WebStrom 的live template
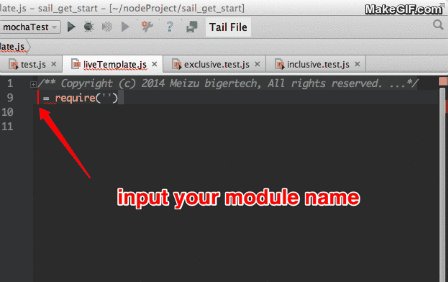
软件开发时,你经常要输入重复性的繁琐的代码,比如 require、modelu.exports 等等, 有没有更加快捷的方式,让我们输入这些代码呢?
有!
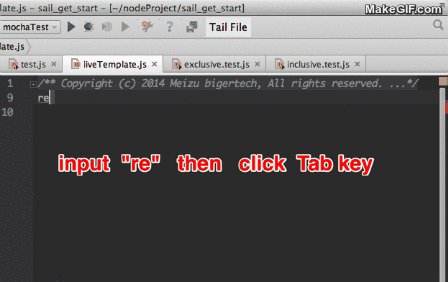
在笔者的开发环境中,只需要输入 me ,再按tab键,可以输出
module.exports = {
//光标位置
}
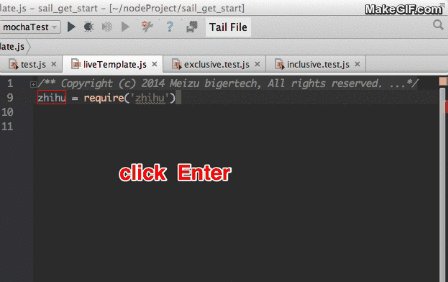
DEMO

还不如上 Coffee 贼船呢,少输入 80% 的逗号,括号,分号,花括号
我时常感到思考速度赶不上打字速度,有时候条件反射一样的输入重复代码也是写代码主旋律中的间奏。。。
楼主太赞了! 已star!
就是不知道该如何导出导入这些设置。
@think2011 不知道,怎么开发这个插件。 按照自己喜欢的姿势去配置吧
@jysperm 这条船一定会上的。 我可是要成为好贼王的男人
sublime也有这个功能,webstorm太占cpu了…
@chapgaga 16G 内存 不在乎
@ShaneLau 台式机?
@chapgaga 有钱,任性!笔记本
用vim开发效率32个+,哈哈:D
@ruanyl vim开发效率比sublime高么?
@chapgaga 反正我选择Sublime是因为好看多了,插件也不少。。效率还是看个人。。。
@kidbai webstorm有点太慢了,但是报错好像比较强大,我一般在找不到错误的时候,用webstorm,呵呵
@kidbai webstorm有点太慢了,但是报错好像比较强大,我一般在找不到错误的时候,用webstorm,呵呵
@chapgaga 主要还是习惯问题啦,一个工具用久了,都会变成神器!


