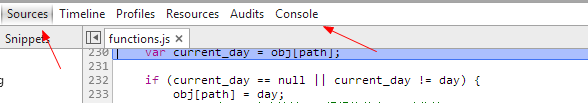
调试JS的时候,如何查看变量值?
每次看变量,都要来回不断地点击Source和Tab标签?感觉好麻烦啊
11 回复
我也只会2种方式,调试到对应断点的时候,右侧有变量值,和console.log.
@think2011 也是要点击切换Tab么?
用惯alert(“something”)的用户飘过。
@AdamsMao for里面放alert,不行的
其实console可以固定开在下面,不用切换。
打开开发者调试工具后,按『esc』就可以调出 console 了…
@leapon 不是整个面板,而是在面板的soucre和console之间切换啊,感觉好麻烦
工具条上右边有个蓝色的命令行按钮
无法上传图片,就以@fenode 的图片为例,右边的"watch Expressions", 点“+”, 可以添加你需要观察的变量,object等。
@ruanyl 楼上的可能比watch好用点:)
source 右边 有个 watch expressions 只要选中变量 add to watch 就能看到变量了