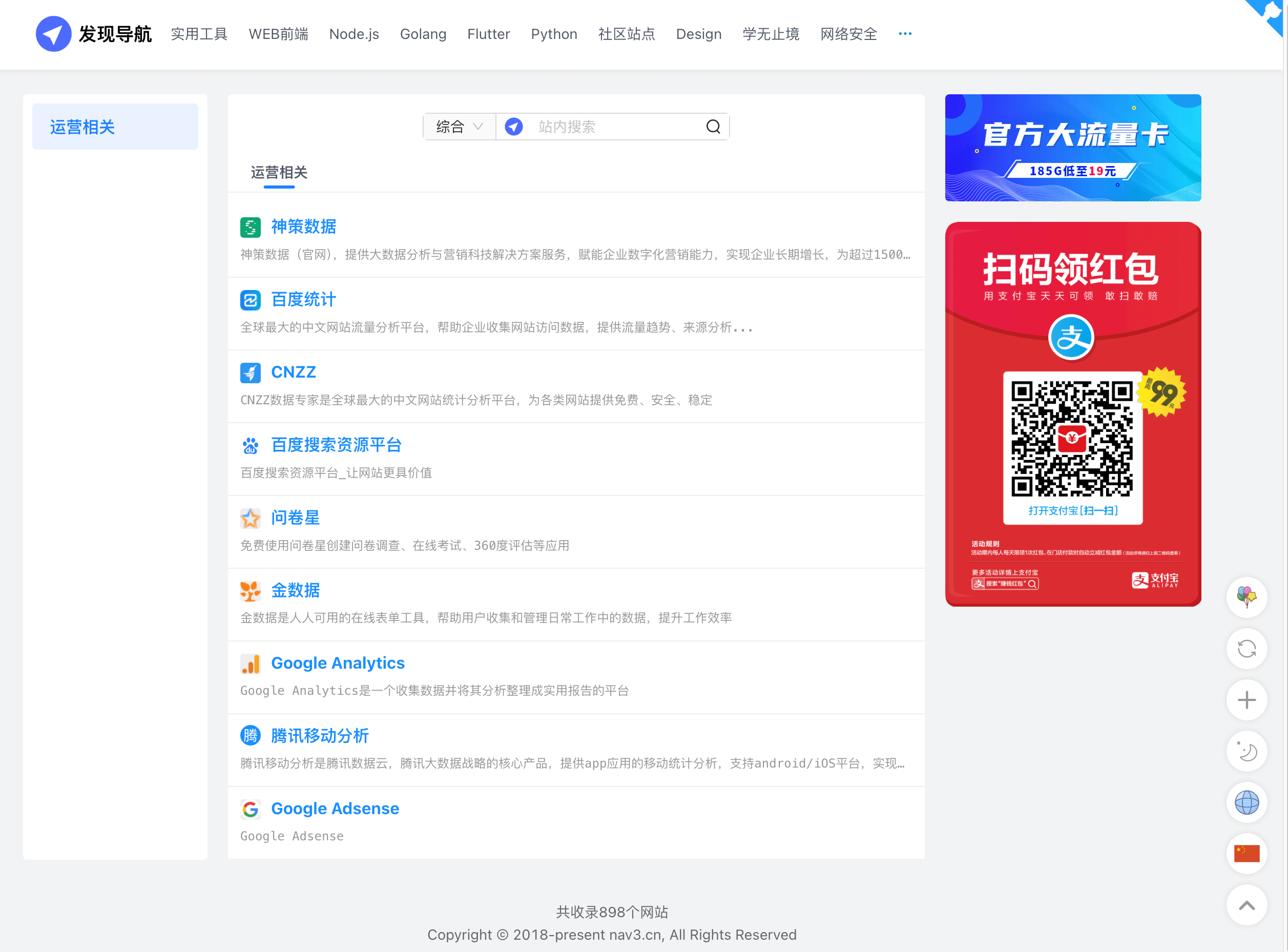
效果

特性
三不需:无需数据库、无需服务器、无需成本
发现导航 的理念就是做一款无需依赖后端服务既简单又方便,没有繁杂的配置和数据库等配置概念, 做到开箱即用。
- 🍰 内置
800+优质网站 - 🍰 支持 码云 Gitee
- 🍰 支持从浏览器书签导入
- 🍰 支持将数据导出到浏览器书签
- 🍰 支持用户提交收录
- 🍰 丰富的资源配置系统
- 🍰 支持 SEO 搜索引擎
- 🍰 支持网站关联多个网址
- 🍰 支持检测网站存活状态
- 🍰 支持配置仅自己可见
- 🍰 自动抓取网站图标/名称/描述
- 🍰 支持暗黑模式
- 🍰 支持后台管理, 无需部署
- 🍰 支持多种浏览模式,创新
- 🍰 支持足迹记忆
- 🍰 支持多种搜索查询
- 🍰 支持自定义引擎搜索
- 🍰 多款高颜值主题切换
- 🍰 强大的响应式系统
- 🍰 多种 Loading 加载动画
- 🍰 多种卡片风格设计
- 🍰 完全纯静态, 提供自动化部署功能
- 🍰 三叉树分类、结构清晰、分类清晰
- 🍰 颜值与简约并存,不再是杀马特时代
- 🍰 完全开源,轻松定制化
像数321一样简单
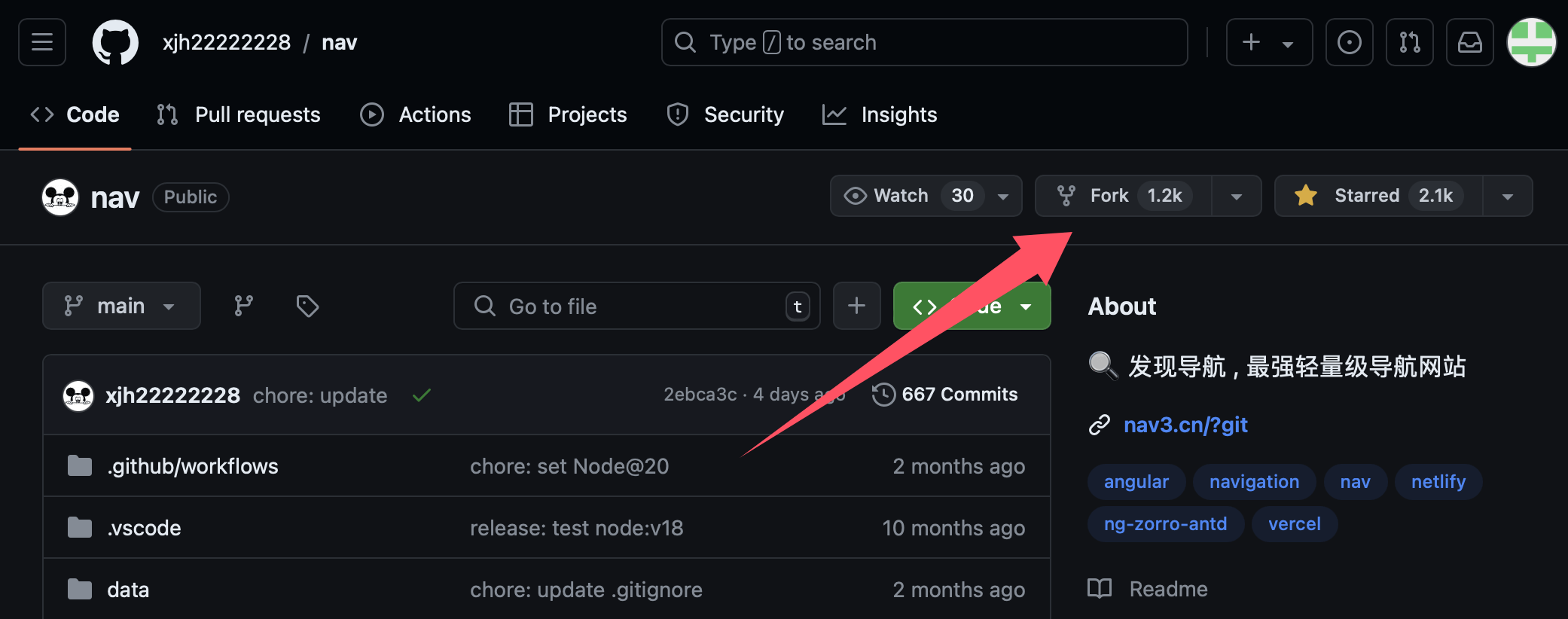
1、打开 https://github.com/xjh22222228/nav 点击右上角Fork到自己仓库

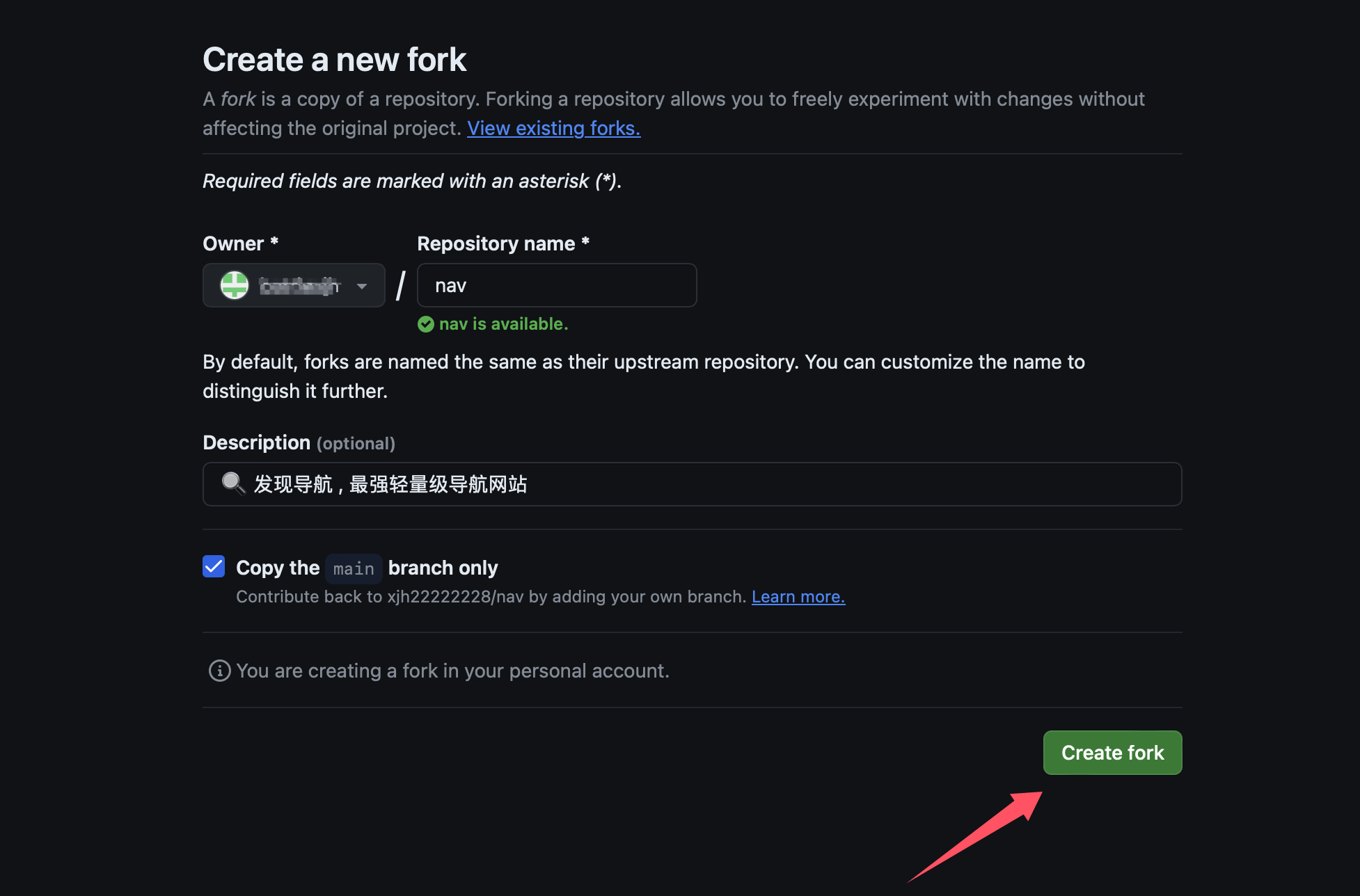
2、确认

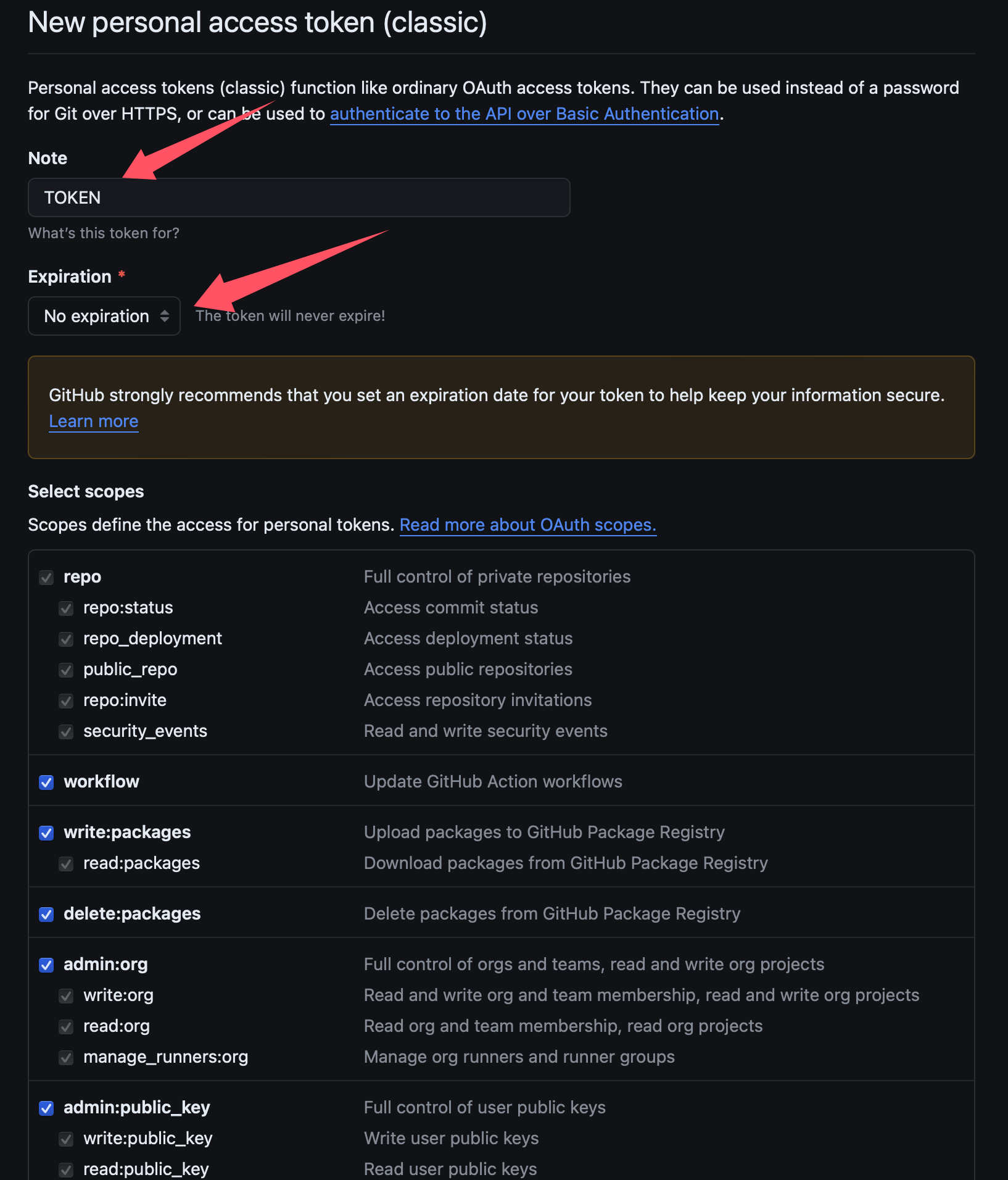
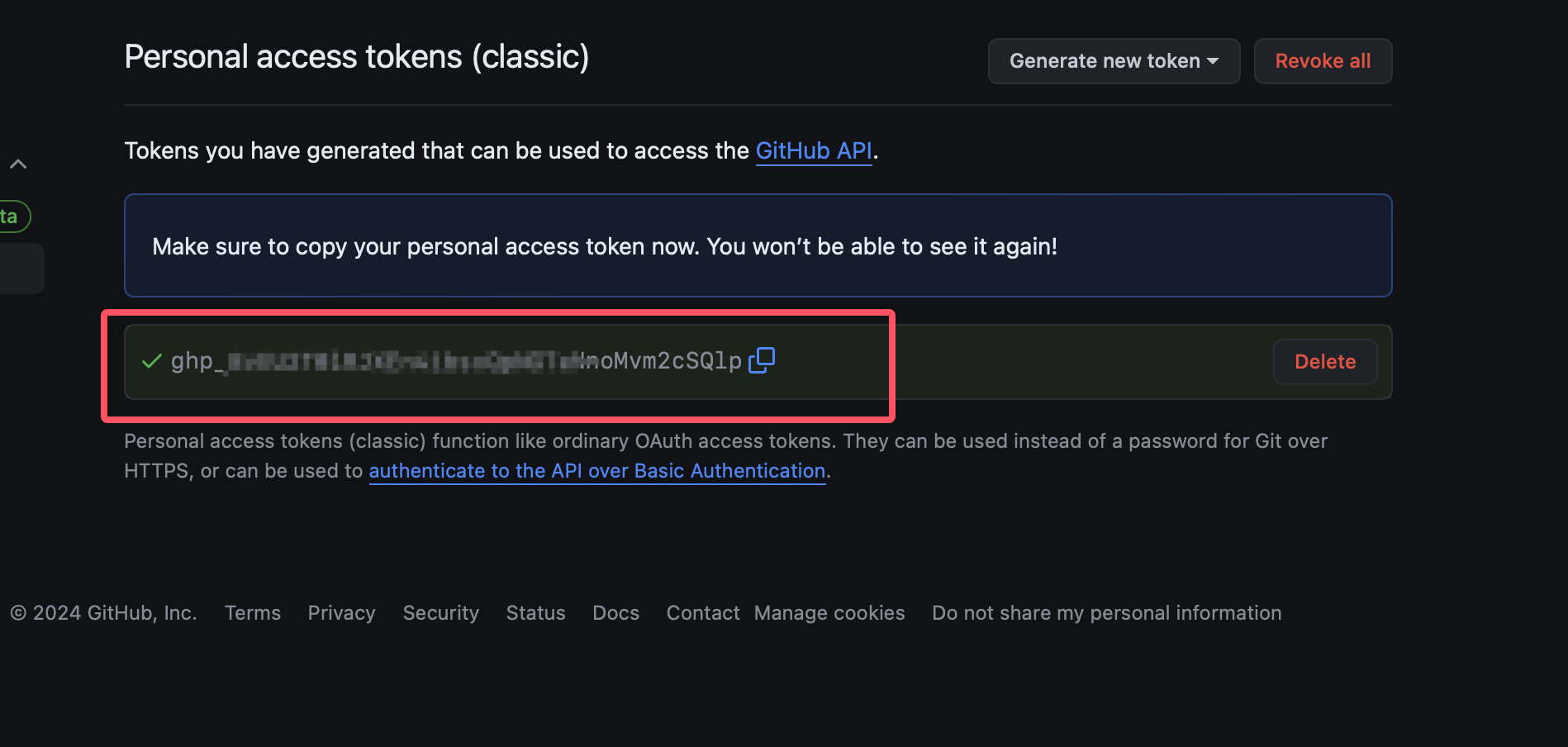
3、创建 Token 后续访问后台需要, 打开 https://github.com/settings/tokens/new
输入 TOKEN,过期时间选为不过期, 权限全部勾选,TOKEN 只要不泄露是安全的。

复制并保存TOKEN,如果这一步不保存就查看不了

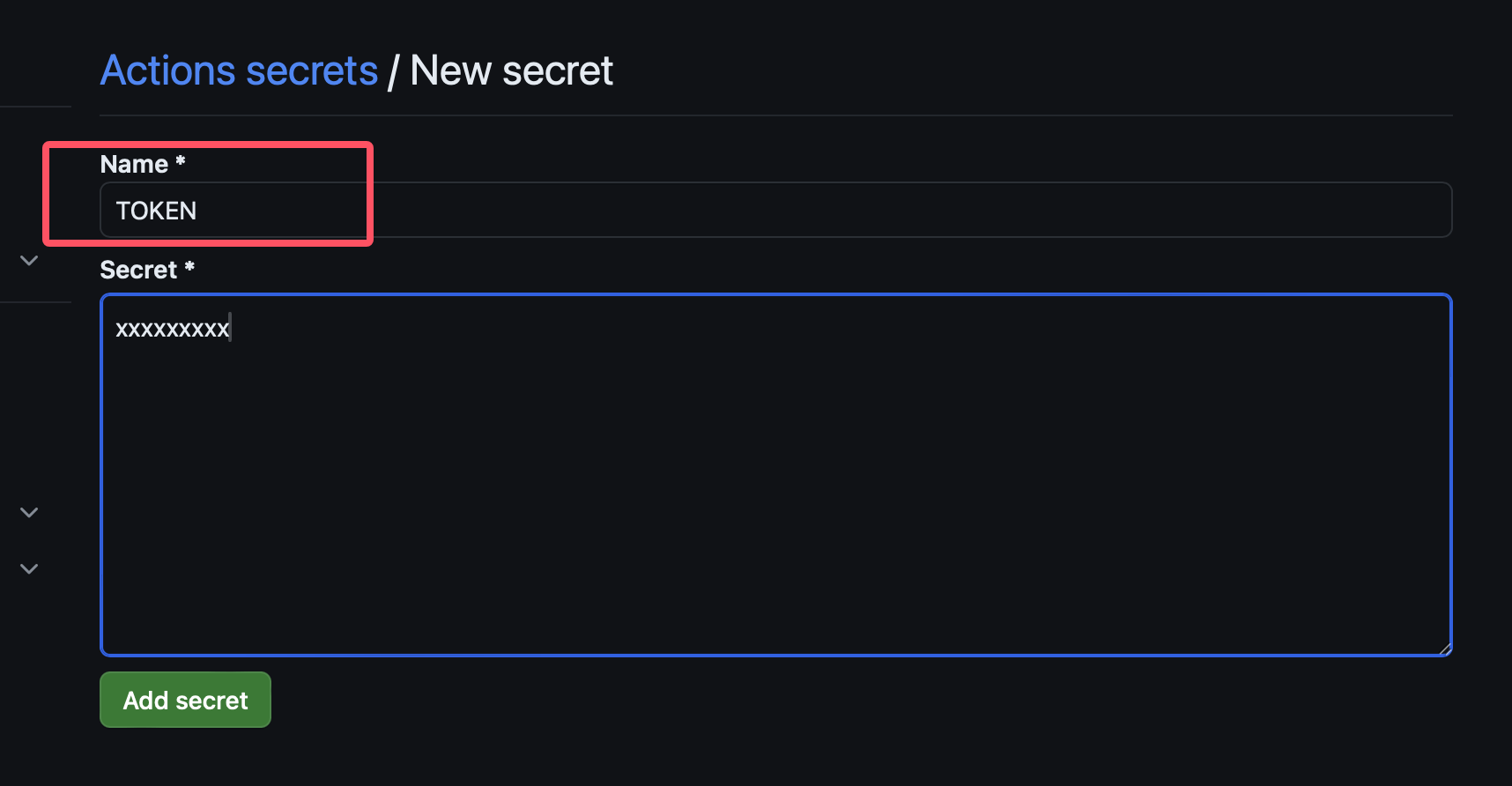
4、打开 https://github.com/你的用户名/nav/settings/secrets/actions/new 把链接的用户名改成你的Github
Name填写 TOKEN 大写, Secret 填写刚刚保存的 TOKEN

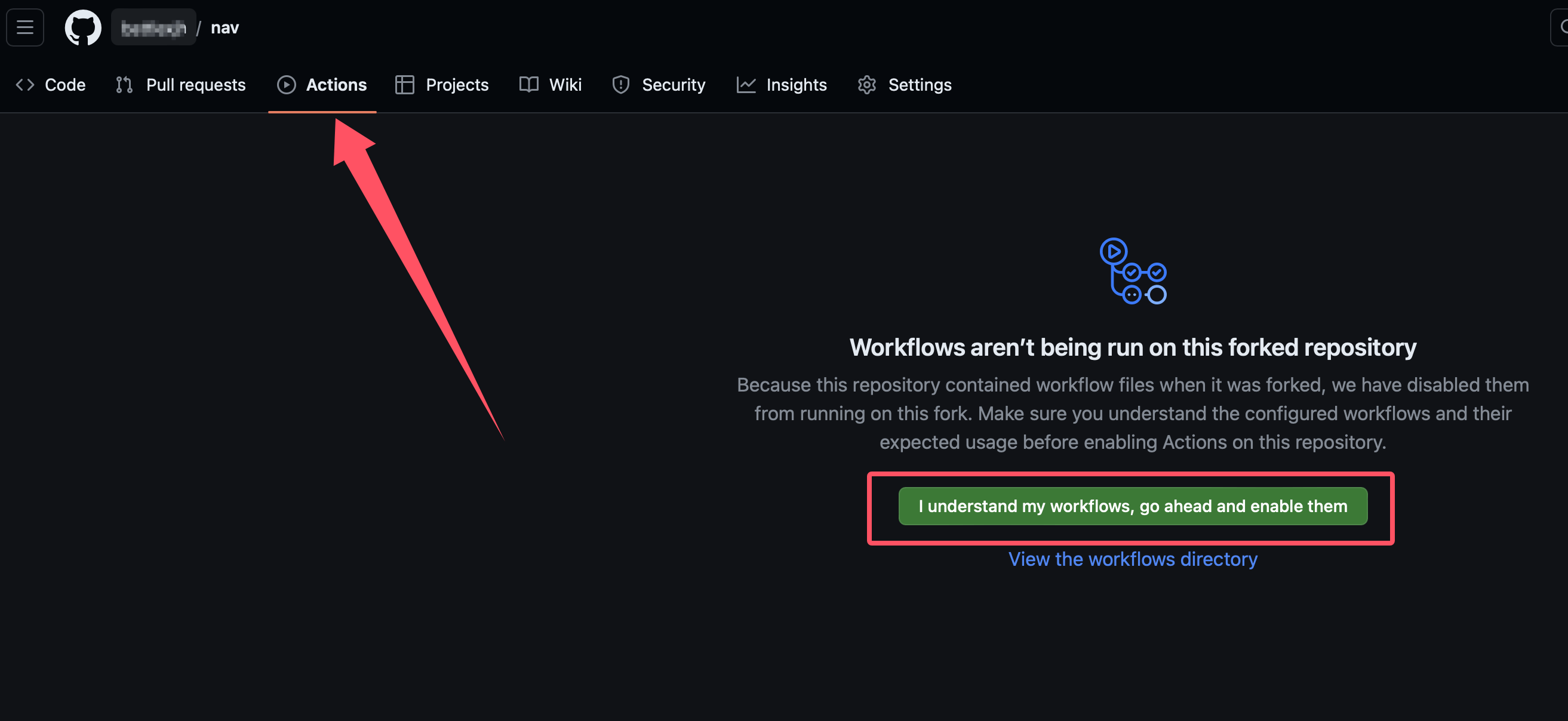
5、开启Action

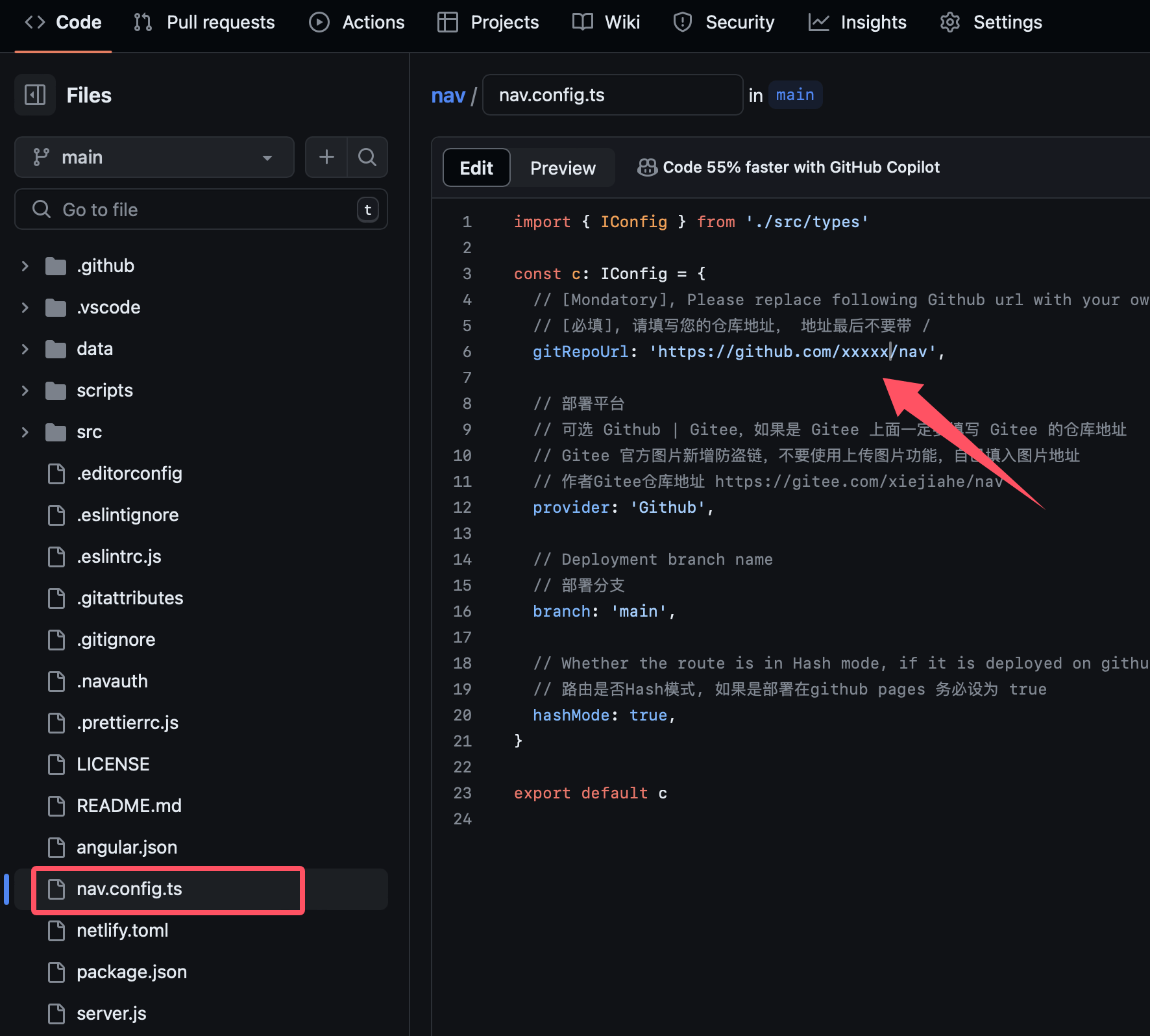
6、编辑根目录 nav.config.ts 文件,只需要修改仓库地址,把ID改成Github ID

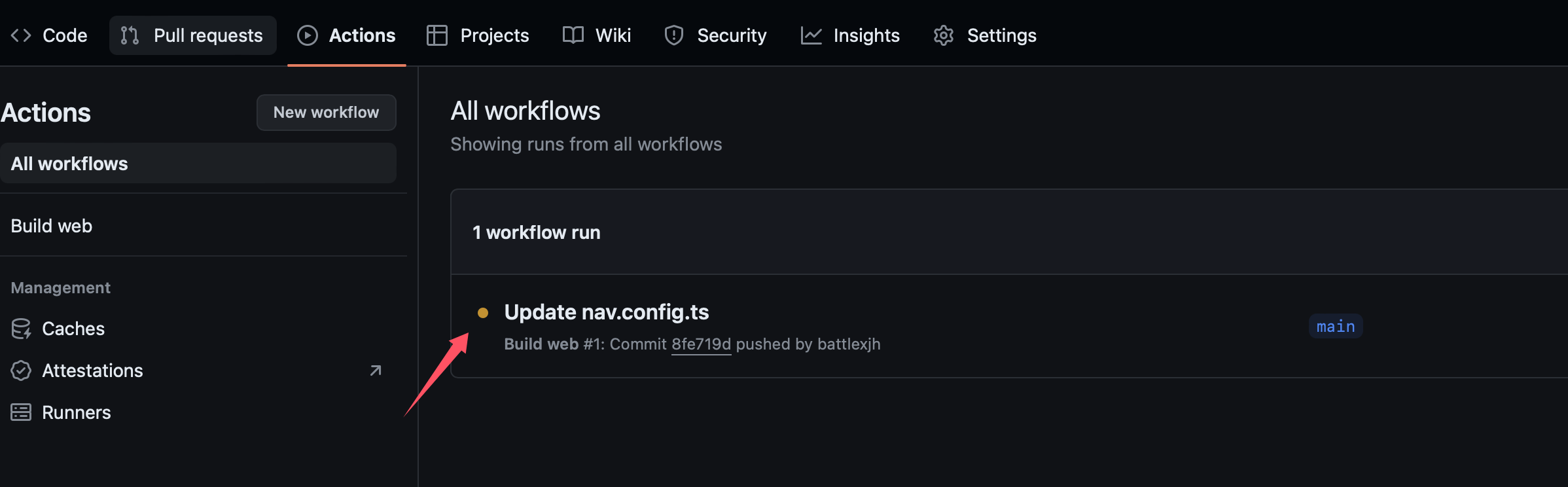
7、这个时候Github Action 会自动启动

8、完成!坐等2分钟,打开链接 https://你的用户名.github.io/nav
后台
项目包含后台,不需要额外部署,只需要将链接后面增加 system => https://nav3.cn/system
挺不错啊
出错了
挺不错啊
好厉害


