generator-pencil
如果你有想过利用免费的Github服务来托管静态站点,你就一定用过不少站点生成器。大名鼎鼎的Jeklly,以及它的增强型变种Octopress。
在你阅读了各式各样的教程、API文档之后,你终于开始写下第一篇博文。到这里还算是不错的体验,但是一段时间之后:
- 这些软件的
preview和build慢如蜗牛 - 各式各样的
plugin、theme看起来美好,但是- 你却完全不知道它在干什么,还需要继续阅读一堆文档来正确配置它。
- 它会让你的
build更慢 - 它会让你的页面浏览更慢
- 你愿意为制作任何小功能来来学习插件制作么?
Small, fast, and simple
generator-pencil是一个yeoman generator。这个工具的特性:
- 使用
Markdown来存储文章内容和附加数据(metadata) - 使用
Handlebar来渲染页面,同时提供更强大的模板功能(partial、helpers等) - 整体流程的自动化工作则由
Grunt和一些子任务(build、preview、deploy)完成
如果你不明白上面这些工具也没关系,因为,大多数情况下,你可以不必修改任何配置。简单的模板和js文件,你也可以随意修改,事情比你想象中的简单得多。
安装
npm install yo grunt-cli -g
npm install generator-pencil
由于要使用更快速的
node-scss作为样式表编译操作;而node-scss目前不支持node v0.11.x。所以目前来说,本模块目前也不支持最新的node。不过你可以将node-scss从任务列表中删除,这样将没有使用最新版node的限制。
创建第一个站点
mkdir mysite && cd mysite
yo pencil
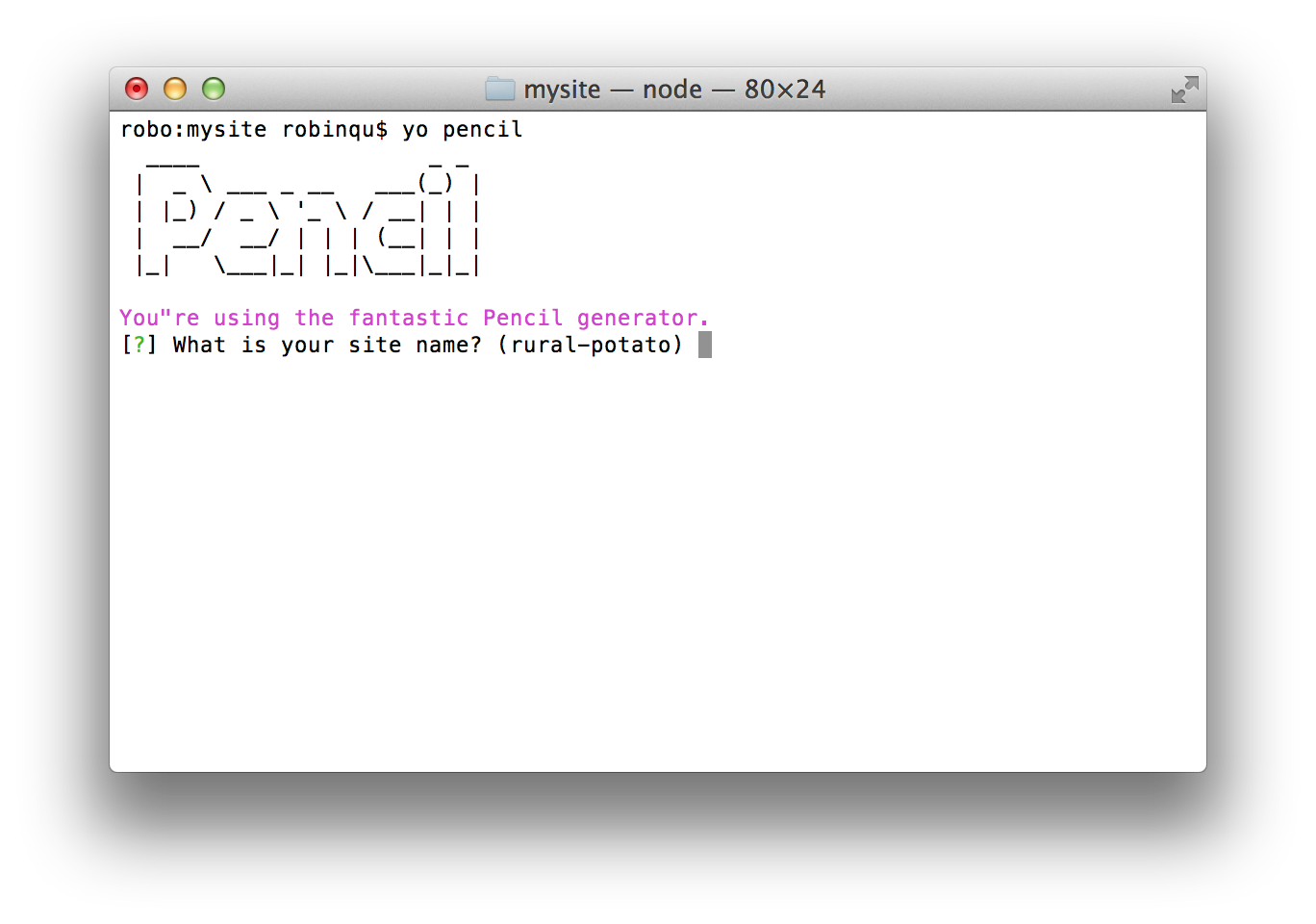
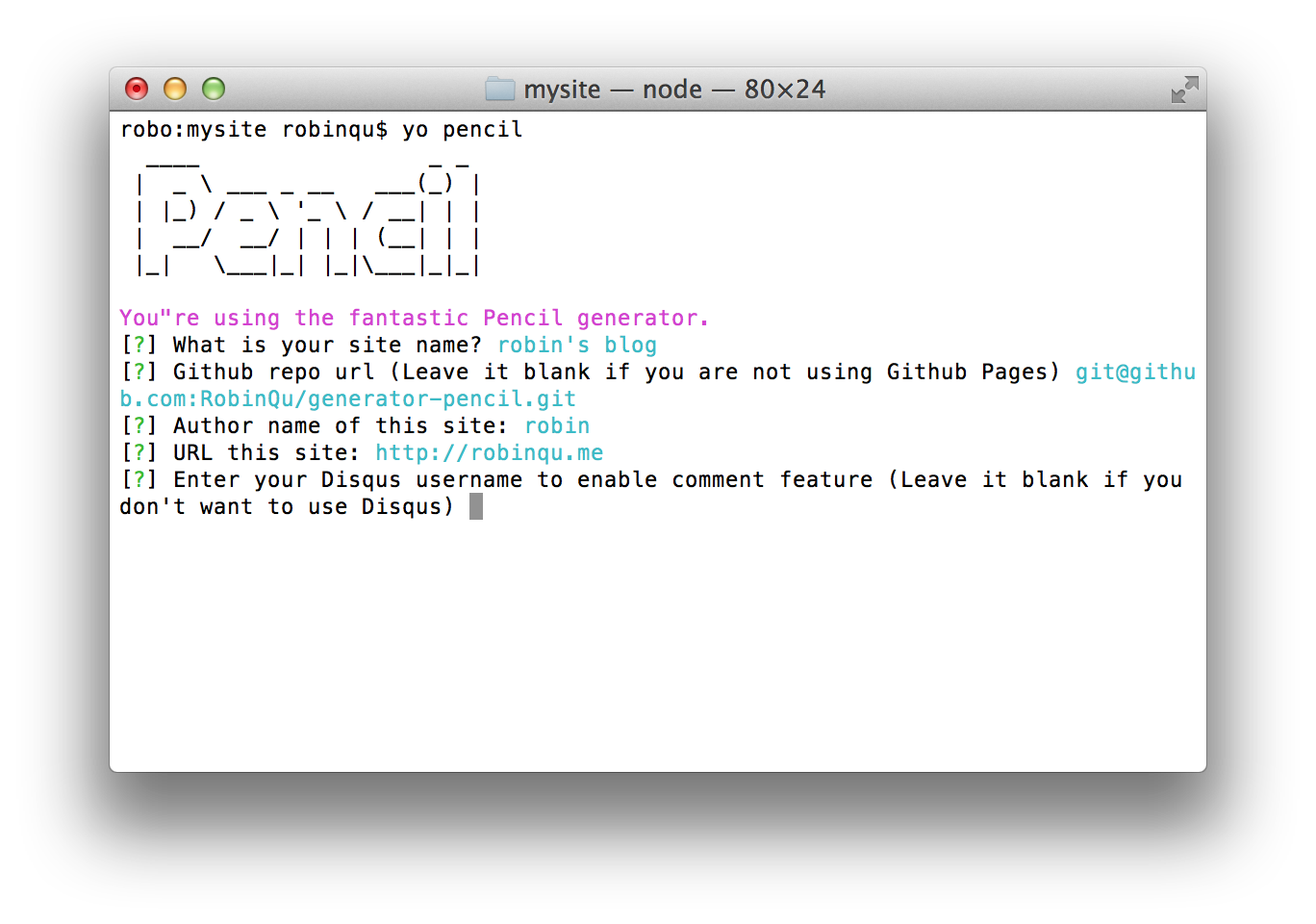
接下来,你会看到一些可交互的命令行提示:
- 首先是询问站定名称,看起来
rural-potato不是太好的名字,你最好写上更帅的名字

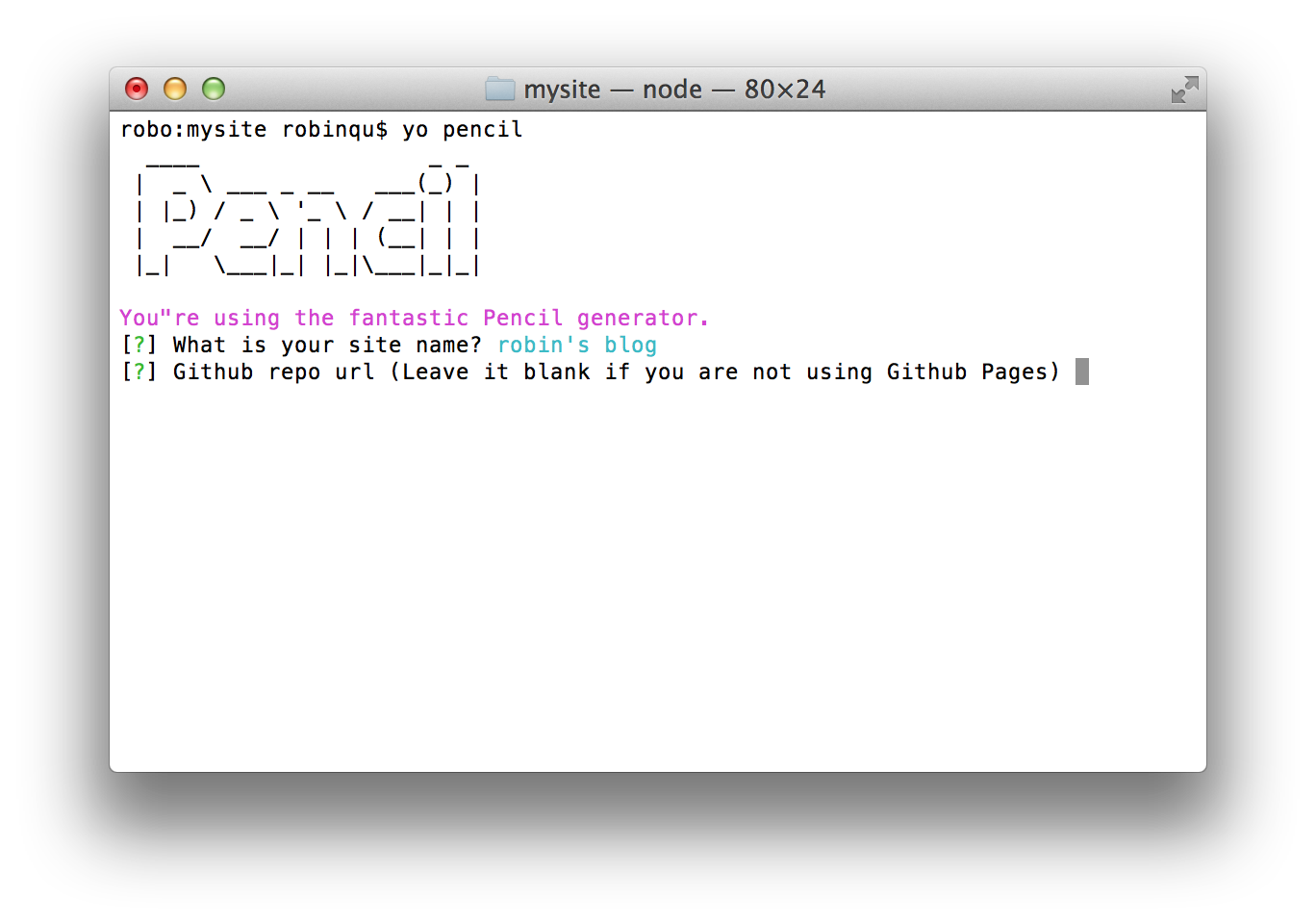
- 然后会询问Github上,该站点的git地址,你应该填写ssh协议的地址,例如
git[@github](/user/github).com:RobinQu/mysite.git。该地址的的gh-pages分支将会成为我们部署的目标。当然,你可以直接输入回车跳过这个步骤,之后再整合你自己的部署流程。

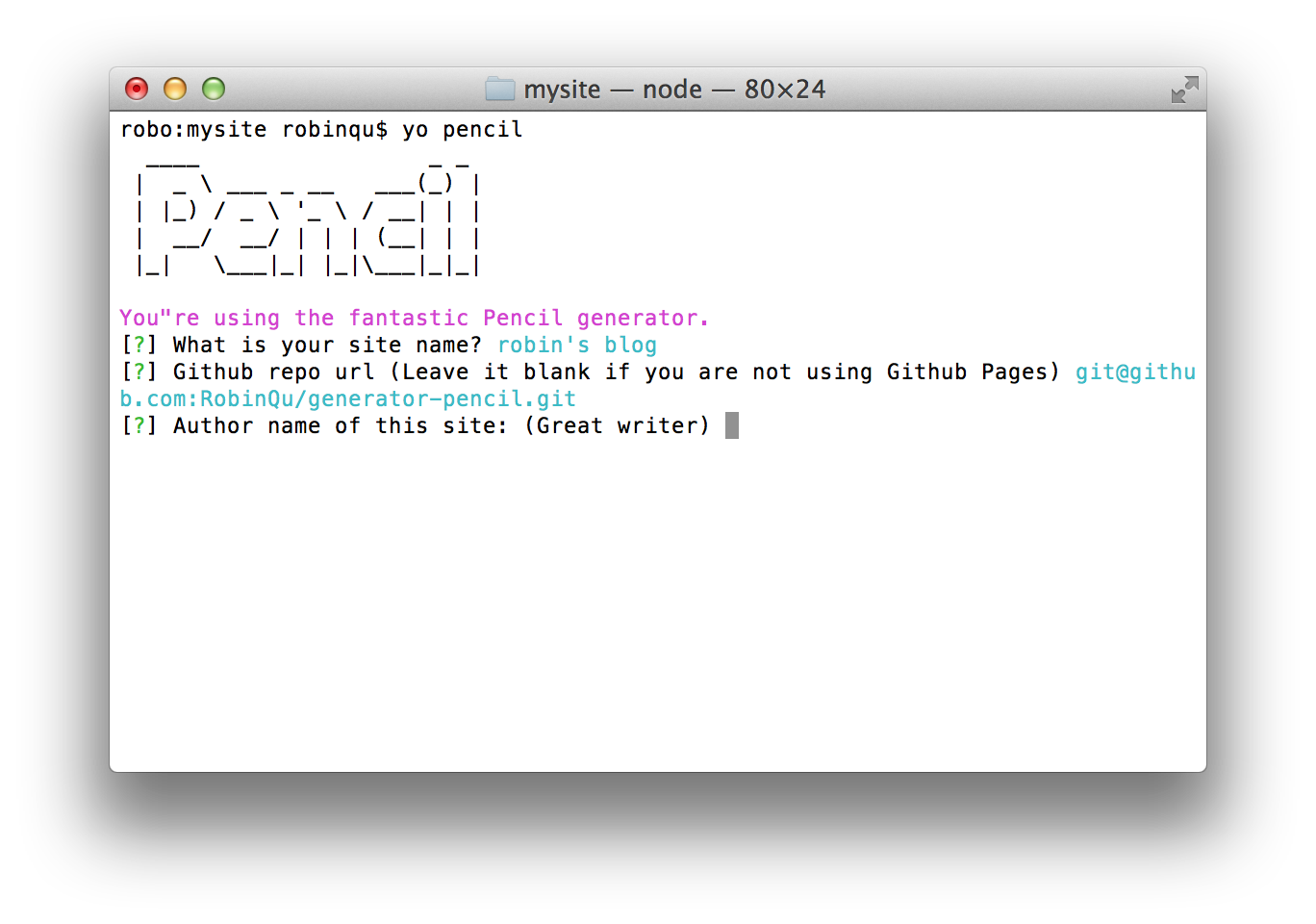
- 请问站点的作者名称?你是
Grea writer么?

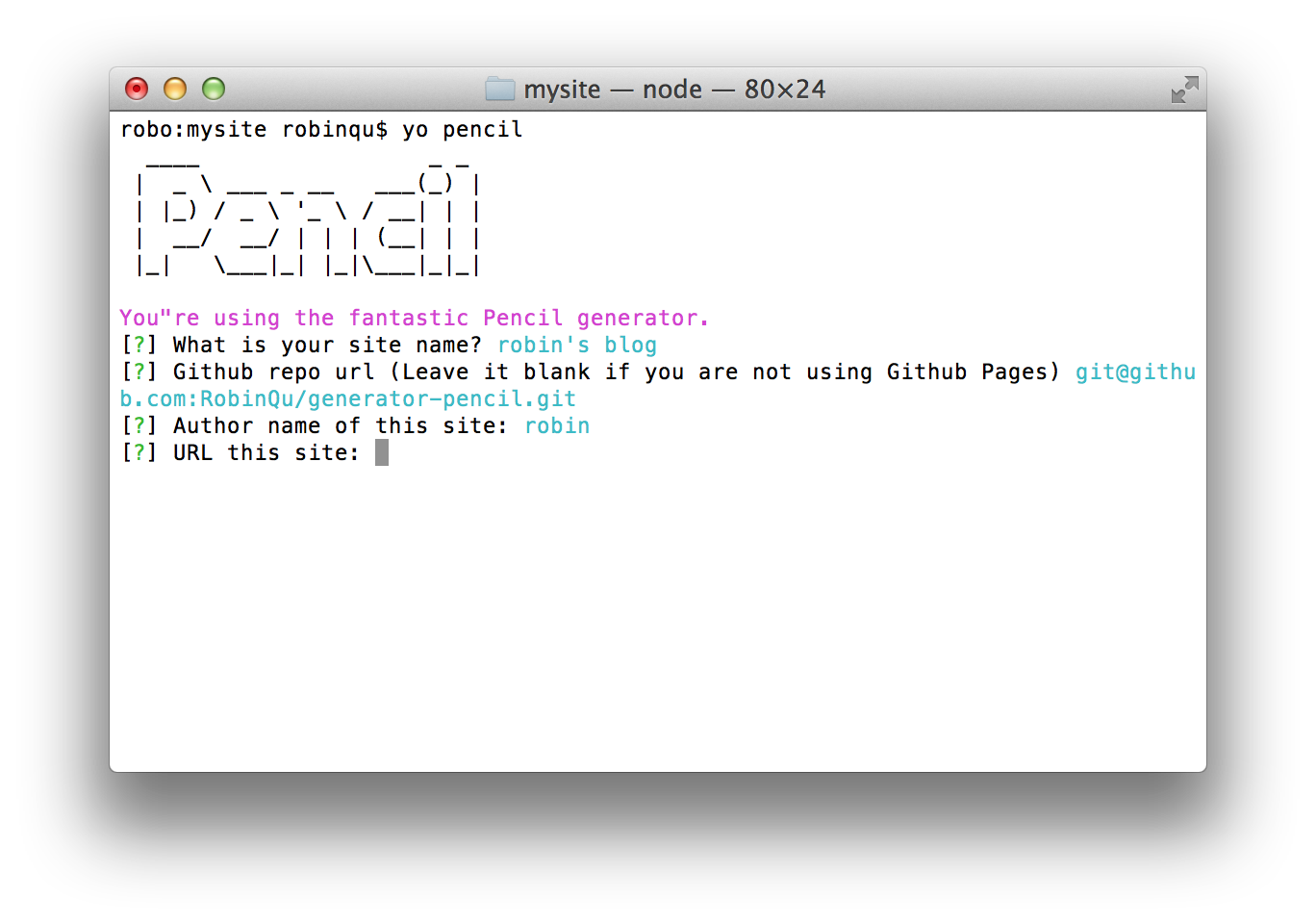
- 你的站点URL将会是什么?请不要将URL的结尾加上
/。例如,我的个人博客是http://robinqu.me,而不是http://robinqu.me/。

- 是否启用Disqus作为你的评论系统。如果需要Disqus,请输入你的Disqus ID:

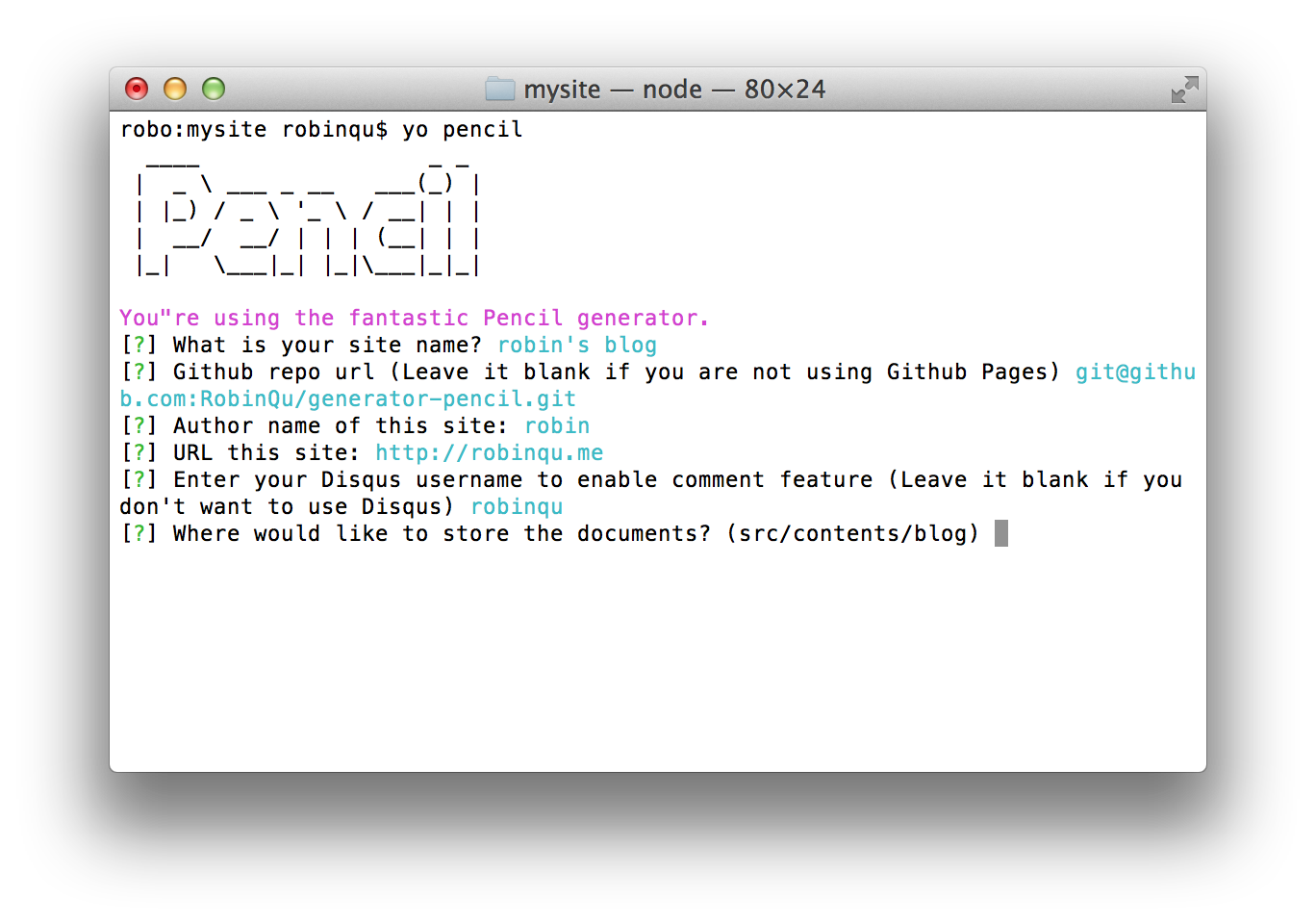
- 在哪里储存你的
Markdown文档?默认是src/contents/blog文件夹,建议不修改。

这是该向导最后一个问题,接下来程序会帮你安装各种依赖的工具和插件。
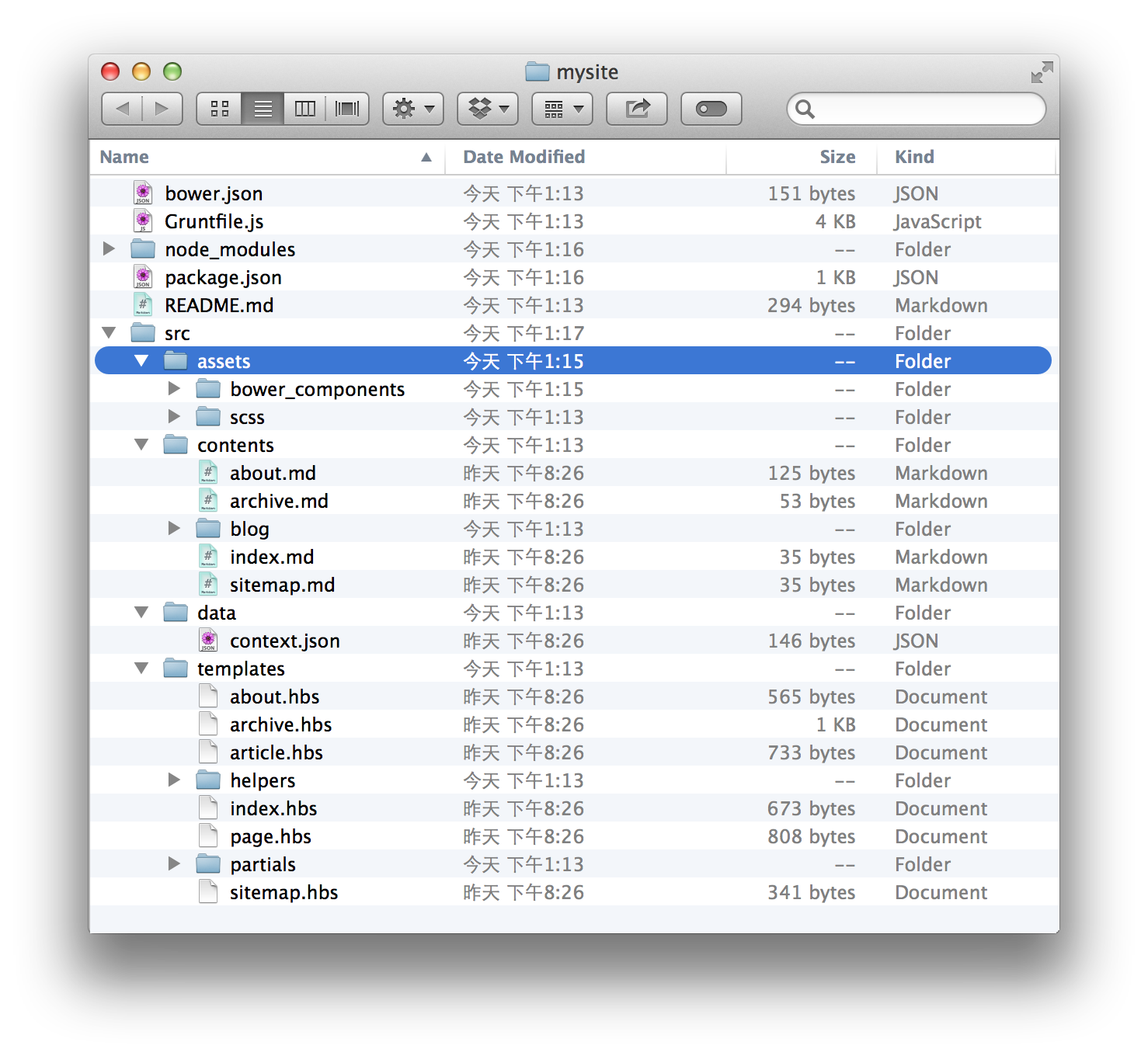
安装完成后,你得到一个如下的目录结构:

其实,程序还偷偷帮你新建了一篇文章,名字叫A Brand new page。
文章放在src/contents/blog文件夹下,并按照年、月、日分组。打开这篇新创建的文章:
---
title: brand new page
date: Wed May 14 2014 13:13:36 GMT+0800 (CST)
template: article
---
Enter your content here
内容十分简单,但是开头的这些代码,不少人会熟悉。对,和Octopress等一样,geneartor-pencil也支持在Markdown内嵌入YAML格式的数据,作为这篇文档的属性信息。有一些属性是有特殊意义的,例如title。这里详细的定义,请参考文档。
我要看效果!
如果你之前选择了发布到Github,并填写了GIT地址,那么你要确保当前项目的文件夹是一个初始化过的Git working copy:
# 初始化git版本库
git init
# 添加你的实际GIT版本库的远程地址
git remote add origin <your git repo url>
# 添加目前的改动
git add .
# 进行第一次提交
git commit -a -m "站点的起点"
无论是写了文章,还是修改了配置,在进行预览或发布之前都必须进行提交。否则,你看到的将不会是你期望的内容。
说了这么多,我们终于可以看看效果了:
grunt preview
这个命令会在本地的9000端口开启一个HTTP服务器。正常的输出开启是这样。你可以不关注输出内容,但你需要知道,当出现Waiting字样时,代表所有任务都完成了, 你可以打开http://localhost:9000/看看了。
$ grunt preview
Running "revision" task
HEAD at revision 88e0eba
Running "clean:build" (clean) task
Running "writer:all" (writer) task
Running "concurrent:build" (concurrent) task
Running "imagemin:dist" (imagemin) task
Minified 0 images (saved 0 B)
Done, without errors.
Execution Time (2014-05-14 05:35:46 UTC)
loading tasks 3ms ▇▇▇▇▇▇▇▇▇▇▇▇ 25%
imagemin:dist 9ms ▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 75%
Total 12ms
Running "sass:build" (sass) task
File dist/css/blog.css created.
Done, without errors.
Execution Time (2014-05-14 05:35:46 UTC)
loading tasks 3ms ▇▇▇▇▇▇▇▇ 17%
sass:build 14ms ▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 78%
Total 18ms
Running "svgmin:dist" (svgmin) task
Total saved: 0 B
Done, without errors.
Execution Time (2014-05-14 05:35:46 UTC)
loading tasks 3ms ▇▇▇▇ 7%
svgmin:dist 43ms ▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 93%
Total 46ms
Running "htmlmin:dist" (htmlmin) task
Minified dist/about.html 1.86 kB → 1.51 kB
Minified dist/archive.html 2.31 kB → 1.67 kB
Minified dist/blog/2014/5/14/brand-new-page/index.html 2.72 kB → 2.28 kB
Minified dist/index.html 2.04 kB → 1.68 kB
Minified dist/page/1/index.html 2 kB → 1.64 kB
Done, without errors.
Execution Time (2014-05-14 05:35:46 UTC)
loading tasks 3ms ▇▇▇▇▇ 9%
htmlmin:dist 31ms ▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 89%
Total 35ms
Running "copy:resources" (copy) task
Created 35 directories, copied 179 files
Done, without errors.
Execution Time (2014-05-14 05:35:46 UTC)
loading tasks 2ms ▇ 1%
copy:resources 190ms ▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇▇ 98%
Total 193ms
Running "connect:preview" (connect) task
Started connect web server on http://0.0.0.0:9000
Running "watch" task
Waiting...
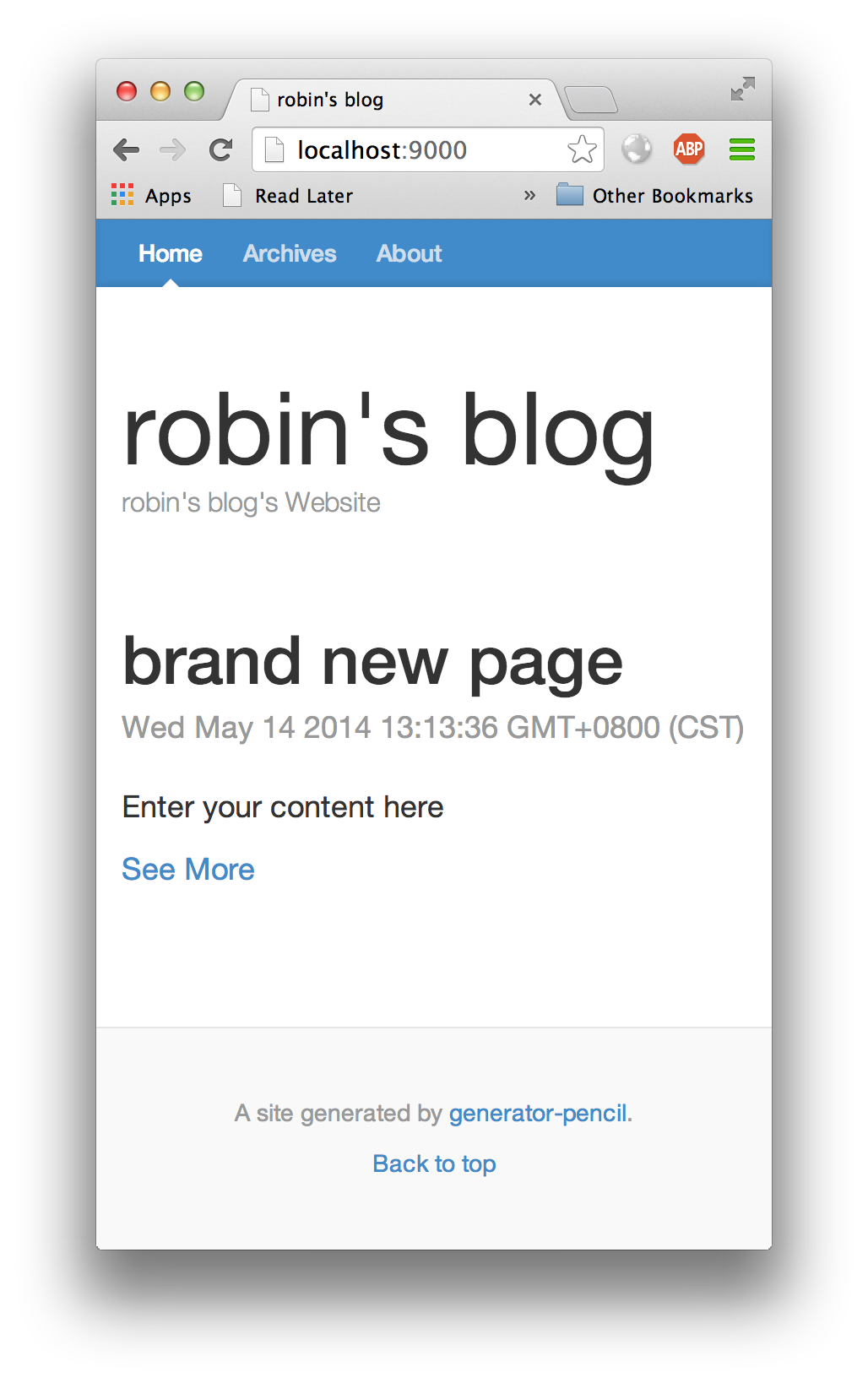
看起来一切正常,我们打开http://localhost:9000/。

事情就是这么简单!你已经可以在这个简单的站点里面转转了。事实上,程序已经帮你做好了这些页面:
- 首页
/ - 介绍页面
/about.html - 归档页面
/archve.html - 文章列表页面
/page/{page}
创建新文章
如何创建新文章?
yo pencil:post "Another post"

新的文章就生成好了;打开你喜欢的Markdown编辑器开始写作吧!
发布到线上
同样也是一条命令:
grunt deploy
你可以到你之前设置的线上地址查收部署结果了。
接下来…
- 了解更多配置信息,例如自定义页面等:
- grunt-writer: 这是
generator-pencil的力量来源,大部分逻辑存在于这个Grunt任务重 - marked:这是完成Markdown向HTML转换的重要组建。速度是它的强项。
- build-control:这是完成GIT发布的模块。
- grunt-writer: 这是
- 如果你想添加Google统计、广告,直接试试编辑
src/templates/partials/footer.hbs这个模板吧,这和普通Web开发没有什么区别 - 如果你想从
Octopress迁移你的Markdown文档,这也是没有压力的,generator-pencil完全兼容这些文档。你需要做的就是文件拷贝工作。 - 遇到问题的话就来问我咯:
好强大的样子
顶起来
😄~
妥妥的~~~
呵呵,顶一个,不明觉厉……
不少人都在Github上写博客的~都要用到这些
哎。。。。。不要让Github离开我们。。。。这样的推广还是不要的好。 在自己家里搭一个好了,搞个花生壳域名


