
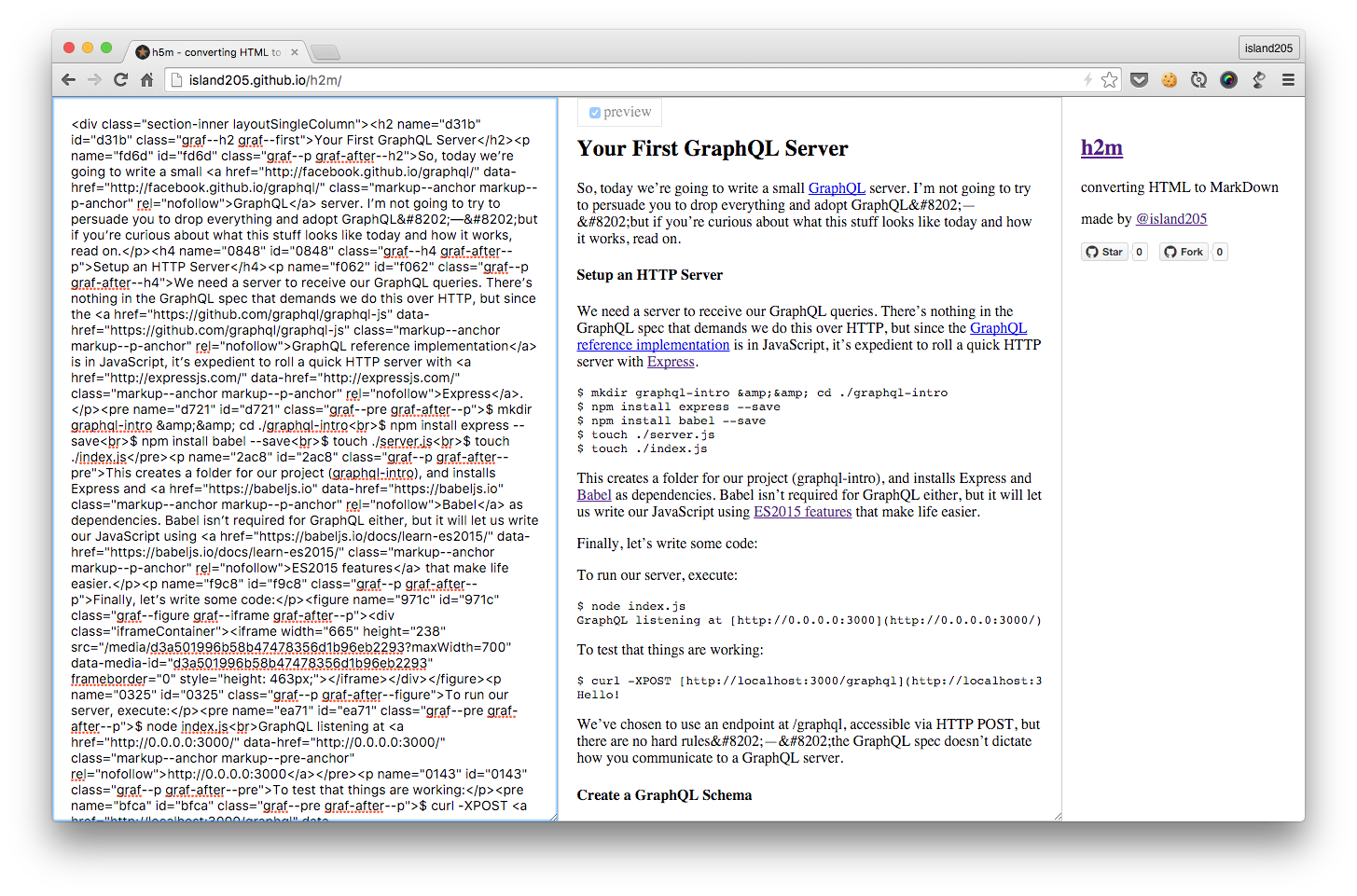
在线试用: http://island205.github.io/h2m/

安装
$npm install h2m
使用
var h2m = require('h2m')
var md = h2m('<h1>Hello World</h1>')
// md = '# Hello World'
支持
h2m 现在支持 Markdown 标准 : CommonMark。
求喷,求 issue,求 PR。
来的好晚啊啊啊… 之前用的html2markdown模块转换有点坑…
@luoyjx 那可以试试,你是在前端用,还是在后端用?
@island205 额,后端,把早期的富文本处理成md
npm install h2m -g 可以在命令行使用了,详情 https://github.com/island205/h2m#cli
能不能m2h
@jsonxu 这个已经有做的很好的类库了 https://github.com/evilstreak/markdown-js
@island205 你集成到一个方法里呗
@jsonxu 没必要

这个需要转一些 @island205
@i5ting 好的
@i5ting data image 是支持的,只是 ! [alt] (src) 在没有给定 alt 的情况下,alt 会取 src,相对太长了点。
@island205 哈哈,能fix么?
@i5ting 可以对 alt 限制一个长度,但是 src 就是那么长。在 v0.5.0 版本修复。
@i5ting v0.5.0 也会提供一些自定义的配置项,你也可以根据需要自定义。
@island205 棒棒哒
@i5ting v0.5.0 已经更新,现在如果图片没有 alt 或者 title,就让 [] 为空,不在取 src 值了。也可以自定义转换了:
h2m('<a href="http://island205.github.io/h2m/">h2m</a>', {
overides: {
a: function(node) {
/**
node is an object as the a tag:
{
name: "a",
attrs: {
href: 'http://island205.github.io/h2m/'
},
md: 'h2m'
}
*/
return `[This is an link element](${node.attrs.href})`
}
}
}
// output [This is an link element](http://island205.github.io/h2m/)mark
mark好工具
打包时用UglifyJs无法压缩
还在持续维护嘛
来自酷炫的 CNodeMD


