visual studio code(以下简称vsc)最近更新到了0.8.0版本,新加的一些特性都很nice。多了几个配色方案(流行的monokai配色也有了,虽然效果并不好),也支持自定义安装目录了。最让我感动的是对jsx文件做了语法高亮,写react的时候再也不是一片黑色了。
今天来了兴致,推荐一下,希望有更多的同学来使用这个编辑器。
介绍
vsc的宣传语是:
一个运行于
Mac OS X、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器。
按它说的,vsc特别适合来作为前端开发编辑器。
内置html开发神器emmet(zencoding),对css及其相关编译型语言Less和Sass都有很好的支持。
当然,最nice的还是写js代码了,这也是我接下来要着重介绍的功能。
智能提示
因为之前微软推出了typescript语言,结合tsd文件,用visual studio写typescript代码是相当爽的,智能提示的功能非常nb。
这个功能理所应当也被vsc继承了。
目前主流的前端类库/框架,包括node.js及其模块/框架都有相应的tsd文件,可以去DefinitelyTyped上找一下。
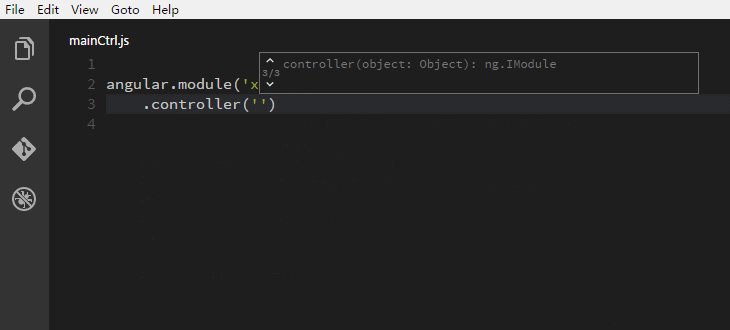
在项目中引入对应文件,就可以有智能提示了。
这里以angular为例,使用步骤如下:
- 全局安装
tsd,通过tsd安装.d.ts文件。这样会在项目下面生成.typings目录,目录下面就是下载的.d.ts文件,再写代码的时候就会有智能提示了。具体用法参考tsd用法。
npm install -g tsd
tsd query angular --action install
- 如果不想自己手工引入,也可以在
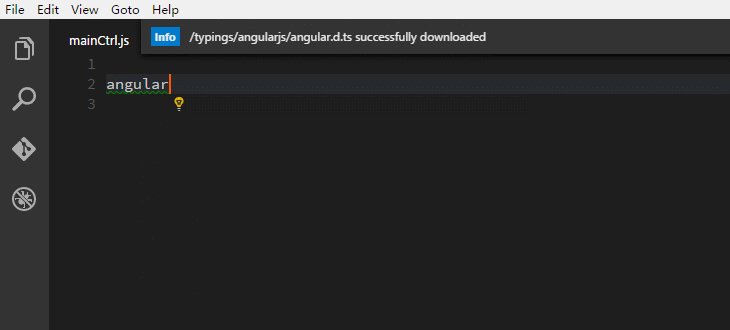
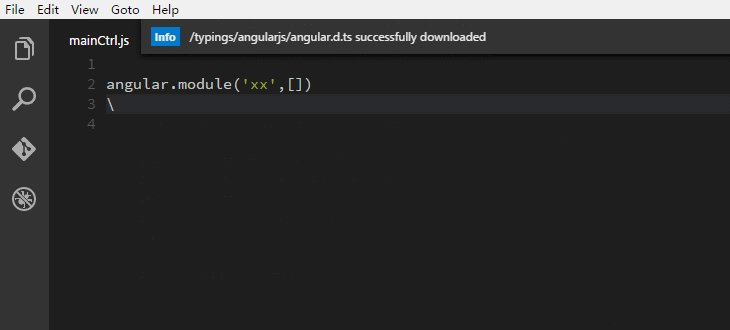
angular变量后面按ctrl+k,会有个灯泡图片,点击灯泡图片就会有对应提示,选择下载xx.d.ts文件就可以了,编辑器会下载对应文件放在.typings目录。
过程如下图:
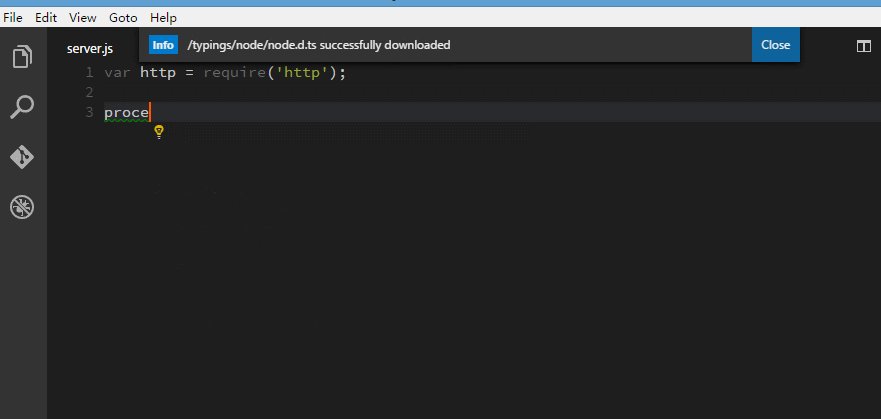
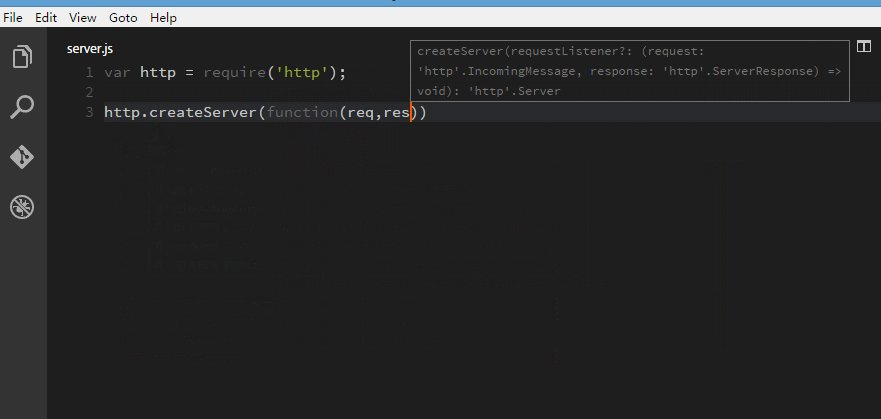
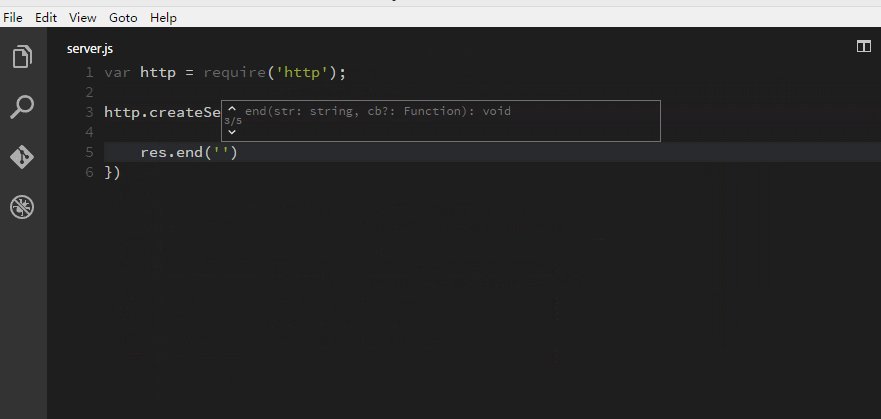
再来个node.js的:
说完智能提示,再说代码调试。
调试Node
之前写过文章介绍过node.js的调试方案(Node.js调试)。从vsc发布后,我就一直用它写代码,也是用它来调试node.js代码。
使用方法也很简单,步骤如下:
- 打开要调试的文件,按
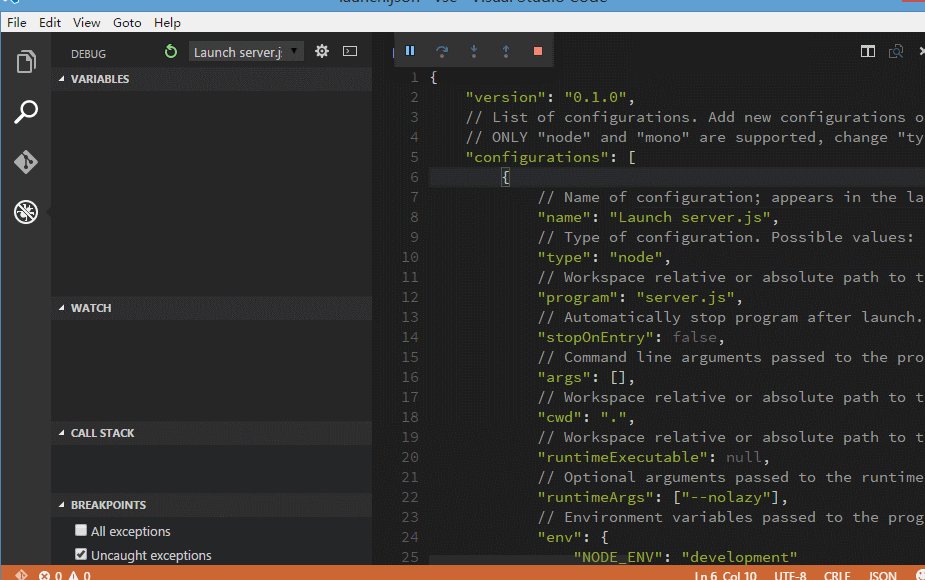
f5,编辑器会生成一个launch.json - 修改
launch.json相关内容,主要是name和program字段,改成和你项目对应的 - 点击编辑器左侧长得像蜘蛛的那个按钮
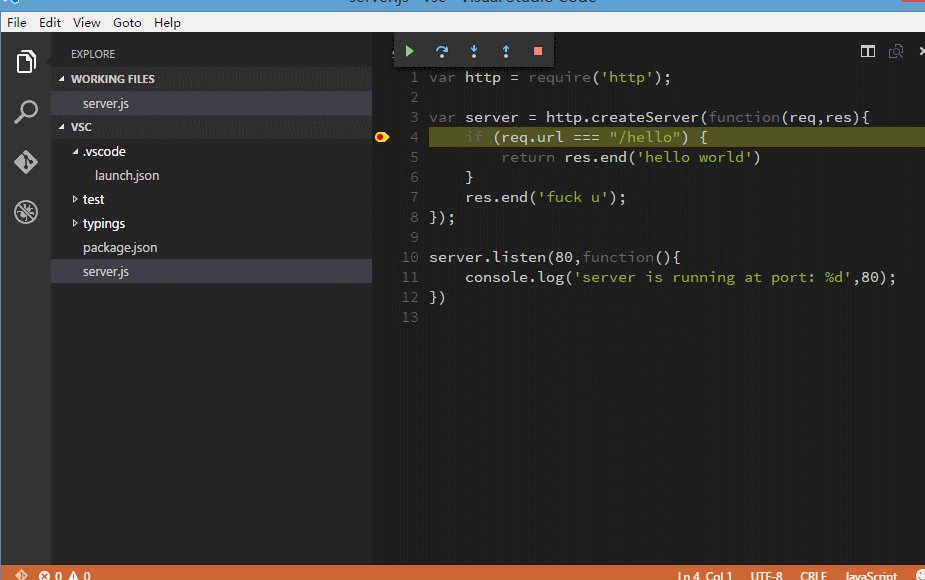
- 点击左上角
DEBUG后面的按钮,启动调试 - 打断点,尽情调试
过程如下图:
最后,再赠送彩蛋一个。
Node API 查看
在写node.js代码的时候,有时会忘记某个模块中有哪些方法及其用法,经常要去官网翻一下api文档。
这里介绍下怎么使用vsc来搞定这一问题。
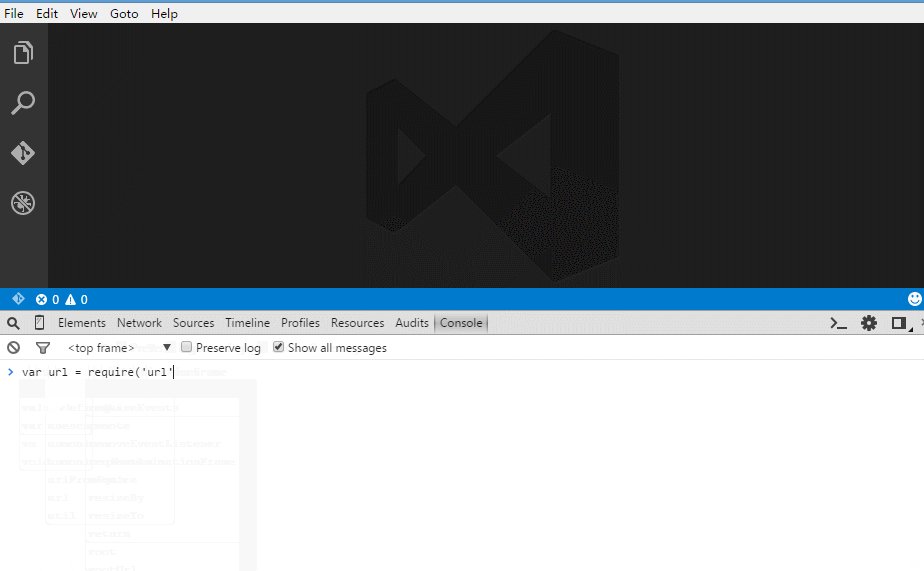
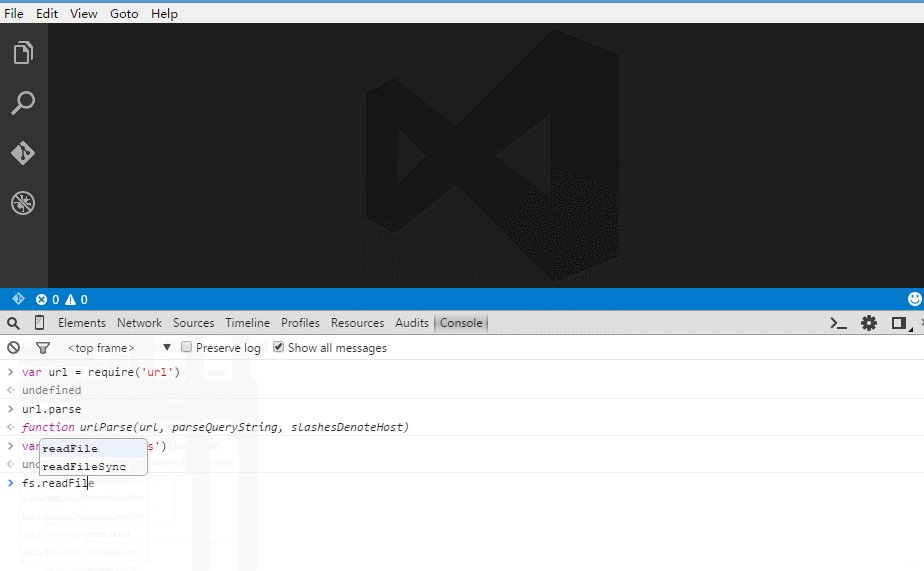
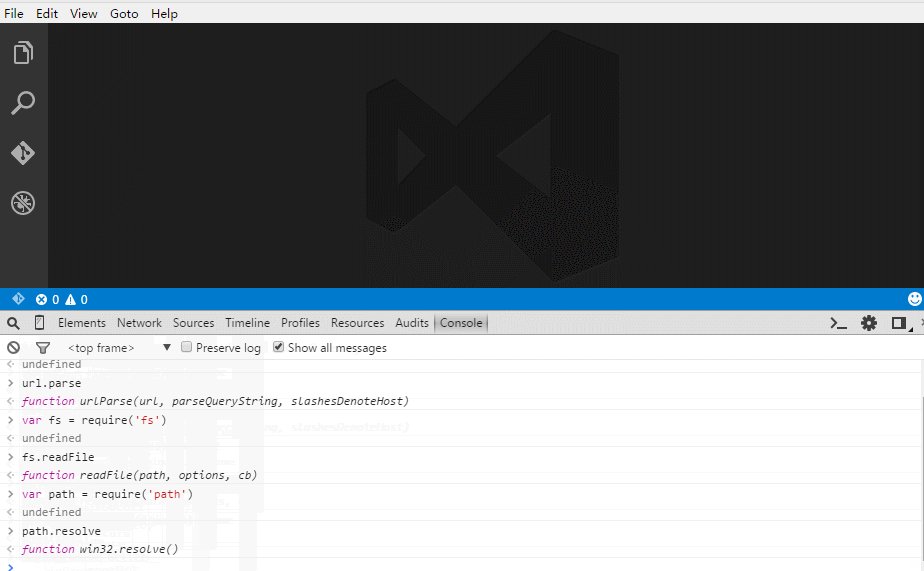
- 打开
vsc控制台(Help > Toggle Developer Tools > Console) - 在控制台写代码,查询模块方法。
过程如下图:
vsc是用atom-shell(现在叫electron)写的,这玩意和node-webkit(现在叫nw.js)一样,都是把node.js和chrome结合起来的工具,所以可以这么使用。
不过vsc使用到的node.js模块并不多,比如引用util和vm等会报错,用node-webkit就不会这样。
结语
vsc和其他编辑器(sublime text,atom,webstorm等)相比,某些方面还存在很多问题。对于一个前端工程师来说,它已经足够好了。
当然了,它在不断改进。等着它支持插件系统,支持vim模式。
vsc确实很好用。现在一直在用着。
好文,支持。
同样是electron,为什么VSCODE这么流畅,ATOM这么卡呢
@Coffcer vsc他爹家大业大,他哥的都可以是他的。
mark,要试试了。
@Coffcer 因为vsc的架构师看过Fate,创建了一个叫Servant的进程专门来生成高亮代码的HTML,所以主进程只需要负责找Servant生成然后innerHTML就好了。(不过其实具体逻辑还是蛮复杂的~)
赶紧敲打键盘带来光标扇动的快感还是不及sublime,可惜sublime 的作者至今失联
@hellopao 这篇文章不错,可以转载么?转载到node全栈公众号
@i5ting 可以的
同赞,VSC
.d.ts 文件没有版本管理, 就是我用着node v4, 还是 node v0.12.* 都是这一个 typing
支持coffee吗。。
@magicdawn 通过tsd来管理.d.ts的话是支持版本管理的
tsd query node -v all
可以显示所有node.d.ts的版本,选择对应版本下载就可以了。
tsd query node -v "<0.10" --action install
node v4的话才出没多久,还没跟上进度,后续应该就有了。
@raymonife 官方介绍是支持coffee的,我没写过,具体不清楚。
其实我一直搞不懂为什么不能按行剪切,复制粘贴。麻烦得很,最后还是用回vim.
还有tab在文件管理器上面也是很蛋疼的设定。开得多了,文件浏览器就小了。很不习惯。
@klesh 对如我这等菜鸟,记住vim的快捷键不乱都是一个艰巨的任务。
@hellopao 都不敢轻易安装visual studio,已安装完就占去了及时GB,什么套件都带上。
请教下,为什么我debug时候,遇到连接MYSQL就出错,会抛出连接异常来,但是如果不用VSC就正常可以连DB。
这个自动补全,看起来相当牛逼啊
自动补全看起来比tern智能,不知道有没有人评测下。
已经下载来尝试了哈~
img link script background没有路径提示、、、
怎么收藏?
支持支持
道理我都懂,但是你res.end(‘fuck u’)是啥意思呢。
我感觉还是webstorm 好用些
唯一不好的是不同同时罗列多个项目文件。
非常赞。
微软黑科技从安装包的体积上就能看出来,已经放弃atom
sublime轻量级,vsc稍重点,不过用起来挺爽的