Macaca 是什么?
Macaca 是一套自动化解决方案。她贯穿研发流程各环节,提供本地测试工具,同时也涵盖集成平台。支持移动端Native, Hybrid, 纯Web多种产品类型,同时也支持PC端。
投入使用以来为团队节约了大量人工成本,也为工程师节省了大量宝贵时间。测试变得更加轻松、更加敏捷。
曾在TesterHome的分享会提及过。slide链接
简单上手
这是 macaca-cli 的 repo 地址 github/macaca-cli,欢迎各位 start,有问题也请及随时提 issue。
$ cnpm i macaca-cli -g

看到这个界面,表示安装已经完成。
# 查看版本
$ macaca -v
# 查看环境
$ macaca doctor

确认环境已经没有问题,我们接下来跑一个例子。
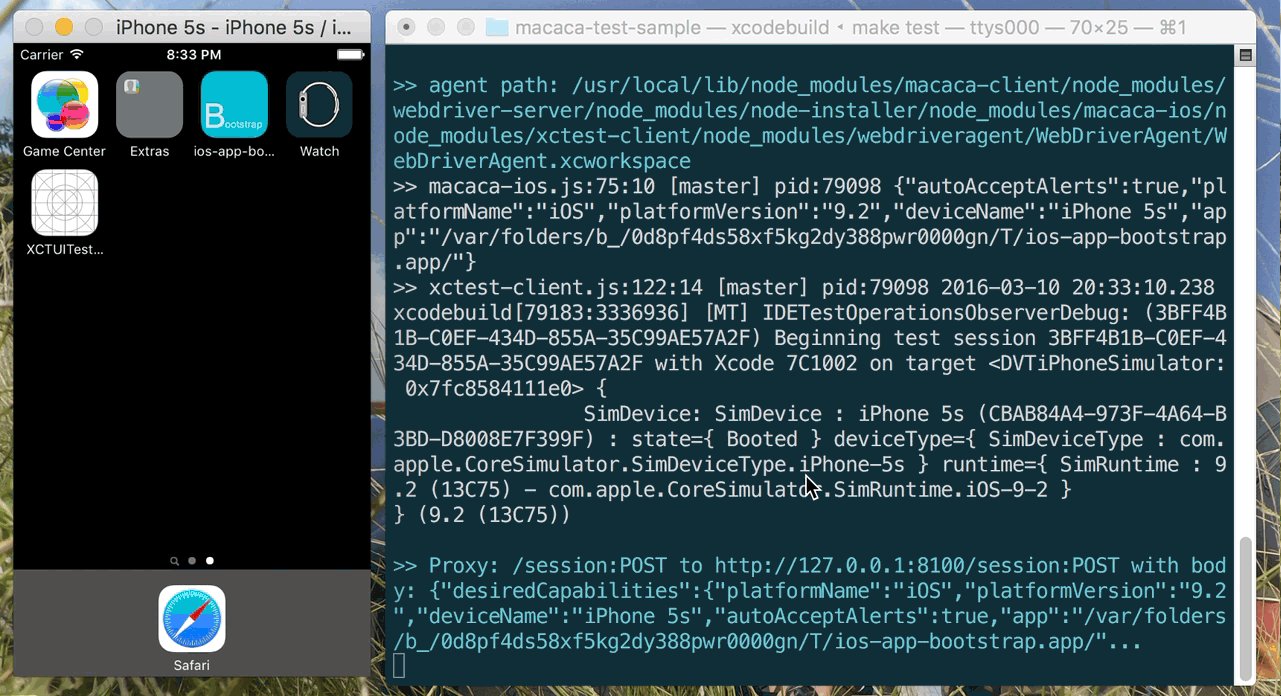
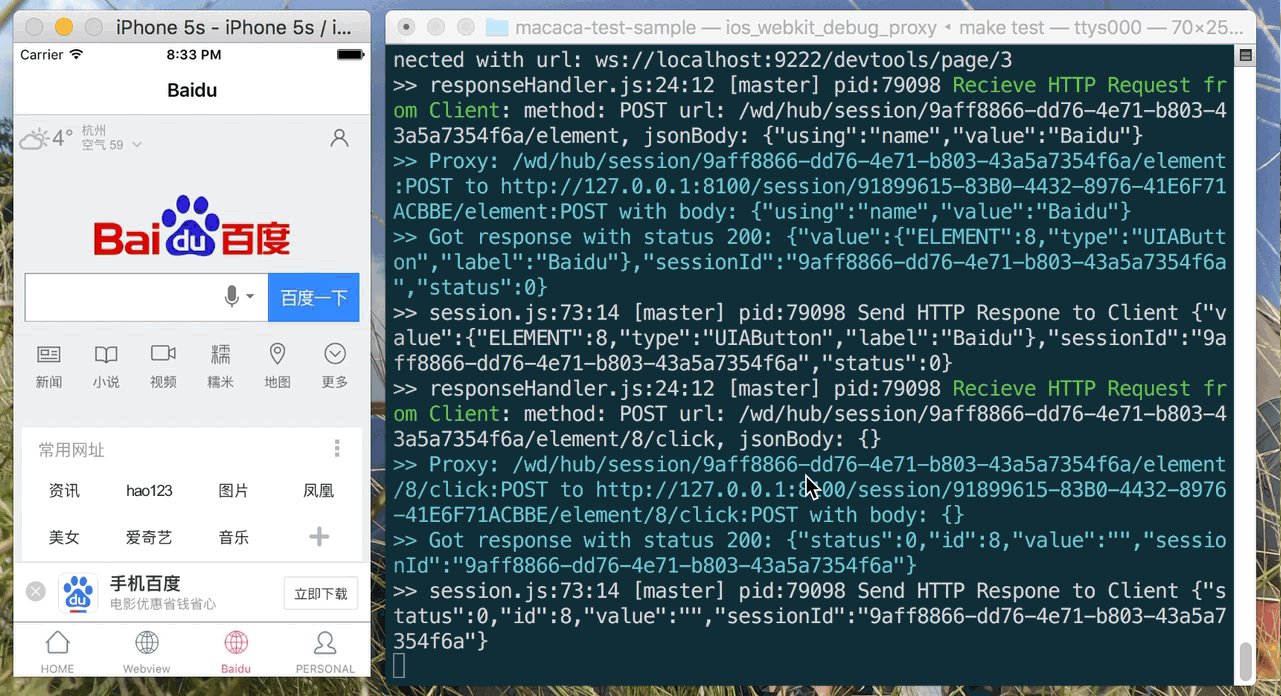
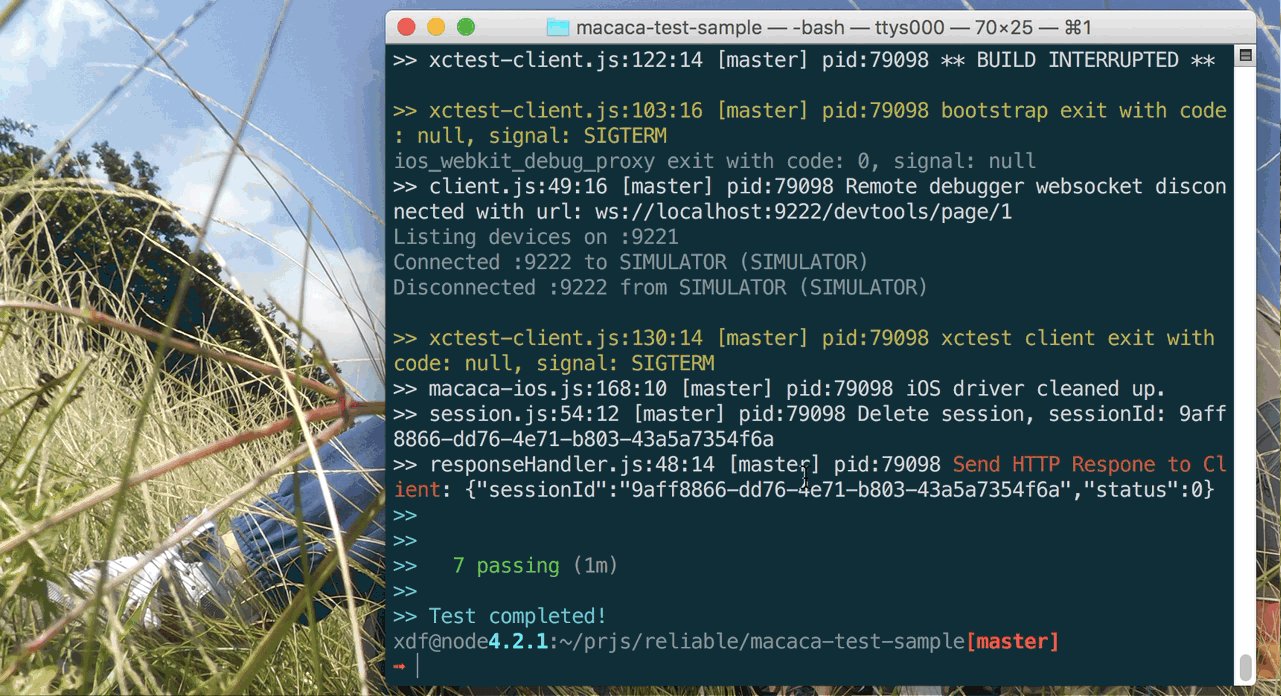
未避免 App 版权问题,我快速赶了个 App 出来方便演示 Macaca 的使用,有兴趣的可以看源码。

关于开源
Macaca 底层驱动模块,客户端工具,持续集成平台由 Macaca 团队自主研发。目前的团队成员都来自 Alipay,越来越多的模块正在逐步开放。在团队成员的共同努力和公司开源协会的帮助下,Macaca 后面会将持续集成相关的平台和模块开源,敬请期待。
最后,官方主页: Macacajs
对理念感兴趣的可以看,同步测试社区的帖子:链接
顶!
顶!d=====( ̄▽ ̄*)b
好萌!!!看起来速度很快啊!
赞
赞
http://macacajs.github.io/macaca-wd/docs/global.html#elementsByName 你们在用这个elementsByName的时候没有发现问题吗?
你好请问 使用vue.js 开发的网站可以用这个来测试吗? 如果可以 能指教一下吗? 感谢作者!
@maosiyu 可以,这里有vue示例


