最新的Angular 5 的教程也已经出来了,大家可以抓紧时间去学习。
http://xc.hubwiz.com/course/59de66862d4f22811dc6b2f7
Why Angular2
Angular1.x显然非常成功,那么,为什么要剧烈地转向Angular2?转自汇智网(www.hubwiz.com)的这篇文章非常的有用!
性能的限制
AngularJS当初是提供给设计人员用来快速构建HTML表单的一个内部工具。随着时间的推移,各种特性 被加入进去以适应不同场景下的应用开发。然而由于最初的架构限制(比如绑定和模板机制),性能的 提升已经非常困难了。
快速变化的WEB
在语言方面,ECMAScript6的标准已经完成,这意味着浏览器将很快支持例如模块、类、lambda表达式、 generator等新的特性,而这些特性将显著地改变JavaScript的开发体验。
在开发模式方面,Web组件也将很快实现。然而现有的框架,包括Angular1.x对WEB组件的支持都不够好。
移动化
想想5年前…现在的计算模式已经发生了显著地变化,到处都是手机和平板。Angular1.x没有针对移动 应用特别优化,并且缺少一些关键的特性,比如:缓存预编译的视图、触控支持等。
简单易用
说实话,Angular1.x太复杂了,学习曲线太陡峭了,这让人望而生畏。Angular团队希望在Angular2中将复杂性 封装地更好一些,让暴露出来的概念和开发接口更简单。
Rob Eisenberg / Angular 2.0 Team
ES6工具链
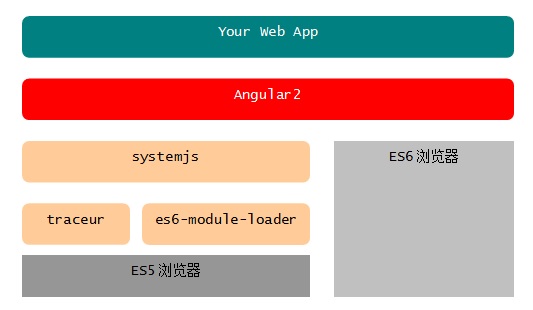
要让Angular2应用跑起来不是件轻松的事,因为它用了太多还不被当前主流浏览器支持 的技术。所以,我们需要一个工具链:

Angular2是面向未来的科技,要求浏览器支持ES6+,我们现在要尝试的话,需要加一些 垫片来抹平当前浏览器与ES6的差异:
systemjs - 通用模块加载器,支持AMD、CommonJS、ES6等各种格式的JS模块加载 es6-module-loader - ES6模块加载器,systemjs会自动加载这个模块 traceur - ES6转码器,将ES6代码转换为当前浏览器支持的ES5代码。systemjs会自动加载 这个模块。
初识Angular2
写一个Angular2的Hello World应用相当简单,分三步走:
1. 引入Angular2预定义类型
import {Component,View,bootstrap} from "angular2/angular2";
import是ES6的关键字,用来从模块中引入类型定义。在这里,我们从angular2模块库中引入了三个类型: Component类、View类和bootstrap函数。
2. 实现一个Angular2组件
实现一个Angular2组件也很简单,定义一个类,然后给这个类添加注解:
[@Component](/user/Component)({selector:"ez-app"})
[@View](/user/View)({template:"<h1>Hello,Angular2</h1>"})
class EzApp{}
class也是ES6的关键字,用来定义一个类。@Component和@View都是给类EzApp附加的元信息, 被称为注解/Annotation。
@Component最重要的作用是通过selector属性(值为CSS选择符),指定这个组件渲染到哪个DOM对象上。 @View最重要的作用是通过template属性,指定渲染的模板。
3. 渲染组件到DOM
将组件渲染到DOM上,需要使用自举/bootstrap函数:
bootstrap(EzApp);
这个函数的作用就是通知Angular2框架将EzApp组件渲染到DOM树上。
简单吗?我知道你一定还有疑问,别着急,我们慢慢把缺失的知识点补上!
注解/Annotation
你一定好奇@Component和@View到底是怎么回事。看起来像其他语言(比如python) 的装饰器,是这样吗?
ES6规范里没有装饰器。这其实利用了traceur的一个实验特性:注解。给一个类 加注解,等同于设置这个类的annotations属性:
//注解写法
[@Component](/user/Component)({selector:"ez-app"})
class EzApp{...}
等同于:
class EzApp{...}
EzApp.annotations = [new Component({selector:"ez-app"})];
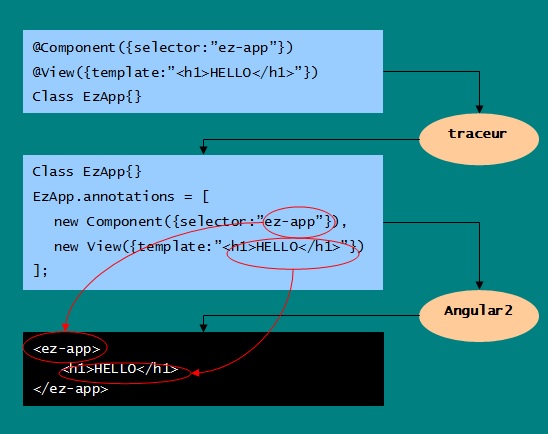
很显然,注解可以看做编译器(traceur)层面的语法糖,但和python的装饰器不同, 注解在编译时仅仅被放在annotation里,编译器并不进行解释展开 - 这个解释的工作是 Angular2完成的:

据称,注解的功能就是Angular2团队向traceur团队提出的,这不是traceur的默认选项, 因此你看到,我们配置systemjs在使用traceur模块时打开注解:
System.config({
map:{traceur:"lib/traceur"},
traceurOptions: {annotations: true}
});
小结
如果你了解一点Angular1.x的bootstrap,可能隐约会感受到Angular2中bootstrap的一些 变化 - 我指的并非代码形式上的变化。
以组件为核心
在Angular1.x中,bootstrap是围绕DOM元素展开的,无论你使用ng-app还是手动执行bootstrap()函数,自举过程是建立在DOM之上的。
而在Angular2中,bootstrap是围绕组件开始的,你定义一个组件,然后启动它。如果没有一个组件, 你甚至都没有办法使用Angular2!
支持多种渲染引擎
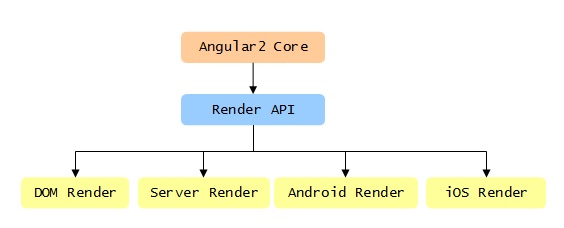
以组件而非DOM为核心,意味着Angular2在内核隔离了对DOM的依赖 - DOM仅仅作为一种可选的渲染引擎存在:

上面的图中,DOM Render已经实现,Server Render正在测试,iOS Render和Android Render 是可预料的特性,虽然我们看不到时间表。
这有点像React了。
最新的Angular 5 的教程也已经出来了,推荐给大家: http://xc.hubwiz.com/course/59de66862d4f22811dc6b2f7
参考资料:http://www.hubwiz.com/course/5599d367a164dd0d75929c76/。 转发请赋原文链接:https://cnodejs.org/topic/55af2bc4911fb957520eacef
能不能给个能跑起来的hello world的例子?照着官方的做,跑都跑步起来
参考资料里面有
值得看看
后续还有更新吗?
From Noder
越来越高端了,不知道移动端的兼容性怎么样
@liygheart 有的
@hoozi 就是为了移动端而改版的呀,请看上面的教程
@2596887568 确实比1.X精简不少
感觉这东西比iojs还玄乎,至少iojs能让es6跑起来,angular2没有那堆插件都跑不了。
@Hanggi 恩,慢慢版本都会支持的
早盼着angular2了
Angular1.x太复杂了,学习曲线太陡峭了,这让人望而生畏。 那么2呢?
@SoaringTiger 这个你看着呢
@2596887568 继续观望,啥时候ionic 切换到2了,我就跟着切换 😄
我刚刚做完angluar1 唉
现在能装吗
貌似资料是基于你会argular1 要不然一些概念都看不懂
Angular2 学习曲线确实很平缓,而且基于组件构造web更符合逻辑,写的也舒服
@SoaringTiger 先别急切换,但是学习可以提前,理念还是先进了不少。
跟不上步伐了
我居然看完了
@liaobin node.js4来了,是否更有更不上的感觉?
@2596887568 没有节奏了 自豪地采用 CNodeJS ionic
@liaobin 一起努力吧。
跨度悬殊。
@dongguangming 其实也没啥,就是对开发人员的支持更多、更标准化点儿,只要不断更新就好,就怕不更新。
这简直就是走react的老路了,而且步伐缓慢,前几天刚好react native android出来了,而2.0今年仍然无望,更别提之后的跨平台渲染了,不得不说angular已经被react超越了,而且差距会越来越大。
2简单多少呢?是不是有更难爬出的坑呢,哈哈
@joney-pinkman 更新更不上,肯定会逐渐被淘汰出市场的,但目前看用的人还不少。
模板如果是单独的文件,是自动加载的吗? 路径怎么写
@zkaip 你用过react么?两者相比怎样?
@chapgaga react更轻更快些吧。
将复杂性 封装地更好一些,意思his坑更深么?
@2596887568 平时开发,你以哪个为主?
@chapgaga react和angular2很多地方很像 都是以组件化的 但是说实话angular2还是学习下就好了 不适合直接生产环境 很多东西太新了 还必须用shim和bebal很多浏览器才能测试的起来 而且react还有native这个分支 谁用谁知道 自豪地采用 CNodeJS ionic
@chapgaga 另外angular2还是在测试版里面 很可能特性和语法会改变比较大 而目前react基本快要正式发布了 已经稳定下来了 从生产角度来说你还是应该使用react 自豪地采用 CNodeJS ionic
看完这个我想去学react了!
@guaerguagua 你可能需要多一些的英文基础 极客的中文翻译更新不太快 自豪地采用 CNodeJS ionic
@wenshiqi0 英文还好
@chapgaga angularjs为主
@chapgaga 我们的系统原来一直用angularjs,新的项目的话,可以自由选择。
@2596887568 用的ng1吧?
@chapgaga 是的。
@chapgaga 你们平时开发主要用什么来做?
good
@i-1213 谢谢支持!^_^。
跟不上步伐了
@raosungang 为啥这么说,是开始犯懒癌了吗?O(∩_∩)O~
@2596887568 初学者嘛,在加nodejs 要学的东西很多啊!
@raosungang 多花时间练习最重要,也不是太难。
google 发布了angular 2 beta 有空的可以去看看:https://angularjs.org/
@asfman 可以来我的博客看看,里面有我翻译的官方入门教程,当时我跟着走了一遍完全没问题。 http://alvinwei.blog.163.com/
@weiaiwen 博客搬家了?
@2596887568 没有,只是放假回来有点忙顾不太上翻译这些,以后有空会填坑
@weiaiwen ok
官网的例子太坑了,我用webpack搞老是报错
官方被墙,有什么办法查看最新api或者有没教程。
react的虚拟dom 确实是比较屌的 ng2里面目前没有看出这方面的东东 倒是组件化这块做的不错 我感觉比react要少麻烦很多 但还是支持ng2
说官方被墙的,用国外一线服务商 ,一个TM技术网站也被墙 …
@flamingtop 关于墙这件事就不发牢骚了吧。哈哈。
这边文章 没有扯到vue
不错! <br><br>来自<a href=“https://lzxb.github.io/react-cnode/” target="_blank">react-cnode手机版</a>
@OngorChow 谢谢
看得我一脸懵逼,NG1都还没学好呢。。。
lzq920欢天喜地的发表了这一条评论。
https://cnodejs.org/topic/5a684e92ce45d440451462e5 提问,求大神看看。如何封装和复用AngularJS的代码,场景是:有很多个controller,每个controller内部的代码除了controller的名称以外全部都一样,只需要把名称换一下。但是我不想复制粘贴几十个这样的controller
@CodeingShow 后面那四个是一样的,只是一个定义,你只需要解决第一个地方就行了,第一个地方“ATS”你做一个数组、列表或者变量的定义不就行了?


