javascript文件的同步加载与异步加载实现原理 html文件中的<script>标签src属性所引用的js文件的代码内再使用document.write()方式引入的js文件是同步执行的
test.html <script type=“text/javascript” src=“test.js”></script> <script type=“text/javascript”> console.info(‘main page’); </script> tt
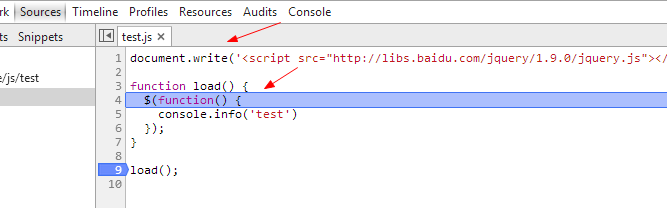
test.js document.write(’<script src=“http://libs.baidu.com/jquery/1.9.0/jquery.js”></script>’); function load() { $(function() { console.info(‘test’) }); } load();
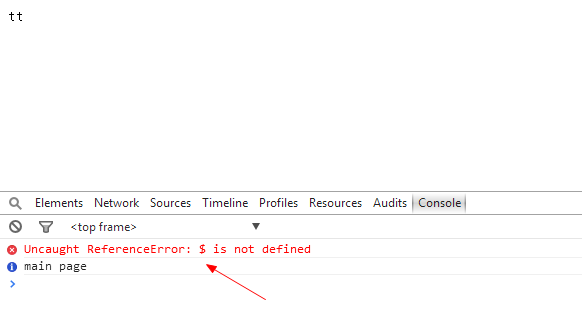
既然jquery.js是同步加载,下面调用 $应该没问题啊,可是为何报错呢?
想说两点… ####1.那个单引号和双引号的问题让我有点纠结…还有那个在字符串中使用 / 会禁止解析斜杠后的单或双引号吧?..
####2.关于顺序的问题我测试了一下… #####实验一: test.html
<script>
document.write("<script src='./test.js'><"+'/'+"script>");
document.write("<script src='http://libs.baidu.com/jquery/1.9.0/jquery.js'><"+'/'+"script>");
/* 关于斜杠的问题我觉得应该这么写.. */
console.log("test2");
</script>
test.js
console.log("test1");
结果在chrome的console里的显示顺序是:
test2
test1
#####实验二: test.html
<script>
document.write("<script src='./test.js'><"+'/'+"script>");
console.log("test2");
test1();
</script>
test.js
function test1(){
console.log("test1");
}
结果显示:Uncaught ReferenceError: test1 is not defined
解释起来蛮简单,
你看看document.write写出来之后,dom节点在哪里?
在这个script标签之后。 document.write 调整了当前文档
当前html解析到哪里?
document.write所在的script节点
所以,你动态write进去的html,在你console的时候,在你调用$的时候,还没生效
浏览器如何解析html, how does browser work 这篇文章应该有帮助
@fish html文件中的<script>标签src属性所引用的js文件的代码内再使用document.write()方式引入的js文件是同步执行的。
不是说应该同步执行么?
test.js中引入jquery,是在这个js调用完毕之后才 同步生效的么? 因此在test.js内部无法使用其引入的js文件?

document.write()方式引入的js文件是同步执行的。
不是说应该同步执行么?
这到底是同步执行还是异步执行?
@fish <script src>引用的js是同步执行的,这个js里面调用document.write也是同步的
document.write是同步的,问题是写完了html,没说同步解析你写入的html。 二楼的试验都狠清晰了
你想表达什么呢? 没明白
@fenode 哥你这次终于不水了,恭喜你迈出了第一步
@agxcul 发了代码不调格式的都是帅流氓啊。用 markdown 的代码格式把代码包起来吧
@agxcul js要通过<script src=xxx.js>引入,这样引入的js是同步的,这个js中通过document.write引入的js也是同步的,你的例子和我的代码不是同一个场景
@alsotang 噗…这么短也要么… 呃呃好吧下次注意…= =
@fenode 你看看我的实验二…我觉得他们并不同步呀…?
我也学得比较浅…楼上的大牛说的浏览器的工作原理我还得找时间钻研钻研…
使用document.write编写程序的前端是无知
@tulayang 理由呢?
@agxcul 格式化之后好看多了嘛
@alsotang 给个小小的建议呃…代码部分可以加个有颜色的背景…那样更好看
@agxcul 现在不就是有颜色的背景吗?
chrome浏览器.
@agxcul ??代码部分的背景已经不是白色了阿
@alsotang 呃…#fcfafa 太淡了吧…跟白色很接近了唉。。
在激烈的讨论中间,穿插这两个讨论格式的娃,不容易啊,枪林弹雨中抽个烟,解解乏。。。。
为什么要用document.write来加载脚本呢? 只是为了证明浏览器的同步?
浏览器在这里显然没有按照你设想的逻辑来处理,而使用更顺畅的方式来简化解析过程。为什么要掰弯浏览器呢?
它只是遵循他的解析规则 至上而下解析,
lz如果你来写浏览器,你怎么写,怎么实现你心目中的同步梦想?
@fish document.write(’<meta charset=“utf8” />’); 这种方式写入编码,浏览器貌似也不懂。。。 必须要写html里,纠结
@fenode 我想到的是可以这样做。
meta = document.createElement 'meta'
meta.setAttribute 'charset', 'utf8'
document.querySelector('HEAD').appendChild meta
@think2011 和document.write有区别么? 你这么做,好像页面显示的还是乱码,和偶的代码一样。。。
@fenode :-O 原来你想要设置编码。
如果是前端实现,自己有控制权,就手动写呗,或者可以试试插入的script标签写 charset = utf8。 如果是后端实现,那就简单了,有不少例子可以参考。
@think2011 通过js写charset好像没用啊,还是乱码
@agxcul 这里应该没必要把‘/’单独拉出来
document.write("<script src='./test.js'><"+'/'+"script>");
直接像下面这么写可以省几个符号 o(╯□╰)o
document.write("<script src='./test.js'><"+"/script>");